001---web应用程序
什么是web应用?
应用程序分两种模式:C/S、B/S
1 、C/S:客户端(Client)与服务端
一般独立运行
2 、B/S:浏览器(Browser)与服务端
这类应用要借助浏览器:谷歌、火狐、IE等浏览器来运行,不需要再安装其他软件。
web应用一般是B/S模式。用Java、Python编写的web应用没有什么本质上的不同,在网络编程的意义下,浏览器是一个socket客户端、服务器是一个socket服务端。
手写socket服务端(web_server.py):
1 import socket # 导入socket模块 2 sk = socket.socket() # 创建socket套接字对象 3 4 sk.bind(("127.0.0.1",8800)) # 绑定IP和端口 5 sk.listen(5) # 设置监听数 5 6 7 #连接循环 8 while True: 9 print('wait……') 10 conn,addr = sk.accept() # 等待连接 conn:浏览器套接字对象 11 data = conn.recv(1024) # data 浏览器发来的数据 12 print('浏览器发来的数据',data) # 打印浏览器发来的数据 13 14 # 读取手写的login.html文件,作为回复浏览器的数据 15 with open('login.html','rb') as f: 16 data=f.read() 17 conn.send(b'HTTP/1.1 200 OK\r\n\r\n%s'%data) # 向浏览器发送数据 格式必须这样写:HTTP/1.1 200 OK\r\n\r\n 18 conn.close() # 关闭浏览器套接字对象 19 sk.close() # 关闭socket对象
手写login.html
1 <!DOCTYPE html> 2 <html lang="zh_CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>模拟post</title> 6 </head> 7 <body> 8 9 <h1>欢迎登录</h1> 10 <form action="/127.0.0.1:8800/" method="post"> 11 用户名<input type="text" name="user"> 12 密码<input type="password" name="pwd"> 13 <input type="submit" value="登录"> 14 </form> 15 </body> 16 </html>
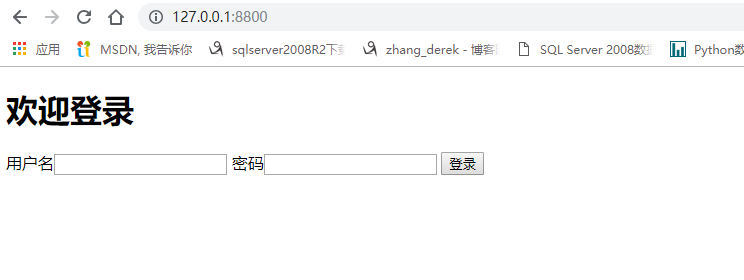
运行web_server.py文件后,打开浏览器,url地址栏输入127.0.0.1:8800
此时服务端接收:

浏览器发来的数据 b'GET /favicon.ico HTTP/1.1\r\n Host: 127.0.0.1:8800\r\n Connection: keep-alive\r\n User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36\r\n Accept: image/webp,image/apng,image/*,*/*;q=0.8\r\n Referer: http://127.0.0.1:8800/\r\nAccept-Encoding: gzip, deflate, br\r\n Accept-Language: zh-CN,zh-TW;q=0.9,zh-MO;q=0.8,zh;q=0.7\r\n Cookie: csrftoken=PqzfhK7r3yKazDF2gQuW4PODvYxyU2byEafCehsIYcA1w3TAnck51Z0ccbvF0sDv; sessionid=ggeryt0m3w80cnh2uuc1ynj21s91pyh2\r\n\r\n'
先不看这是什么,那是请求首行加请求体的。此时浏览器已经得到了一个页面。

这就是刚刚我写的html文件,被浏览器渲染之后是一个页面。
输入用户名和密码之后,点击登陆,服务端一样会接收form表单发送的数据。注意看末尾的user和pwd。

这就是一个最简单web应用,浏览器请求url。服务端返回数据。浏览器再渲染成页面。


