moment.js 学习笔记
一、安装 / 使用#
npm install moment
注:使用版本为 2.22.2
var moment = require('moment');
moment().format(); // 2018-09-11T11:34:13+08:00
moment 时间格式对照表
| Key | Key_2 | Shorthand |
|---|---|---|
| years | year | y |
| quarters | quarter | Q |
| months | month | M |
| weeks | week | w |
| days | day | d |
| hours | hour | h |
| minutes | minute | m |
| seconds | second | s |
| milliseconds | millisecond | ms |
二、解析#
1、当前时间#
moment() //带时区
moment().utc() //不带时区
2、字符串#
moment(String, String, String, Boolean);
or
moment(String, String[], String, Boolean);
(1)第一个参数:ISO 8601 支持的字符串格式#
moment("2013-02-08 09:30:26.123+07:00")
//or +'T'
moment("2013-02-08T09:30:26.123+07:00")
(2)第二个参数:moment 支持的字符串格式#
详细格式看文档
moment("12-25-1995", "MM-DD-YYYY");
// 如果您不知道输入字符串的确切格式,但知道它可能是众多格式之一,则可以使用格式数组。
moment("12-25-1995", ["MM-DD-YYYY", "YYYY-MM-DD"]);
(3)第三个参数:指定 时区#
moment('2012 juillet', 'YYYY MMM', 'fr');
(4)第四个参数:开启 严格模式#
严格的解析要求格式和输入完全匹配。
3、对象#
moment({ y :2010, M :3, d :5, h :15, m :10, s :3, ms :123});
moment({ year :2010, month :3, day :5, hour :15, minute :10, second :3, millisecond :123});
moment({ years:2010, months:3, days:5, hours:15, minutes:10, seconds:3, milliseconds:123});
moment({ years:2010, months:3, date:5, hours:15, minutes:10, seconds:3, milliseconds:123});
moment({ hour:15, minute:10 });
4、Unix Timestamp (seconds / milliseconds)#
moment.unix(1318781876); //10位 精确到秒
moment(1318781876406); //13位 精确到毫秒
注:推荐个 UNIX 时间转化工具:http://tool.chinaz.com/Tools/unixtime.aspx
5、JS 的 DATE 对象#
moment(new Date(2011, 9, 16));
6、克隆#
var a = moment();
// 方法一
var b = moment(a);
// 方法二
var b = a.clone();
问:如何判断解析是否正确?
isValid() 、invalidAt()
var m = moment("2011-10-10T10:20:90");
m.isValid(); // false
//您可以使用 invalidAt() 确定哪个日期单位溢出。
m.invalidAt(); // 5 for seconds
三、取值 / 赋值#
1、普通方法
毫秒#
//存
moment().millisecond(Number);
//取
moment().millisecond(); // Number
//存
moment().milliseconds(Number);
//取
moment().milliseconds(); // Number
接受0到999之间的数字。如果超出范围,它将冒泡到秒。
秒#
moment().second(Number);
moment().second(); // Number
moment().seconds(Number);
moment().seconds(); // Number
接受0到59之间的数字。如果超出范围,它将冒泡到分钟。
分钟#
moment().minute(Number);
moment().minute(); // Number
moment().minutes(Number);
moment().minutes(); // Number
接受从0到59的数字。如果超出范围,它将冒泡到小时
小时#
moment().hour(Number);
moment().hour(); // Number
moment().hours(Number);
moment().hours(); // Number
接受0到23之间的数字。如果超出范围,它将会冒泡到当天。
日 of 月#
moment().date(Number);
moment().date(); // Number
