毕业设计论文

沈阳航空航天大学
毕 业 设 计 任 务 书
|
院(部) 计算机学院 专业 计算机科学与技术 班级 计算机 1405 学号 143401010516 学生姓名 徐建磊 毕业设计题目 校园运动约战系统的设计与实现 毕业设计时间 2018 年 3 月 5 日至 2018 年 6 月 22 日 毕业设计地点 沈阳航空航天大学 毕业设计内容及要求: 毕业设计内容 校园运动约战系统的作用是让学生通过此系统可以与好友或者是具有相同体育爱好的人进行体育运动;并且提前预约运动场地,以避免无场地提供的烦恼;并且可以接收别人发布的约战消息。大学校园中,学生之间经常要进行体育锻炼,多数体育运动不能一个人进行,如篮球和羽毛球等。邀请搭档或者好友一块进行体育锻炼,更能增加体育运动的竞技性和乐趣。当搭档或者好友在约定的时间不能参加时,将体育运动的约战消息发布出来,让拥有相同运动爱好的路人加入,可以提高参与体育锻炼的机会。同时,进行体育锻炼还需要在合适的时间和空闲的场地,也需要运动组织者预约。 毕业设计要求:
主要包括用户的注册和登录;用户的运动爱好,熟练程度等;用户的好友管理,以及关注的运动消息等;
|
共2页 第1页
毕 业 设 计 任 务 书
|
2. 消息管理 约战消息的发布、时效、响应、加入等;可以对指定用户发出提醒;对可能感兴趣的用户进行推荐;不同运动类型的消息定制;以及对运动后的交流与评价。 3. 场地预约 用户对场地的预约以及预约场地后取消预约 4. 设计实现 界面友好,操作简便,可以用网站或APP的形式实现;
指导教师或负责教师签字 年 月 日
审核人签字 年 月 日 |
共2页 第2页
校园运动约战系统的设计与实现
|
学 院 |
计算机学院 |
|
专 业 |
计算机科学与技术 |
|
班 级 |
计算机1405 |
|
学 号 |
143401010516 |
|
姓 名 |
徐建磊 |
|
指导教师 |
滕一平 |
|
负责教师 |
|
沈阳航空航天大学
2018年6月
摘 要
生命在于运动,运动锻炼可以带来很多好处。由于社会的发展,使人们被动运动的频率大大减少。即使一些人主动运动,但运动时都是独自一人,运动产生疲劳后,没有同伴的监督与鼓励难以坚持下去。在大学校园中,大学生也是普遍缺乏运动锻炼,其身体健康状况令人担忧。网上某些现有的运动社交平台,虽然可以为用户提供与运动相关的某些功能,但并不是专门针对于在校大学生的,因此建设一个校园范围内更为专业的运动约战系统就有必要了。
本文设计并实现了一个校园运动约战系统,此系统基于B/S(Browser/Server,浏览器/服务器模式)架构,采用DAO (Data Access Object,数据访问对象) 模式,参考了LayUI(经典模块化前端UI框架)。此系统主要功能模块分别为:注册与登录模块、用户模块、管理员模块。使用注册与登录模块用户可以注册自己的账号,并登录系统,管理员可以使用管理员账号登陆系统。在用户模块中用户可以注册账号、使用账号登录、更改个人信息、添加好友、添加自己的运动爱好、预约场地、加入约战、并对自己参与过的约战进行评论。在管理员模块中管理员可以删除用户、删除运动、删除场地、删除用户评论、添加运动、添加场地。用户在客户端通过浏览器访问系统的页面,系统接收用户输入的数据利用的是Java代码编写的接口,并实现对数据库中数据的操作。
最后对已经实现的系统进行了测试,测试分别从系统注册与登录功能、用户功能和管理员功能这几个方面进行,测试结果显示系统的满足了基本的设计要求,实现了相应的功能。
关键词:数据处理;校园;运动约战
Design and Implementation of Campus Sports Engagement System
Abstract
Life is about exercise, which can bring a lot of benefits. Because of the development of society, the frequency of people’s passive sports is greatly reduced. Even if some people actively exercise, the-exercise is all alone, After exercise fatigue, without supervision and encouragement, it is difficult to persist. College students are also generally lack of exercise, and their health is worrying. Some of the existing sports social platforms, can provide users with some sports-related functions, but not specifically for college students. Therefore the construction of a campus-wide more professional sports engagement system is necessary.
