003---设计首页index页面
在项目的urls.py文件添加一条url
1 from django.contrib import admin 2 from django.urls import path, re_path 3 from app01 import views 4 5 urlpatterns = [ 6 path('admin/', admin.site.urls), 7 re_path('^$', views.index), # 加入这条,代表什么都不匹配。打开127.0.0.1:8000就不会匹配不到任何url,依然走index视图。 8 9 path('index/', views.index, name='index'), # 首页的url,走index视图,添加index反向解析,也可以不加。 10 ]
在首页我们应该显示书籍列表。
所以在index视图函数应该获取所有数据,传递给index.html模版渲染。
1 def index(request): 2 # 获取所有书籍 3 book_lt = Book.objects.all() 4 # 渲染到index.html页面 5 return render(request, 'index.html',{"book_list":book_lt})
对三个模型做增删改查后,为了方便我们交互,所以把模版分为左右两板块,这样操作其他页面时,左边内容不变。
添加base.html文件作为母板。方便继承。(所有的html模版存放到项目目录的templates文件夹下)
1 <!DOCTYPE html> 2 <html lang="zh_CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <!--标题块--> 8 {% block title %} 9 {% endblock %} 10 <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> 11 <link rel="stylesheet" href="/static/book.css"> 12 </head> 13 <body> 14 15 <div class="container-fluid"> 16 <div class="row"> 17 <div class="col-md-3"> 18 <div class="panel panel-default action"> 19 <div class="panel-heading">操作</div> 20 <ul class="list-group"> 21 <li class="list-group-item aaa"><a href="{% url 'index' %}">书籍列表</a></li> 22 <li class="list-group-item aaa"><a href="#">作者列表</a></li> 23 <li class="list-group-item aaa"><a href="#">出版社列表</a></li> 24 </ul> 25 </div> 26 </div> 27 <div class="col-md-8"> 28 <!--主体内容块--> 29 {% block body %} 30 31 {% endblock %} 32 </div> 33 </div> 34 </div> 35 <script src="/static/jquery.js"></script> 36 <script src="/static/bootstrap-3.3.7/js/bootstrap.js"></script> 37 </body> 38 </html>
左边有个ul列表,有三条url,其中书籍列表我设置了反向解析到index页面的url,你也可以另外一种写法,href='/index/'。另外两条在设计好作者和出版社之后再回来改。
引入了静态文件,需要配置。在settings.py文件设置:
1 STATIC_URL = '/static/' 2 STATICFILES_DIRS =[ 3 os.path.join(BASE_DIR,'static') 4 ]
在项目根目录创建static文件夹,用来存放静态文件。
右边部分是通过模版继承来写的,接下来写index.html页面。
1 {% extends 'base.html' %} 2 3 {% block title %} 4 <title>书籍列表</title> 5 {% endblock %} 6 7 {% block body %} 8 <h3>书籍列表</h3> 9 <a href="#" class="btn btn-default" style="margin-top:10px;margin-bottom: 10px">添加书籍</a> 10 <table class="table table-bordered"> 11 <thead> 12 <tr> 13 <th>书籍名称</th> 14 <th>价格</th> 15 <th>出版日期</th> 16 <th>作者</th> 17 <th>出版社</th> 18 <th>操作</th> 19 </tr> 20 </thead> 21 <tbody id="book_list"> 22 {% for book in book_list %} 23 <tr> 24 <td>{{ book.title }}</td> 25 <td>{{ book.price }}</td> 26 <td>{{ book.pub_date|date:"Y-m-d" }}</td> 27 <td> 28 {% for author in book.author.all %} 29 <span><a href="#">{{ author.name }} </a></span> 30 {% endfor %} 31 </td> 32 <td><a href="#">{{ book.publish.name }}</a></td> 33 <td> 34 <a href="#"> 35 <button class="btn btn-success">编辑</button> 36 </a> 37 <a href="#"> 38 <button class="btn btn-danger">删除</button> 39 </a> 40 </td> 41 </tr> 42 {% endfor %} 43 </tbody> 44 45 </table> 46 {% endblock %}
注意:
- 继承base.html 要在首行加如语法 {% extends 'base.html' %}。你只要把不同的部分:标题,内容主体的块填充就行。
- 写了一个表格显示书籍,for循环后端传过来的book_list。取出字段,作为每一列的数据。
- 表头作者这一列,通过book.author.all来获取这本书的所有作者。
- 表头出版社这一列直接通过book.publish.name来获取。
- 取数据这一块都是和操作model有关,根据表对应关系,进行跨表查询。
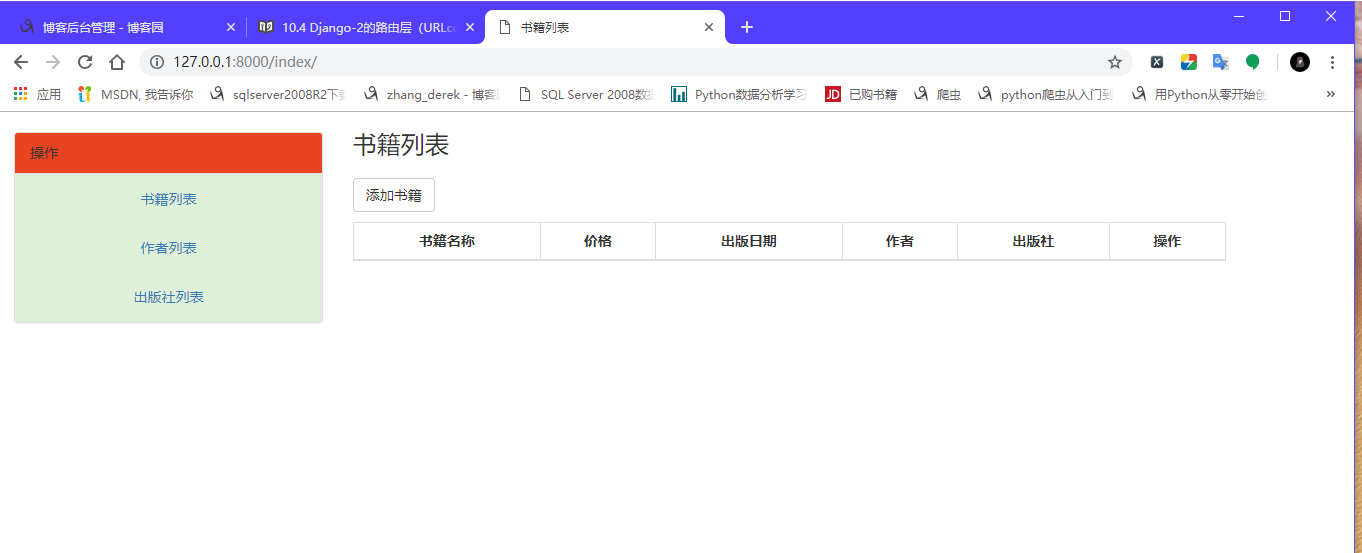
虽然没数据:但是效果已经出来了。