moment().dates(Number);
moment().dates(); // Number
接受从1到31的数字。如果超出范围,它将冒泡到几个月。
日 of 年#
moment().dayOfYear(Number);
moment().dayOfYear(); // Number
接受从1到366的数字。如果超出范围,它将冒泡到多年。
星期#
moment().day(Number|String);
moment().day(); // Number
moment().days(Number|String);
moment().days(); // Number
接受数字 | 字符串。星期日为0,星期六为6 | 星期日为Sunday,星期六为Saturday
星期(ISO)#
moment().isoWeekday(Number);
moment().isoWeekday(); // Number
接受数字。星期一为1,星期日为7
星期(区域标准)#
moment().weekday(Number);
moment().weekday(); // Number
按照区域设置(下面会有介绍)来定:
如果区域设置将星期一指定为一周的第一天,那moment().weekday(0)将是星期一。
如果区域设置将星期日指定为一周的第一天,那moment().weekday(0)将是星期天。
周 of 年(区域标准)#
moment().week(Number);
moment().week(); // Number
moment().weeks(Number);
moment().weeks(); // Number
获取或设置一年中的一周。
按照区域设置(下面会有介绍)来定:
一年中的一周取决于哪一天是一周的第一天(星期日,星期一等),以及哪一周是一年中的第一周。
例如,在美国,星期日是一周的第一天。1月1日这一周是一年中的第一周;在法国,星期一是一周的第一天,而1月4日的星期是一年的第一周。
周 of 年(ISO)#
moment().isoWeek(Number);
moment().isoWeek(); // Number
moment().isoWeeks(Number);
moment().isoWeeks(); // Number
获取或设置年份的 ISO 周。
查看一年有多少周数#
moment().weeksInYear();
根据当前时刻的区域设置获取周数。(只可 get 不可 set)
查看一年有多少周数 (ISO)#
moment().isoWeeksInYear();
根据 ISO 周,获取当前时刻的周数。(只可 get 不可 set)
月#
moment().month(Number|String);
moment().month(); // Number
moment().months(Number|String);
moment().months(); // Number
接受数字 | 字符串。一月为0,十二月为11 | 一月为January,十二月为December
季度#
moment().quarter(); // Number
moment().quarter(Number);
接受从1到4的数字。
年#
moment().year(Number);
moment().year(); // Number
moment().years(Number);
moment().years(); // Number
获取或设置年份。接受 -270,000 至 270,000 的数字。
年 by 周(区域标准)#
moment().weekYear(Number);
moment().weekYear(); // Number
根据区域设置获取或设置周年。
按照区域设置(下面会有介绍)来定:
例如,在美国,包含1月1日的一周始终是第一周。在美国,周也将在周日开始。如果1月1日是星期一,则12月31日将属于与1月1日相同的一周,因此与1月1日相同的周年。12月30日将与12月31日的周年不同(相差一年)。
年 by 周(ISO)#
moment().isoWeekYear(Number);
moment().isoWeekYear(); // Number
获取或设置 ISO 周年。
2、get / set 方法
取值#
moment().get('year');
moment().get('month'); // 0 to 11
moment().get('date');
moment().get('hour');
moment().get('minute');
moment().get('second');
moment().get('millisecond');
赋值#
moment().set('year', 2013);
moment().set('month', 3); // April
moment().set('date', 1);
moment().set('hour', 13);
moment().set('minute', 20);
moment().set('second', 30);
moment().set('millisecond', 123);
//同时设置多个
moment().set({'year': 2013, 'month': 3});
最大 / 小值#
moment.max(Moment[,Moment...]);
or
moment.min(Moment[,Moment...]);
var a = moment().subtract(1, 'day');