This paper designs and inplements a campus sport engagement system, which is based on B/S ( Browser/server , the browser / server mode) architecture, using DAO (Data Access Object ) mode, refered to the LayUI (Classic Modular Front-End UI framework). The main function modules of this system are: registration and login module, user module and administrator module. Using the registration and login module users can register their own account, and login system, while administrators can use the administrator account to login system. In the user module, users can change their personal information, add friends, add their own sports hobbies, make reservations, join an engagement activity, and comment on their engagement. In the administrator module, administrators can delete users, delete campaigns, delete sites, delete user comments, add sports, and add venues. Users in the client through the browser access to the system's pages, the system receives user input data from the interfaces written by Java, and implements the database operations.
Finally, the system has been tested, with the tests from the system registration and login functions, user functions and administrator functions of several aspects. Test results show that the system meets the basic design requirements and achieve the corresponding functions.
Keywords: Data processing; Campus; Sport engagement
目 录
1 前言................................................................................................................................... 1
1.1 课题背景..................................................................................................................... 1
1.2 研究现状..................................................................................................................... 1
1.3 课题意义..................................................................................................................... 2
2 需求分析及相关技术介绍............................................................................................... 3
2.1 需求分析..................................................................................................................... 3
2.1.1 问题定义.............................................................................................................. 3
2.1.2 功能需求.............................................................................................................. 3
2.2 相关技术介绍............................................................................................................. 4
