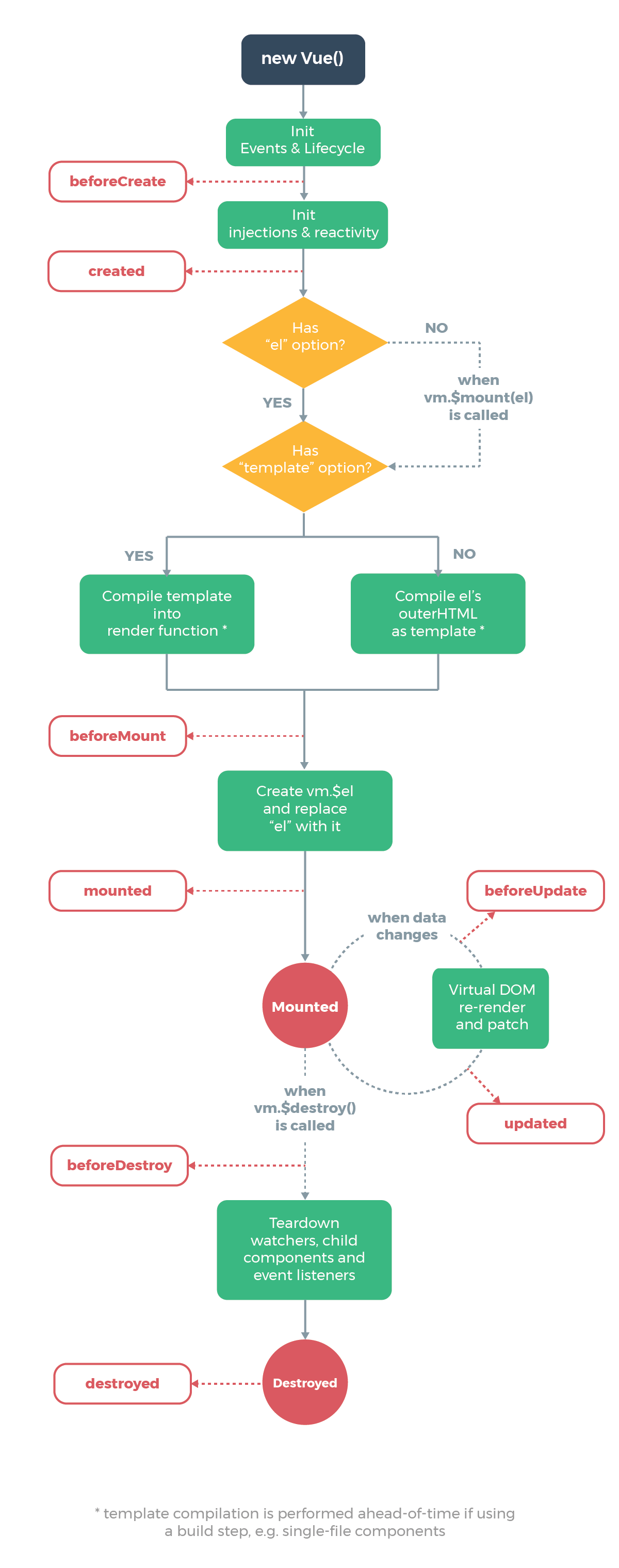
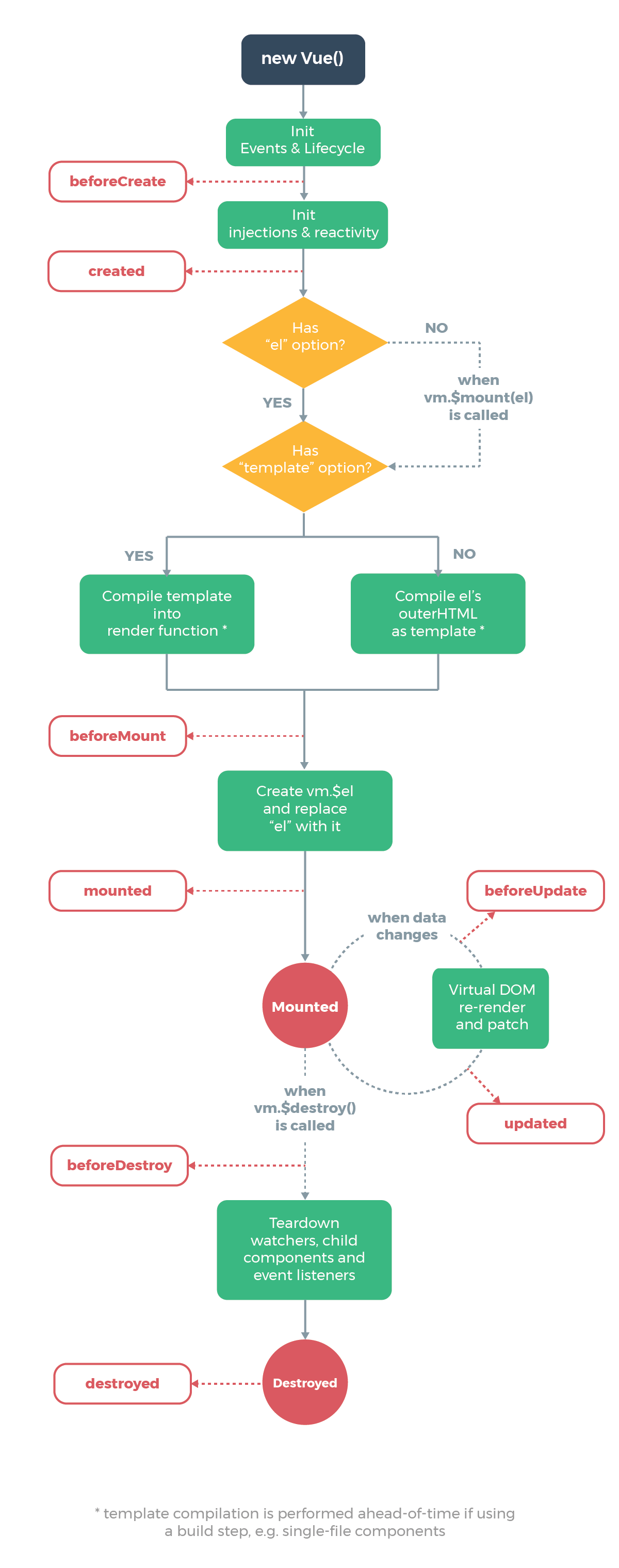
1. Vue的生命周期
- 创建和销毁的时候可以做一些我们自己的事情
- beforeCreated
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- activated
- deactivated
- beforeDestroy
- destroyed
1.1 知识点回顾
1.1.1 beforeCreated 在实例创建之前除标签外,所有的vue实例需要的数据,事件都不存在
1.1.2 created 实例被我创建之后,data和事件已经被解析到,el还没有解析到
1.1.3 beforeMount 开始找标签,数据还没被渲染,事件也没被监听
1.1.4 mounted 开始渲染数据和监听事件
1.1.5 beforeUpdate 数据已经被修改在虚拟DOM,但是还没渲染到页面上
1.1.6 updated 开始使用Diff算法,将虚拟DOM中的要修改数据应用到页面上,真实DOM中的数据也被修改了
1.1.7 beforeDestroy 所有的数据都存在
1.1.8 destroyed 所有的数据都存在(在虚拟DOM中)
1.1.9 <keep-alive></keep-alive> Vue提供的用来缓存消除的标签
- activated和deactivated取代了beforeDestroy和destroyed的执行

2. Vue的路由系统
2.1 VueRouter的实现原理
- 通过监听a的锚点值,来动态的显示页面内容
2.2 VueRouter的安装使用
2.2.1 第一步:
2.2.2 第二步:创建router对象和每个url对应的组件
1 let Home = {
2 template:``,
3 };
4
5 let Login = {
6 template:``,
7 };
8
9 let router = new VueRouter({
10 routes:[
11 {
12 name:'home',
13 path:'/',
14 components:Home',
15 },
16 {
17 name:'login',
18 path:'/login',
19 components:Login,
20 },
21 ]
22 });
2.2.3 第三步:注册router对象到根实例中
1 new Vue({
2 el:'#app',
3 template:`<App/>`,
4 components:{
5 App,
6 }
7 router:router,
8 });
2.2.4 第四步:
1 let App = {
2 template:`
3 <router-link :to='{ name: 'home' }'>首页</router-link>
4 <router-link :to='{ name: 'login' }'>登录</router-link>
5
6 <router-view></router-view>
7 `
8 }
2.3 VueRouter之命名路由
同上
2.4 VueRouter之路由参数
- user_change/1/
- user_detail/?user_id=1
1 let Home = {
2 template:`
3 <h1>欢迎</h1>
4 `
5 };
6
7 let UserDetail = {