var b = moment().add(1, 'day');
moment.max(a, b); // b
moment.min(a, b); // a
四、操作#
moment 支持流畅的 链式操作,如:
moment().add(7, 'days').subtract(1, 'months').year(2009).hours(0).minutes(0).seconds(0);
1、加减法#
add() / subtract()
moment().add(7, 'days');
moment().add(7, 'days').add(1, 'months'); // with chaining
moment().add({days:7,months:1}); // with object literal
moment().add(moment.duration({'days' : 1});); // with add duration
//特殊情况
moment([2010, 0, 31]).add(1, 'months'); // February 28
2、取 开始时间 / 结束时间#
startOf() / endOf()
moment().startOf('year'); // set to January 1st, 12:00 am this year
moment().startOf('month'); // set to the first of this month, 12:00 am
moment().startOf('quarter'); // set to the beginning of the current quarter, 1st day of months, 12:00 am
moment().startOf('week'); // set to the first day of this week, 12:00 am
moment().startOf('isoWeek'); // set to the first day of this week according to ISO 8601, 12:00 am
moment().startOf('day'); // set to 12:00 am today
moment().startOf('hour'); // set to now, but with 0 mins, 0 secs, and 0 ms
moment().startOf('minute'); // set to now, but with 0 seconds and 0 milliseconds
moment().startOf('second'); // same as moment().milliseconds(0);
五、时区#
1、修改全局时区#
看我另一篇: 《从 moment -> nodejs -> sequelize -> postgres,你都得设置好时区》
2、修改具体时间的时区#
utc()、local()、utcOffset()
var a = moment();
console.log(a.format()); // 2018-09-12T00:16:18+08:00
a.utc(); //变成 utc 时区
console.log(a.format()); // 2018-09-11T16:16:18Z
a.local(); //变成 本地 时区
console.log(a.format()); // 2018-09-12T00:16:18+08:00
a.utcOffset(4); //变成 自定义 时区
console.log(a.format()); // 2018-09-11T20:16:18+04:00
问:
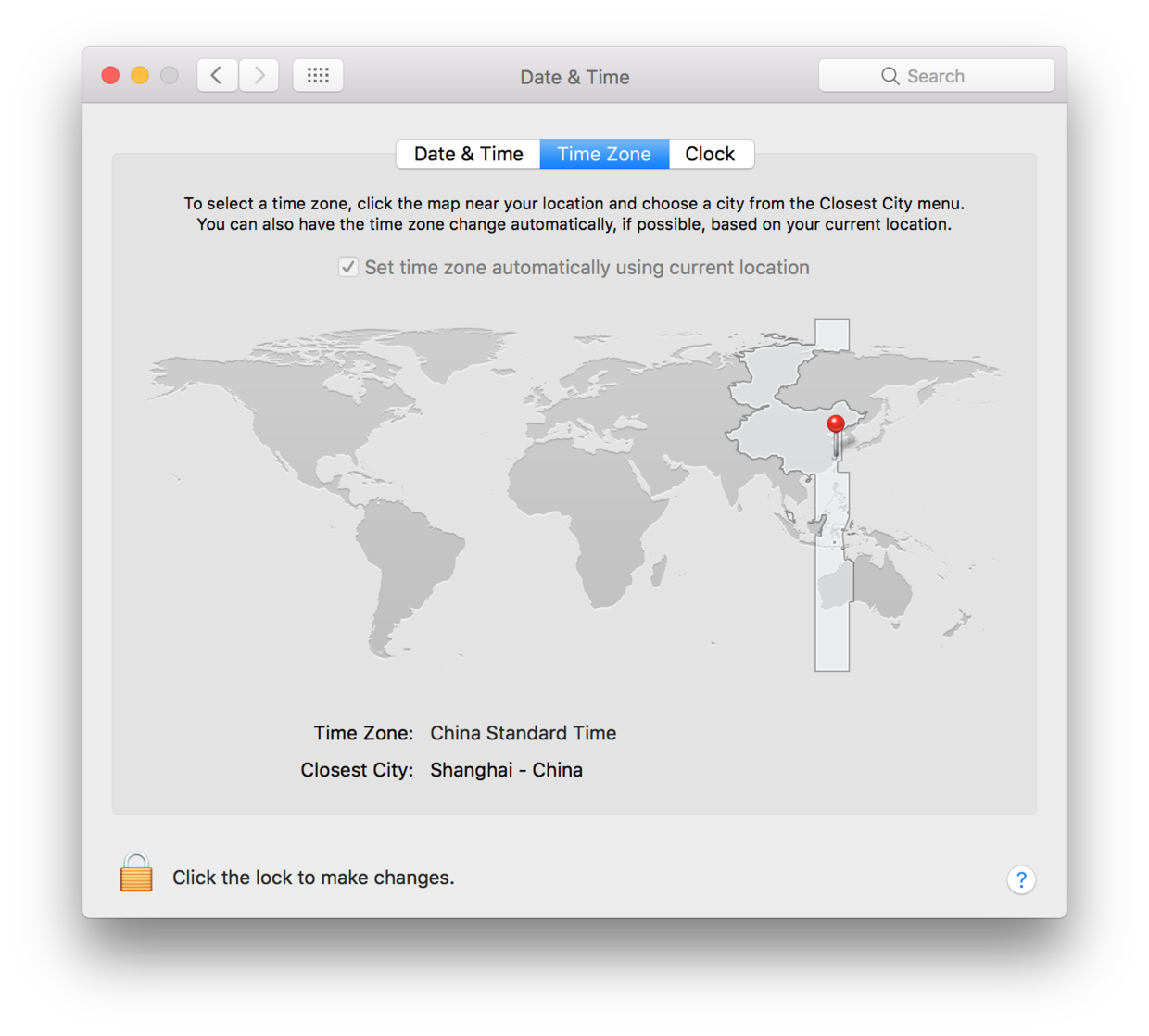
local()是怎么知道你所在的时区是东八区呢?答:Moment 也是通过 javascript 的 Date.getTimezoneOffset() 获取到操作系统时区的,而操作系统的时区可以这样修改(以 mac 为例):
3、 utcOffset() 详解#
utcOffset() 的单位是分钟
// getter
console.log(moment().utcOffset()); //480
// setter(以下两种方式结果一样)
moment().utcOffset(480);
// 如果输入小于16或大于-16,则会将输入解释为小时。
moment().utcOffset(8);
4、Moment Timezone 库#
修改时区时如果不想输入数字而是地域字符串,请添加 Moment Timezone 并使用 .tz():
moment(1369266934311).tz('Asia/Shanghai')
六、显示#
1、格式化#
format()
// 默认为 `moment.defaultFormat`,即 ISO8601格式 `YYYY-MM-DDTHH:mm:ssZ`
moment().format(); // "2014-09-08T08:02:17-05:00" (ISO 8601)
moment().format("dddd, MMMM Do YYYY, h:mm:ss a"); // "Sunday, February 14th 2010, 3:25:50 pm"
// [] 用来插入自定义字符串
moment().format('[today] dddd'); // 'today Sunday'
我常用的格式为YYYY-MM-DD HH:mm:ss,其他的格式的看文档。
2、时间差距#