2.2.1 网站前端页面...................................................................................................... 4
2.2.2 网站后台处理...................................................................................................... 4
2.2.3 开发环境.............................................................................................................. 5
3 系统分析及设计............................................................................................................... 6
3.1 网站架构设计............................................................................................................. 6
3.2 网站功能模块设计..................................................................................................... 7
3.2.1 注册与登录模块.................................................................................................. 7
3.2.2 用户模块.............................................................................................................. 8
3.2.3 管理员模块........................................................................................................ 10
3.3 网站后台数据库设计............................................................................................... 11
4 详细设计......................................................................................................................... 12
4.1 网页设计................................................................................................................... 12
4.1.1 注册与登录页面................................................................................................ 12
4.1.2 用户页面............................................................................................................ 13
4.1.3 管理员页面........................................................................................................ 17
4.2 数据库表设计........................................................................................................... 19
5 运行及调试..................................................................................................................... 24
5.1 注册与登录页面功能测试....................................................................................... 24
5.1.1 缺少输入信息.................................................................................................... 25
5.1.2 输入信息错误.................................................................................................... 25
5.1.3 输入已有信息.................................................................................................... 26
5.1.4 输入正确信息.................................................................................................... 27
5.2 用户页面功能测试................................................................................................... 28
5.2.1 预约场地............................................................................................................ 29
5.2.2 取消预约............................................................................................................ 30
5.2.3 用户加入活动.................................................................................................... 31
5.2.4 用户退出活动.................................................................................................... 32
5.3 管理员页面功能测试............................................................................................... 32
6 总结................................................................................................................................. 35
参考文献............................................................................................................................. 36
致 谢................................................................................................................................. 37
1 前言
1.1 课题背景
生命在于运动,运动锻炼带来的好处有很多,比如有助于睡眠,有研究表明有氧运动可以有助于提高睡眠质量,而且有氧运动过程中可以消耗热量,有减脂的效果。运动还能让身体各系统功能衰退速度变慢,延长寿命。从另一方面来说,导致肥胖的一个重要原因便是缺乏运动,而且肥胖会提高患癌风险,因此坚持运动,控制体重,能够降低患癌风险。现代人生活节奏快,生活压力大,生活方式和以往相比发生了巨大的变化,虽然人们的生活水平和生活质量相比以前提高很多,但是人们的身体健康较之以前却没有显著提高,身体素质严重下降。尤其在大学校园中,大学生普遍缺乏运动锻炼,导致其身体情况也令人担忧。2018年4月26日,天津大学一位大学生在校内参加体能测试时,突然倒地,送医抢救无效身亡,直接反映出当今大学生匮乏体育锻炼。其原因显而易见,随着通讯、交通、运输以及智能化的发展,人们被动运动的频率大大减少。由于人们失去了运动的强迫性,导致现代人运动总量已经明显减少。即使一些人进行运动,但由于运动时大都是独自一人,一段时间后,因为身体疲劳而且没有同伴的监督与鼓励,难以坚持下去。而与人结伴运动时,即使产生一定的身体疲劳,也可能因为伙伴的鼓励而坚持完成,达到预期的锻炼目的。因此,让人们有机会约定在一起运动,既可以提高人们运动的积极性,也能够使人们得到有效锻炼。
1.2 研究现状
针对这个问题,现有的一些运动社交平台提供的即时消息、文件收发、经验分享等功能,可以让人们之间以消息形式进行运动经验的分享,但并不能提供基于包括运动项目、运动时间以及运动场地等专业内容的体育活动发起功能,也不能为参与者提供满足各自运动兴趣的活动消息。以动a动网站为例,此网站只是面向天津市的普通用户,对于在其他城市的用户来说,这个平台并不适用。再比如另外一个网站虎扑社区,该网站是面向城市中的用户且功能繁多、复杂,如果是大学校园中的大学生使用就显得不太适合。在大学校园中,大学生的运动兴趣多样,对于基于运动项目、运动场地等因素的体育活动发起平台有着更强烈的需求。因此,建设校园范围内的运动约战系统可以为大学生提供一个便利的体育活动召集平台,提高大学生运动的积极性,增加学生参与体育运动的机会,从而达到提高大学生身体素质的目的。
1.3 课题意义
通过对本课题内容的设计与实现,可以让运动爱好者在这个平台上找到自己所喜欢的运动项目,以及各种运动项目的消息,同时也能够与具有相同爱好的人进行约战。具体来说就是相互之间约定运动项目、运动时间、运动场所以及参与人员等,可以避免时间的浪费,省去不必要的麻烦,增加运动的竞技性和乐趣。该系统的实现可以促进大学生主动进行运动锻炼,也可以让具有相同爱好的人一同参与到运动中去。使用该系统可以提前查看以及预约运动场地,运动时间,避免因为场地和时间的原因造成有运动无场所的尴尬,让大学生充分利用时间进行学习以及进行体育运动。同时,该系统既可以让同学之间互相鼓励参与到锻炼中,在提高身体素质的同时,也可以促进同学之间的交流,增进情谊。推广该系统不仅仅可以促进大学生的运动锻炼,也可以促进国民进行运动锻炼,提高身体素质,进而推动全民健身事业的发展。
