vue---day01
1、let和const
var
全局作用域和函数作用域
存在变量提升 其实是个bug
可以重复声明
let
块级作用域
不存在变量提升
不能重复声明
const
常量
和let一样还有另外两个
定义的时候必须被赋值
定以后不能被修改
2、模版字符串
- ``插变量
- ${变量名}
3、数据的解构和赋值
数组
let arr = [1, 2, 3];
let [a, b, c] = arr;
let [d, , f] = arr;
console.log(a, b, c, d, f); 1,2,3 1,3
对象:
let obj = {"name": "jw", "age": 21};
let {name, age} = obj;
console.log(name, age); jw 21
let {name: myname, age: myage} = obj;
console.log(myname,myage); jw 21
简单的数据用途:
数据交换
let aa = 1;
let bb = 2;
[aa, bb] = [bb, aa];
console.log(aa, bb) // 2 1
4、函数拓展
默认参数:
function f1(x, y) {
let num = y || 10;
return num;
}
console.log(f1(1, 2)); // 2
console.log(f1(1)); // 10
console.log(f1(1, 0)); // 10
function f2(x, y = 10) {
let num = y;
return num;
}
console.log(f2(1, 2)); // 2
console.log(f2(1)); // 10
console.log(f2(1, 0)); // 0
箭头函数:
function(){
}
一个参数:let foo = v => num
0个或多个参数:let bar = (x,y) => {return x+y}
1、this指向问题 指向windows
2、arguments 不能使用
5、对象单体模式
var person = {
name:'江子牙',
fav(){
console.log(this.name)
}
}
6、面向对象
// 必须要有一个constructor的构造方法
// 必须用new实例化对象,否则报错
class Person(){
constructor(name,age){
//初始化方法
this.name = name;
this.age = age;
}
showName(){
console.log(this.name,this.age);
}
}
let person1 = new Person('江子牙',22);
person1.showName();
7、模块化
export default xxx
||
import xxx from ooo
一个js文件就是一个模块
8、前端工具
webpack:打包机,将html、css、js、png、font进行打包编译,交给服务器
插件:一个功能,js文件
组件:bootstrap组件 包含html、css、js
9、node.js
一个小的服务器,js的运行平台
npm 包管理工具
初始化:npm init --yes
安装: npm install xxx --save
打包: npm run build
运行: npm run dev | npm start
10、vue
- 简介:一种构建前端web界面的渐进式框架
- 设计模式:MVVM即model、view、viewmodel
- 核心思想:数据驱动视图
- 实例化:
<div id="app">
...
</div>
let app = new Vue({
el:'#app',
data:{
},
methods:{
func1:function(){},
func2:function(){},
}
})
- 常用指令
1. {{ hello}}
<div>{{ hello }}</div>
2. v-text
<div v-text="hello"></div>
3. v-html
<div v-html="hello"></div>
4. v-for
<ul>
<li class="no-active" v-for="(img,i) in imgArray" @click="ChangeImg(img)">{{ i + 1 }}</li>
</ul>
5. v-if v-else-if v-else
控制方式:document.append()
6. v-show
控制方式:style="display:none"
页面加载性能:
v-if 不在页面渲染,所以快
页面切换性能
v-show 因为控制style样式,显示和隐藏,所以快
7. v-bind
<a v-bind:href="baidu">百度一下你就知道</a>
其它写法
<a :href="baidu">百度一下你就知道</a>
<img :src="imgSrc" :title="美图" />