(1)人性化展示#
时差(之前):fromNow() / from()
时差(之后):toNow() / to()
参数传 true 会简练显示:
//fromNow()
moment([2007, 0, 29]).fromNow(); // 4 years ago
moment([2007, 0, 29]).fromNow(true); // 4 years
//from()
moment([2007, 0, 10]).from(moment([2007, 0, 5])); // "in 5 days"
moment([2007, 0, 10]).from(moment([2007, 0, 5]), true); // "5 days"
//toNow()
moment([2007, 0, 29]).toNow(); // in 4 years
moment([2007, 0, 29]).toNow(true); // 4 years
//to()
moment([2007, 0, 10]).to(moment([2007, 0, 5])); // "5 days ago"
moment([2007, 0, 10]).to(moment([2007, 0, 5]), true); // "5 days"
注:不要通过 a.from(moment()) 去取代 a.fromNow() , 因为获取当前日期会有误差。
时差(之前)规则参考表:
| Range | Key | Sample Output |
|---|---|---|
| 0 to 45 seconds | s | a few seconds ago |
| 45 to 90 seconds | m | a minute ago |
| 90 seconds to 45 minutes | mm | 2 minutes ago ... 45 minutes ago |
| 45 to 90 minutes | h | an hour ago |
| 90 minutes to 22 hours | hh | 2 hours ago ... 22 hours ago |
| 22 to 36 hours | d | a day ago |
| 36 hours to 25 days | dd | 2 days ago ... 25 days ago |
| 25 to 45 days | M | a month ago |
| 45 to 345 days | MM | 2 months ago ... 11 months ago |
| 345 to 545 days (1.5 years) | y | a year ago |
| 546 days+ | yy | 2 years ago ... 20 years ago |
时差(之后)规则参考表:
| Range | Key | Sample Output |
|---|---|---|
| 0 to 45 seconds | s | in seconds |
| 45 to 90 seconds | m | in a minute |
| 90 seconds to 45 minutes | mm | in 2 minutes ... in 45 minutes |
| 45 to 90 minutes | h | in an hour |
| 90 minutes to 22 hours | hh | in 2 hours ... in 22 hours |
| 22 to 36 hours | d | in a day |
| 36 hours to 25 days | dd | in 2 days ... in 25 days |
| 25 to 45 days | M | in a month |
| 45 to 345 days | MM | in 2 months ... in 11 months |
| 345 to 547 days (1.5 years) | y | in a year |
| 548 days+ | yy | in 2 years ... in 20 years |
(2)毫秒展示#
diff()
var a = moment([2008, 6]);
var b = moment([2007, 0]);
a.diff(b, 'years'); // 1
//对比精度提高
a.diff(b, 'years', true); // 1.5
b.diff(a, 'years', true); // -1.5
注:diff() 会有一些特殊的处理月和年差异。它经过优化,可确保相同日期的两个月始终是一个整数。
所以1月15日到2月15日应该是1个月。 2月28日至3月28日应该是1个月。 2011年2月28日至2012年2月28日应该是1年。
(3)日历形式展示#
moment().calendar(referenceTime, formats);
| 情况 | 显示 |
|---|---|
| Last week | Last Monday at 2:30 AM |
| The day before | Yesterday at 2:30 AM |
| The same day | Today at 2:30 AM |
| The next day | Tomorrow at 2:30 AM |
| The next week | Sunday at 2:30 AM |
| Everything else | 7/10/2011 |
moment("2018-09-02 12:12:12").calendar("2018-09-01 01:01:01");