2 需求分析及相关技术介绍
2.1 需求分析
2.1.1 问题定义
大学校园中,学生之间经常要进行运动,多数运动不能一个人进行,如篮球和羽毛球等。邀请搭档或者好友一块进行运动,更能增加运动的竞技性和乐趣。当搭档或者好友在约定的时间不能参加时,将运动的约战消息发布出来,让拥有相同运动爱好的路人加入,可以提高参与运动的机会。同时,进行运动还需要在合适的时间和空闲的场地,也需要运动组织者预约。校园运动约战系统的作用是让学生通过此系统可以与好友或者是具有相同体育爱好的人以及使用此系统的人进行体育运动,用户可以使用系统提前预约运动场地,以避免无场地进行活动的烦恼;并且可以加入别人发起的约战,同时用户参与某一约战后可以发表的自己的活动感受,与别人交流经验。
2.1.2 功能需求
系统的功能要求主要包括以下几个部分。
(1) 注册与登录模块
此模块需要实现的功能包括:用户注册功能、用户登录功能、管理员登录功能。
(2) 用户模块
此模块需要实现的功能主要包括:用户可以查看自己的个人信息,也可以修改自己的个人信息,用户可以添加自己的运动爱好的添加也可以删除运动爱好,用户可以添加自己的好友的添加也可以删除自己的好友,用户可以对系统中运动项目的查看,用户可以预约并使用某个运动场地一段时间,当然用户不可以同时在一个时间段内预约多个场地,不同用户不可以在同一时间段内预约同一个运动场地,当然用户预约场地后也可以取消预约,用户也可以加入其他用户发起的约战,当然也可以退出已经加入的约战。
(3) 管理员模块
此模块需要实现的功能主要包括:管理员可以对系统中的用户的管理员,对系统中运动项目的添加与删除,对系统中运动场地的添加与删除,查看用户发起的约战,还可以对不符合规范的评价进行删除。
2.2 相关技术介绍
2.2.1 网站前端页面
在网页界面设计与实现的过程中采用的技术有HTML、JSP、CSS,网页中处理用户输入数据采用的技术有Java与JavaScript,也参考了LayUI框架中的一些组件。
(1) 网页设计与实现采用的技术
HTML(超文本标记语言)是静态网页实现过程中最基础的部分。HTML的结构包括“头(Head)”部分、和“主体(Body)”部分,其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
JSP全名为Java Server Pages,它是在传统的网页HTML文件中插入Java程序段和JSP标记,从而形成JSP文件,后缀名为(*.jsp)。它实现了HTML语法中的Java扩展(以 <%, %>形式)它是在服务器端执行的,通常返回给客户端的就是一个HTML文本。
CSS(层叠样式表,英文全称为:Cascading Style Sheets)不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。它能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
(2) 网页数据处理采用的技术
JavaScript是一种直译式脚本语言,一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML网页增加动态功能。
Java是一门面向对象编程语言,同时具有功能强大和简单易用两个特征。JSP页面中嵌入的数据处理代码就是使用Java编写的。
2.2.2 网站后台处理
服务器采用Apache Tomcat,它是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器。当配置正确时,Apache 为HTML页面服务,而Tomcat 实际上运行JSP 页面和Servlet。
数据库采用MySQL,它是一种关系数据库管理系统,它将数据保存在不同的表中,增加了速度并提高了灵活性。由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,因此比较适合用于开发一般的中小型网站的。
后台数据处理采用Java代码编写的DAO模式。DAO(Data Access Object)是一个数据访问接口。数据访问:顾名思义就是与数据库打交道,DAO是夹在业务逻辑与数据库资源中间的。使用DAO模式可以把底层的数据访问操作和上层的业务逻辑分开,一个典型的DAO实现有下列几个组件:一个DAO工厂类;一个DAO接口;一个实现DAO接口的具体类;数据传递对象(有些时候叫做值对象)。
2.2.3 开发环境
在网站开发过程中使用的编译工具是Net Beans。NetBeans是开源软件开发集成环境,是一个开放框架,可扩展的开发平台,可以用于Java、C/C++,PHP等语言的开发,本身是一个开发平台,可以通过扩展插件来扩展功能。
此次开发过程中利用Net Beans新建一个Java Web类的Web应用程序项目,Tomcat使用的是8.0版本,Java EE使用的是Java EE 7 Web,没有采用框架。
3 系统分析及设计
本章将从网站的架构设计,网站功能模块设计以及网站后台数据库设计这几个方面对本系统分析和设计分别进行阐述。
3.1 网站架构设计
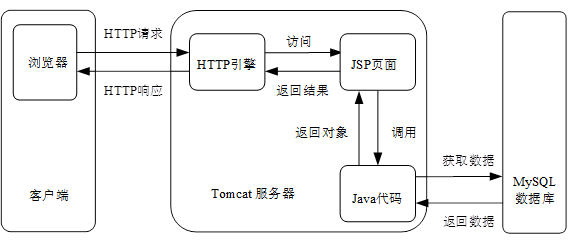
此系统将予以网站形式实现,因此该系统采用B/S(Browser/Server,浏览器/服务器模式)架构,Web浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。采用B/S架构的优点是系统维护和升级简单;成本低,选择多,缺点是应用服务器运行数据负荷较重。系统的B/S架构图如图3.1所示。