8 template:`
9 <h2>用户详情</h2>
10 `,
11 };
12
13 let UserChange = {
14 template:`
15 <h3>修改用户信息</h3>
16 `,
17 };
18
19 let App = {
20 template:`
21 <div>
22 <router-link :to="{ name: 'home' }">首页</router-link>
23 <router-link :to="{ name: 'user_detail', query: { user_id: 1 } }">用户详情</router-link>
24 <router-link :to="{ name: 'user_change', params: { user_id: 1 } }">修改用户信息</router-link>
25 <router-view></router-view>
26 </div>
27 `
28 };
29
30 let router = new VueRouter({
31 routes:[
32 {
33 'name':'home',
34 'path':'/',
35 'component':Home,
36 },
37 {
38 'name':'user_detail',
39 'path':'/user_detail',
40 'component':UserDetail,
41 },
42 {
43 'name':'user_change',
44 'path':'/user_change/:user_id',
45 'component':UserChange,
46 },
47 ]
48 });
2.5 VueRouter之路由参数的实现原理
1 this.$router.params
2 this.$router.query
2.6 VueRouter之子路由
1 let Home = {
2 template: `
3 <div>
4 <h1>欢迎</h1>
5 </div>
6 `
7 };
8
9 let Phone = {
10 template: `
11 <div>
12 <h2>手机品牌</h2>
13 <router-link :to="{name: 'huawei'}" append>华为</router-link>
14 <router-link :to="{name: 'oneplus'}" append>一加</router-link>
15
16 <router-view></router-view>
17 </div>
18 `,
19 };
20 let HuaWei = {
21 template: `
22 <div>
23 <h3>华为手机</h3>
24 </div>
25 `,
26 };
27 let OnePlus = {
28 template: `
29 <div>
30 <h3>一加手机</h3>
31 </div>
32 `,
33
34 let App = {
35 template: `
36 <div>
37 <router-link :to="{ name: 'home' }">首页</router-link>
38 <router-link :to="{ name: 'phone'}">手机品牌</router-link>
39
40 <router-view></router-view>
41 </div>
42 `,
43 };
44