//"Tomorrow at 12:12 PM"
moment("2018-09-02 12:12:12").calendar("2018-09-01 01:01:01", {
sameDay: '[Today]',
nextDay: '[明天]HH[点]', // focus here
nextWeek: 'dddd',
lastDay: '[Yesterday]',
lastWeek: '[Last] dddd',
sameElse: 'DD/MM/YYYY'
});
//"明天12点"
3、获取当月的天数#
daysInMonth()
4、Unix 时间戳(秒 / 毫秒)#
unix() / valueOf()
5、获取 JS 的 DATE 对象#
toDate()
6、获取数组#
toArray()
moment().toArray(); // [2013, 1, 4, 14, 40, 16, 154];
7、获取对象#
toObject()
moment().toObject() // {
// years: 2015
// months: 6
// date: 26,
// hours: 1,
// minutes: 53,
// seconds: 14,
// milliseconds: 600
// }
七、查询#
1、时间先后比较#
(1)是否之前 / 之后 / 相同
isBefore / isAfter / isSame
moment('2010-10-20').isBefore('2010-10-21'); // true
// 第二个参数决定精度
moment('2010-10-20').isBefore('2010-10-21', 'year'); // false
(2)是否之间 —— isBetween
遵循左开右开原则
moment('2010-10-20').isBetween('2010-01-01', '2012-01-01', 'year'); // false
moment('2010-10-20').isBetween('2009-12-31', '2012-01-01', 'year'); // true
2、是否是闰年#
isLeapYear
3、是否是 moment 对象 / 是否是 Date 对象#
isMoment / isDate
八、国际化#
您可以加载多个区域设置并在它们之间轻松切换。
1、切换区域设置#
(1)全局
moment.locale(xxx)
xxx 支持的区域可以看 node_modules/moment/locale/ 下的文件名
// /app.js
moment.locale('fr');
moment(1316116057189).fromNow() // il y a une heure
// /router/index.js
moment.locale('en');
moment(1316116057189).fromNow() // an hour ago
建议如下切换方式,可以判断是否切换成功:
if (moment.locale('fr') === 'fr'){
console.log("success");
} else {
console.log("fail");
}
更改后不会影响原有实例:
moment.locale('fr');
var m = moment(1316116057189);
m.fromNow(); // il y a une heure
moment.locale('en');
m.fromNow(); // il y a une heure
moment(1316116057189).fromNow(); // an hour ago
支持模糊匹配,例如在浏览器中执行 window.navigator.language 返回 en-NZ,则会正确的识别为 en
moment.locale('en-NZ'); // 'en'
(2)局部
var fr = moment().locale('fr');
fr.localeData().months(moment([2012, 0])) // "janvier"
fr.locale('en');
fr.localeData().months(moment([2012, 0])) // "January"
2、获取当前区域设置#
(1)全局
moment.locale(); // returns 'en'
(2)局部
moment().locale(); // returns 'en'
3、获取 月份和星期 枚举列表#
moment.months()
moment.monthsShort()
moment.weekdays()
moment.weekdaysShort()
moment.weekdaysMin()
moment.months()
/*[ 'January',
'February',
'March',
'April',
'May',
'June',
'July',
'August',
'September',
'October',
'November',
'December' ]*/
moment.weekdays(3); // 'Wednesday'
4、获取区域设置的详细信息:#
localeData()
localeData = moment.localeData()
// or
localeData = moment.localeData('fr')
//详细信息
localeData.months()
localeData.monthsShort()