图3.1 B/S架构图
网站的页面采用HTML和JSP编写,页面的格式是由CSS代码进行控制的, Java代码可以对数据库中的表进行增删改查等操作,MySQL数据库中存储了系统中的信息,本地服务器采用的是 Apache Tomcat。
浏览器访问网站的大致过程为,在客户端浏览器的地址栏输入网站的网址后,浏览器首先查找用户输入的IP地址,然后与相应的服务器建立连接,接着浏览器向Tomcat发送一个HTTP请求,然后Tomcat服务器的HTTP引擎经过解析浏览器发送的请求, 服务器会查找浏览器请求的页面,如果找到对应的页面,服务器就会把文件内容发送给客户端浏览器,浏览器根据收到的文件显示与文件对应的网页内容;如果没找到,服务器会告诉浏览器没有找到相应的内容,然后浏览器就会显示未找到用户请求的网页。
浏览器处理用户数据的过程为,用户输入与请求的数据被保存在一个表单中提交到浏览器中;然后浏览器与服务器经过建立连接,并将用户的表单以HTTP请求的方式发送给服务器,服务器经过解析,调用Java代码从MySQL数据库中获取数据;接着数据库返回给服务器一个Java对象,服务器再次调用Java方法获取对象中的数据;最后服务器将取得的数据以HTTP响应的方式发送给浏览器,浏览器经过解析在显示相应的内容。
3.2 网站功能模块设计
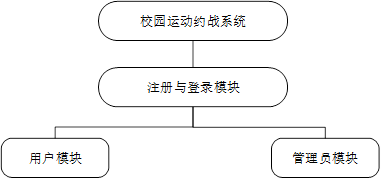
网站的前端页面被分为三个主要的部分,分别是注册与登陆模块、用户模块与管理员模块。每个模块实现的功能与都不一样,但是原理是一样的。网站功能模块设计如图3.2所示。

图3.2 网站功能模块图
注册与登陆模块的作用是向用户与管理员提供进入系统的接口,用户模块的功能是系统为用户提供的,主要用于满足用户的功能要求。管理员模块的功能是系统为管理员提供的,主要用于管理系统中的基本信息与数据。
3.2.1 注册与登录模块
注册与登录模块的功能是系统向用户提供的进入系统的接口。这个模块中一共包括三个功能:用户注册功能、用户登录功能、管理员登录功能。
(1) 用户注册功能
使用此功能,用户可以注册一个新的账号并获得进入系统的许可。只要用户输入符合系统要求的数据,并确认后,系统就会告诉用户注册成功,之后用户可以选择是返回注册页面还是用户登录页面。
(2) 用户登录功能
当用户使用此功能进入系统时,只要输入的账号是用户在系统中注册过的账号,并且输入的密码与账号相对应,那么用户就可以成功进入系统,并可以使用系统向所有用户提供的功能。
(3) 管理员登录功能
管理员在使用此功能进入系统时,必须是已经获得系统的管理员的账号与密码,否则是无法进入系统,并对系统中的信息进行管理。系统不提供管理员账号注册的功能。
3.2.2 用户模块
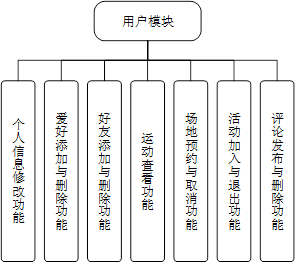
用户模块的作用是满足用户对于系统功能的需求,用户模块包括的功能有:个人信息修改功能、运动爱好添加与删除功能、好友添加与删除功能、运动查看功能、场地预约与取消功能、活动加入与退出功能、评论发布与删除功能。用户模块的功能如图3.3所示。

图3.3 用户模块功能图
(1) 个人信息修改功能
此功能向用户提供查看自己的个人信息,以及修改自己的个人信息的功能。用户的个人信息是在用户注册账号时就已经输入到系统中,包括账号、昵称、密码、年龄、性别,除了账号不能更改,其余的信息用户都可以更改。
(2) 爱好添加与删除功能
用户使用此功能时可以根据自己的运动优势或者是运动喜好添加自己的运动爱好,用户运动爱好数量是没有限制的。当然添加爱好时只能选择系统中存在的运动项目,并且输入自己对于此运动的熟练程度。
(3) 好友添加与删除功能
此功能的作用是用户可以查看在此系统注册的用户以及每个用户的运动爱好,并将某些用户添加到自己的好友列表中,一旦自己将某个用户添加到自己的好友列表中,那么自己也会被添加到对方的好友列表中。也可以删除自己好友列表中的好友。
(4) 运动查看功能
用户可以使用此功能查看系统中存在的运动项目,以及系统对于每个运动项目的运动建议。
(5) 场地预约与取消功能
用户可以使用此功能预约运动场地,预约运动场地的时,每个运动场地的运动项目都是由系统指定的,不能更改。用户选择某个场地后,需要选择所预约场地的运动时间。同时用户也可以取消自己的预约项目。
(6) 活动加入与退出功能
用户可以使用这个功能查看系统中存在的活动项目,具体信息包括,预约用户的昵称、运动项目、运动场地、运动时间。并且可以选择加入其他用户发起的活动,同时用户也可以退出自己已加入的某个活动。
(7) 评论发布与删除功能
用户可以使用此功能对自己已经参加过的活动发表自己的评论,同时也可以查看其他用户发表的评论。
3.2.3 管理员模块
管理员模块的功能包括:用户管理功能、运动管理功能、场地管理功能、活动查看功能、消息管理功能。管理员模块的功能如图3.4所示。

(1) 用户管理功能
管理员可以使用此功能查看系统中存在的用户以及每个用户的基本信息,包括用户账号、昵称、年龄、性别。同时也可以选择某些用户进行删除。
(2) 运动管理功能
使用此功能管理员可以对系统中存在的运动项目进行查看,也可以选择某些运动项目删除,管理员也可以添加一些系统中不存在的运动项目。
(3) 场地管理功能
管理员可以使用这个功能查看系统向用户提供的运动场地,也可以选择某些运动场地删除,同时管理员也可以根据运动项目添加运动场地。
(4) 活动管理功能
管理员可以使用这个功能查看用户发起的活动,具体信息包括:运动项目、运动场地、活动发起者、活动加入者、运动时间。
(5) 消息管理功能
