让 jQuery UI draggable 适配移动端
背景:
在移动端,本人要实现对某个元素的拖动,想到使用 jQuery UI 的 draggable 功能。但是发现此插件的拖动只支持PC端,不支持移动端。
原因:
原始的 jQuery UI 里,都是mousedown、mousemove、mouseup来描述拖拽和鼠标的点击事件,而在移动端里,肯定要新添touchstart、touchmove、touchend来描述拖拽和手指的点击事件
实现 demo:
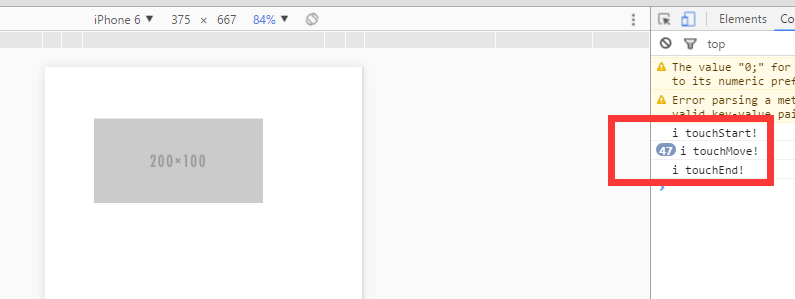
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport"> <title>jQuery UI draggable 适配移动端</title> </head> <body> <img id="img" src="http://placehold.it/200x100"> <script src="//cdn.bootcss.com/jquery/3.0.0-beta1/jquery.js"></script> <script src="//cdn.bootcss.com/jqueryui/1.11.4/jquery-ui.min.js"></script> <script> // jQuery UI draggable 适配移动端 var moveFlag = 0; // 是否移动的flag // /iPad|iPhone|Android/.test( navigator.userAgent ) && (function ($) { var proto = $.ui.mouse.prototype, _mouseInit = proto._mouseInit; $.extend(proto, { _mouseInit: function () { this.element.bind("touchstart." + this.widgetName, $.proxy(this, "_touchStart")); _mouseInit.apply(this, arguments); }, _touchStart: function (event) { this.element.bind("touchmove." + this.widgetName, $.proxy(this, "_touchMove")).bind("touchend." + this.widgetName, $.proxy(this, "_touchEnd")); this._modifyEvent(event); $(document).trigger($.Event("mouseup")); //reset mouseHandled flag in ui.mouse this._mouseDown(event); //console.log(this); //return false; //--------------------touchStart do something-------------------- console.log("i touchStart!"); }, _touchMove: function (event) { moveFlag = 1; this._modifyEvent(event); this._mouseMove(event); //--------------------touchMove do something-------------------- console.log("i touchMove!"); }, _touchEnd: function (event) { // 主动触发点击事件 if (moveFlag == 0) { var evt = document.createEvent('Event'); evt.initEvent('click', true, true); this.handleElement[0].dispatchEvent(evt); } this.element.unbind("touchmove." + this.widgetName).unbind("touchend." + this.widgetName); this._mouseUp(event); moveFlag = 0; //--------------------touchEnd do something-------------------- console.log("i touchEnd!"); }, _modifyEvent: function (event) { event.which = 1; var target = event.originalEvent.targetTouches[0]; event.pageX = target.clientX; event.pageY = target.clientY; } }); })(jQuery); </script> <script> // my js $("#img").draggable(); </script> </body> </html>
参考资料:
jQuery Ui Draggable在移动端浏览器不起作用解决方案
---
凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具