<div :class="hidden"></div>
<button :class="{active: isActive}"></button>
8. v-on
<button v-on="changeColor">点击改变颜色</button>
<button @click="changeSize">点击改变大小</button>
9. v-model:双向数据绑定
<input type="text" v-model='username' />
data:{
username:'用户名'
}
10. 计算属性
{{ sumScore }}
new Vue({
el:'#app',
data:{
python:1,
linux:2,
Java:3,
},
computed:{
sumScore: function(){
return this.python + this.linux + this.java
},
}
11. 监听单个属性
wacth:{
python:function(){
alert('python被修改');
}
}
12. 指令修饰符
.number
.lazy
.trim
.number.lazy
13. 获取DOM元素
<div> ref="myRef">div1</div>
<button @click="changeColor">点击div1变色</button>
methods:{
changeColor:function(){
this.$refs.myRef.style.color='red';
}
}
14. 自定义指令
指令定义在实例化vue之前
<div v-bind:class="{ box: isShow}" v-pos.right.bottom="leftBottom">Hello Vue!</div>
Vue.directive('pos',function(el,binding){
if (binding.value){
el.style['position'] = 'fixed';
for (let key in bindding.modifiers) {
el.style[key] = 0;
}
// el.style['right'] = 0;
// el.style['bottom'] = 0;
}
})
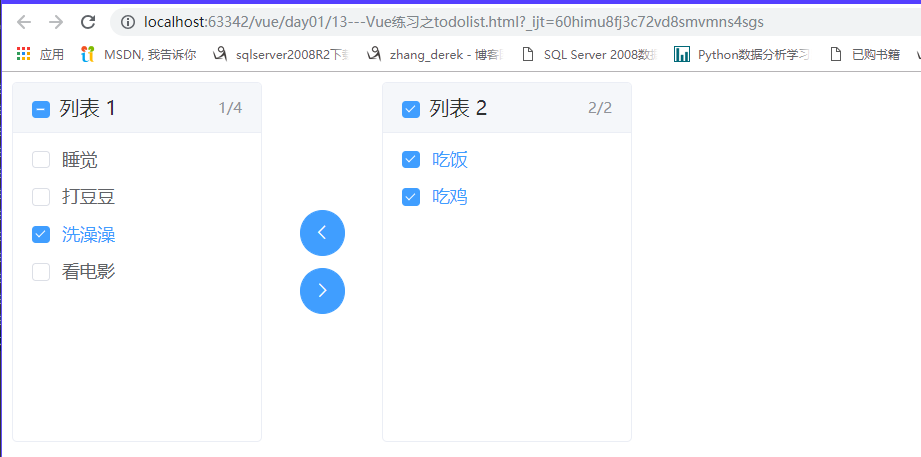
15. 作业练习:todolist
1 <!DOCTYPE html> 2 <html lang="zh_CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>TodoList</title> 8 <script src="../vue.js"></script> 9 <!-- 引入样式 --> 10 <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> 11 <!-- 引入组件库 --> 12 <script src="https://unpkg.com/element-ui/lib/index.js"></script> 13 <style> 14 .text { 15 font-size: 14px; 16 } 17 18 .item { 19 margin-bottom: 18px; 20 } 21 22 .clearfix:after { 23 display: table; 24 content: ""; 25 } 26 27 .clearfix:after { 28 clear: both 29 } 30 31 .box-card { 32 width: 480px; 33 margin: 20px 400px; 34 } 35 36 .left { 37 float: left; 38 width: 50%; 39 } 40 41 .right { 42 float: right; 43 width: 50%; 44 } 45 </style> 46 </head> 47 <body> 48 <div id="todolist"> 49 <el-transfer v-model="value1" :data="todolist"></el-transfer> 50 </div> 51 52 <script> 53 let todo = new Vue({ 54 el:'#todolist', 55 data:{ 56 todolist:[ 57 { 58 key:1, 59 label:'吃饭' 60 }, 61 { 62 key:2, 63 label:'睡觉' 64 }, 65 { 66 key:3, 67 label:'打豆豆' 68 }, 69 { 70 key:4, 71 label:'吃鸡' 72 }, 73 { 74 key:5, 75 label:'洗澡澡' 76 }, 77 { 78 key:6, 79 label:'看电影' 80 }, 81 ], 82 value1:[1] 83 84 } 85 }) 86 87 </script> 88 </body> 89 </html>
展示: