VSCode 使用 ESLint + Prettier 来统一 JS 代码
环境:
VSCode 1.33.1
Node.js 8.9.1
一、ESLint
1、介绍
ESLint是最流行的JavaScript Linter。
Linter 是检查代码风格/错误的小工具。其他类似的 Linter 工具还有:TSLint、stylelint。
它包含三个功能:
(1)check syntax
(2)find problems
前两个可以统称为 Code-quality rules,例如 no-unused-vars 规则。
(3)enforce code style
最后一个可以称为 Formatting rules ,例如 keyword-spacing 规则。
下面介绍的 Prettier 就只有这一个 Formatting rules 功能。
2、安装
npm install -g eslint
建议全局安装。
3、使用
(1) 生成配置文件
下面的命令,可以在项目的根目录创建.eslintrc.js配置文件。
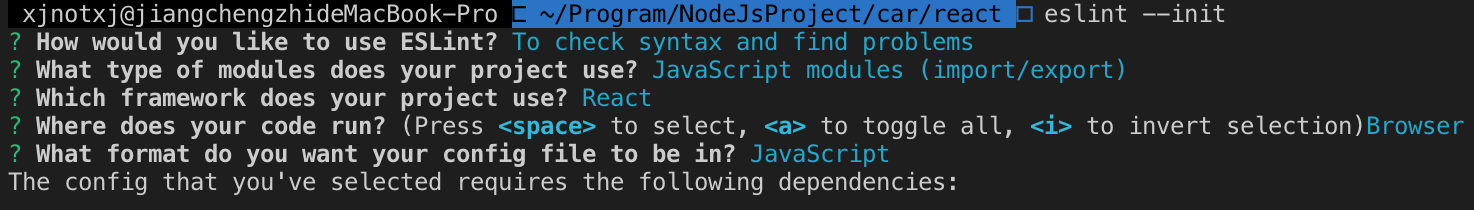
eslint --init
按照交互提示,依次选择进行:

(2) 校验文件
eslint yourfile.js
# 命令行会返回出现 problems 的数量和相应行数。
eslint --fix yourfile.js
# 直接修改文件
(3) 修改配置文件
一个简单的.eslintrc.js文件:
module.exports = {
"env": {
"browser": true,
"es6": true
},
"extends": "eslint:recommended",
// extends: 'airbnb-base', 上一行为不要代码格式化功能,这一行为代码格式化选择 airbnb 的格式规范。
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaVersion": 2018
},
"rules": {
"no-console": "off",
// 这里可以设置规则:
//"off" or 0 - 关闭规则
//"warn" or 1 - 将规则作为警告打开(不影响退出代码)
//"error" or 2 - 将规则作为错误打开(退出代码为1)
}
};
4、跟 vscode 集成
(1)vscode 安装 ESLint 扩展
(2)确保有 .eslintrc.js
(3)生成 .eslintrc.js 时候(eslint —init)的第一步选择,即"How would you like to use ESlint",不要选择"enforce code style",因为我们要交给Prettier去负责格式化代码,否则会有冲突!
但如果我们选择了"enforce code style",那么会多出一步"Which style guide do you want to follow? (Use arrow keys)"让你选,此时可以选择三种代码风格:即 Airbnb、Standard、Google。
二、Prettier
1、介绍
Prettier于2017年由James Long发布,其灵感来自refmt工具,该工具与Facebook的Reason项目一起使用,该项目利用OCaml的语法与JavaScript协调工作。
Prettier 只是一个Formatting rules ,负责 enforce code style!
2、为什么要把 ESLint 的 Formatting rules 部分用 Prettier 取代?
(1) 代码规范比 ESLint 的 Airbnb、Standard 更好更先进。
例如:
// Original implementation from "A prettier printer"
hello().then(() => {
something()
}).catch(console.error)
// Prettier uses the more common way of formatting:
hello()
.then(() => {
something()
})
.catch(console.error)
(2) 比 ESLint 提供更少的代码风格规则配置项,终极目的是结束关于代码风格的争论。
代码格式化的原理是将代码解析为抽象语法树(AST)来处理。
其实 ESLint 也是基于 AST 的。
(3) 比 ESLint 支持更多的语言
所以我顺便把我平时常用的其他语言也切换成了prettier:
https://github.com/prettier/plugin-php (不能在vscode的“扩展”中找到,需用命令行安装)
https://github.com/prettier/plugin-python (还在开发中)
3、安装
npm install -g prettier
建议全局安装。
4、使用
prettier yourfile.js
# 返回格式化后的文件内容
prettier --write yourfile.js
# 直接修改文件
5、跟 vscode 集成
(1)vscode 安装 Prettier 扩展
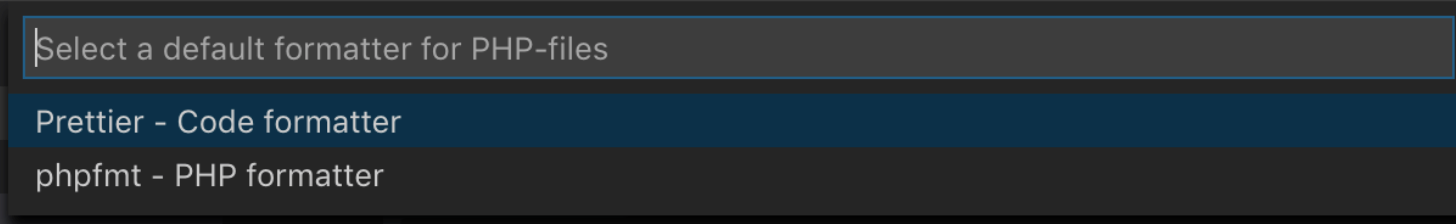
(2)设置 Prettier 为默认 代码格式化 工具
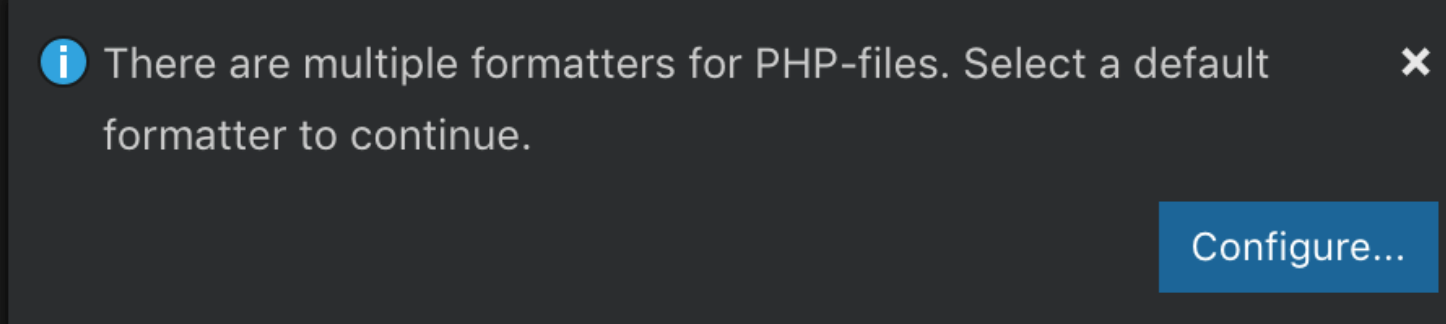
当 vscode 同时装了 ESLint 和 Prettier 扩展后,按 shift+alt+f,会弹出提示,让你选择默认的 code formatter 项。



这个时候,我们就完成了 vscode 使用 ESLint + Prettier 的所有步骤:即 ESLint 负责检查代码错误,而Prettier只负责格式化代码!