45 let router = new VueRouter({
46 routes: [
47 {
48 'name': 'home',
49 'path': '/',
50 'component': Home,
51 },
52 {
53 'name': 'phone',
54 'path': '/phone',
55 'component': Phone,
56 'children': [
57 {
58 'name':'huawei',
59 'path': 'huawei',
60 'component': HuaWei,
61 },
62 {
63 'name':'oneplus',
64 'path': 'oneplus',
65 'component': OnePlus,
66 },
67 ],
68
69 },
70 ]
71 });
2.7 VueRouter之子路由重定向
1 let router = new VueRouter({
2 routes: [
3 {
4 name: 'home',
5 path: '/',
6 component: Home,
7 },
8 {
9 name: 'login',
10 path: '/login',
11 component: Login
12 },
13 {
14 name: 'pay',
15 path: '/pay',
16 redirect: '/login',
17 component: Pay,
18 },
19 ]
20 });
2.8 VueRouter之子路由的钩子函数
1 let router = new VueRouter({
2 routes: [
3 {
4 name: 'home',
5 path: '/',
6 component: Home,
7 },
8 {
9 name: 'login',
10 path: '/login',
11 component: Login
12 },
13 {
14 name: 'pay',
15 path: '/pay',
16 meta: { required_login: true },
17 component: Pay,
18 },
19 ]
20 });
21
22 // 通过router对象的beforeEach(function(to, from, next))
23 router.beforeEach(function (to, from, next) {
24 console.log("to: ", to);
25 console.log("from: ", from);
26 console.log("next: ", next);
27 if ( to.meta.required_login ) {
28 next('/login');
29 } else {
30 next();
31 }
32 });
2.9 VueRouter之子路由的去 # 号
1 let router = new VueRouter({
2 mode:'history',
3 routes: [
4 {
5 name: 'home',
6 path: '/',
7 component: Home,
8 },
9 {
10 name: 'login',
11 path: '/login',
12 component: Login
13 },
14 {
15 name: 'pay',
16 path: '/pay',
17 component: Pay,
18 },
19 ]
20 });