localeData.monthsParse()
localeData.weekdays()
localeData.weekdaysShort()
localeData.weekdaysMin()
localeData.weekdaysParse()
localeData.longDateFormat()
localeData.isPM()
localeData.meridiem()
localeData.calendar()
localeData.relativeTime()
localeData.pastFuture()
localeData.ordinal()
localeData.preparse()
localeData.postformat()
localeData.weeks()
localeData.invalidDate()
localeData.firstDayOfWeek()
localeData.firstDayOfYear()
5、自定义区域设置#
locale(string, object)
moment.locale('en-my-settings', {
// customizations.
});
注:详细的自定义配置见文档
也可以覆盖已有语言环境。
moment.locale('en', {
// customizations
});
还可以删除已有的语言环境
moment.locale('fr', null);
moment.locale('fr'); // 'en'
九、时间段#
时间段在概念上更类似于 '2 小时'而不是'今天下午 2 点到 4 点'。因此,它们不是在依赖于上下文的单元之间进行转换的良好解决方案。
1、创建#
moment.duration(Number);
moment.duration(Number, String);
moment.duration(Object);
moment.duration(String);
moment.duration(100); // 100 milliseconds
moment.duration(2, 'seconds');
moment.duration(2, 'minutes');
moment.duration(2, 'hours');
moment.duration(2, 'days');
moment.duration(2, 'weeks');
moment.duration(2, 'months');
moment.duration(2, 'years');
moment.duration({
seconds: 2,
minutes: 2,
hours: 2,
days: 2,
weeks: 2,
months: 2,
years: 2
});
2、拟人化 输出#
moment.duration(1, "minutes").humanize(); // a minute
// 详细点
moment.duration(1, "minutes").humanize(true); // in a minute
3、量化输出#
milliseconds() vs asMilliseconds()
// 计算零头
moment.duration(500).milliseconds(); // 500
moment.duration(1500).milliseconds(); // 500
moment.duration(15000).milliseconds(); // 0
// 计算累计
moment.duration(500).asMilliseconds(); // 500
moment.duration(1500).asMilliseconds(); // 1500
moment.duration(15000).asMilliseconds(); // 15000
seconds / asSeconds
minutes / asMinutes
hours / asHours
days / asDays
months / asMonths
years / asYears
注:还有另一种写法:
duration.get('hours')= duration.hours
duration.as('hours')= duration.asHours
4、加减法#
add() / subtract()
var a = moment.duration(1, 'd');
var b = moment.duration(2, 'd');
a.add(b).days(); // 3
5、判断是否是时间段#
isDuration()
参考资料
官方文档:
http://momentjs.cn/docs/#/displaying/
http://momentjs.cn/timezone/docs/




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core GC计划阶段(plan_phase)底层原理浅谈
· .NET开发智能桌面机器人:用.NET IoT库编写驱动控制两个屏幕
· 用纯.NET开发并制作一个智能桌面机器人:从.NET IoT入门开始
· 一个超经典 WinForm,WPF 卡死问题的终极反思
· ASP.NET Core - 日志记录系统(二)
· 博客园 & 1Panel 联合终身会员上线
· 支付宝事故这事儿,凭什么又是程序员背锅?有没有可能是这样的...
· https证书一键自动续期,帮你解放90天限制
· 在 ASP.NET Core WebAPI如何实现版本控制?
· 告别虚拟机!WSL2安装配置教程!!!