管理员可以使用此功能查看用户发表的评论,具体信息包括:用户针对哪一次活动发表的评论,以及评论用户的昵称,当然管理员也可以选择某些评论删除。
3.3 网站后台数据库设计
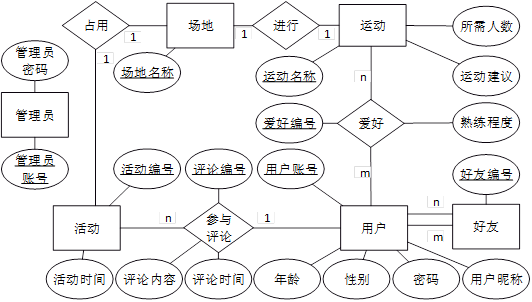
网站后台数据库是根据的是需求分析中的功能要求与系统设计中的功能模块设计进行设计的。数据库E-R图如图3.5所示。

图中每个方框代表一个实体,连接每个方框的椭圆是实体的属性,连接实体的菱形是实体之间的关系。两个实体之间具有的关系包括一对一(1:1)、一对多(1:n)、多对多(m:n)。在数据库中进行创建表时,就是根据E-R图。图中的每个实体都需要单独建立一个表,当两个实体之间的关系为1:n时,关系需要整合到n端实体的表中,当两个实体之间的关系为m:n时,关系需要单独建立一个表格。当然表格建立后也会根据实际需要进行调整。例如用户对于运动的爱好需要单独建立一个表格,同时每一行都需要一个编号,同时也是主键。
另外管理员实体是作为系统的管理者的角色,这个实体的属性只需要用户名与密码即可,主键可以用管理员账号名。
4 详细设计
4.1 网页设计
4.1.1 注册与登录页面
在设计实现网页的过程中,用户注册页面、用户登录页面与管理员登录页面这三个页面采用的整体设计方案与实现方法是一样的,数据的处理方式也都是大致相同。不同的是每个页面采用的图片不同,需要输入的信息不同。
这三个网页都采用HTML编写的网页,整个网页被分为三大部分,网页的头部中间利用大号字显示的是系统欢迎用户之类的信息。网页的底部只有比较窄的部分,显示其他没有用的信息。网页中间的部分作为整个网页功能的主体。下面以用户注册页面为例介绍一下。
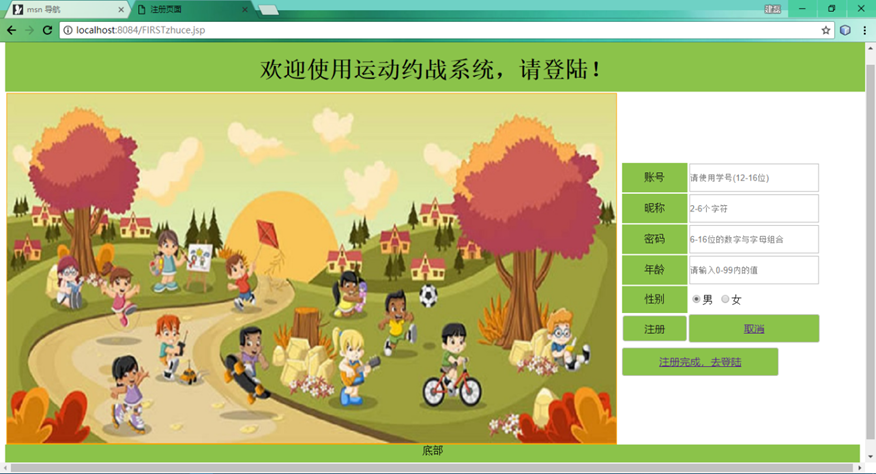
(1) 用户注册页面
用户注册页面为用户提供注册新账号的功能。在用户输入合法并且全部都正确的情况下,用户就可以成功注册一个账号并用于登录系统并使用相应的功能。用户注册页面如图4.1所示。

用户注册页面的中间部分的左边是一张图片,图片的内容是与运动有关的主题,用于突出系统的功能。右边是用户进行注册时需要输入的信息,首先是账号,由于此网站是一个面向校园的,因此,可以使用学号作为账号进行注册于登录,其次用户的昵称,只要是符合要求的2个字符到6个字符都可以,接着是用户登录时使用的密码,这个密码可以是数字也可以是字母,同样也需要达到一定的长度才能符合要求,然后是用户的年龄,用户输入的年龄只要在0到99之间都符合要求,最后是用户的性别,用户只能选择系统提供性别(男、女)作为注册输入的信息,默认的性别是男。
当用户输入的昵称、密码、年龄全部都经过检查并且符合要求之后,系统就会将用户输入的数据保存在一个表单中提交到另外一个JSP页面,并对数据进行处理。处理的过程如下:
① 创建字符串型数据接收用户注册账号时提交表单中的数据,如果用户输入的数据有数值型数据,则将对应的字符串转换为整型数据。
② 创建一个连接数据库的对象,并利用这个对象实现对数据库中各个表操作的方法,以及设置数据库中表属性列的方法(主要是对用户表操作的方法)。
③ 利用之前实现的方法从数据库中的用户表中查找是否存在与用户注册时输入账号与昵称一样的信息,如果存在就跳转到错误的页面,如果不存在就将用户输入的信息插入到用户表中并跳转到正确的页面。
(2) 用户登录页面与管理员登录页面
用户登录页面与用户注册页面的设计方案与编写实现和用户注册页面的都一样,数据处理方式和个人信息页面都大同小异,不同的是用户登录页面向用户提供登录的功能。同样的管理员登录页面与用户注册页面的设计实现,数据处理方式和用户注册页面都大同小异,而管理员登录页面向管理员提供登录系统的功能。
4.1.2 用户页面
用户页面是用户使用已经注册的账号登录系统后可以使用的页面。用户页面包含多个功能不同的页面,具体包括:个人信息页面、我的爱好页面、好友添加页面、运动介绍页面、场地预约页面、活动加入页面、进行评价页面。
这些功能不同的网页采用HTML编写,整个网页被分为三大部分,网页的头部,左侧显示的是用户的账户名与昵称,中间利用大号字显示的是系统欢迎用户之类的信息,右侧提供了一个退出系统的按钮。网页的底部只有比较窄的部分。网页中间的部分作为整个网页功能的主体。下面以个人信息页面为例介绍一下。
(1) 个人信息页面
在用户输入合法并且全部都正确的情况下,用户就可以成功注册一个账号并用于登录系统然后就额可以使用相应的功能。个人信息页面如图4.2所示。

网页中间部分被分为三个部分。左边的导航栏,这个导航栏的参考的是网上的导航栏的写法;中间的部分显示的是用户注册时输入的个人信息;右边向用户提供修改自己个人信息的功能。
当用户修改自己的个人信息时,系统对于输入信息的要求与用户进行注册时的要求是一样的。当用户输入符合系统要求的信息并确认修改时,用户输入的数据被保存在一个表单中,并被提交给另外的JSP页面进行数据处理。
修改用户个人信息的JSP页面处理数据的过程如下:
① 创建字符串型数据接收用户修改个人信息时提交表单中的数据,如果用户输入的数据有数值型数据,则将对应的字符串转换为整型数据。
② 创建一个连接数据库的对象,并利用这个对象实现对数据库中各个表操作的方法,以及设置数据库中表属性列的方法(主要是对用户表操作的方法)。
③ 利用之前实现的方法根据用户账号从用户表中查找与用户账号对应的元组,找到之后,根据用户输入的信息进行数据更新。并跳转到原来的个人信息页面。
(2) 我的爱好页面与好友添加页面
我的爱好页面和好友添加页面的设计实现与个人信息页面的设计实现是一样的,我的爱好页面中也是导航栏,接着是用户运动爱好的展示与删除,最后是用户运动爱好的添加。好友添加页面中也是导航栏,接着是自己已有好友的展示与删除,然后是好友添加。这两个页面的数据处理方式为,删除信息的表单被提交得到各自的JSP页面,而添加信息的表单被提交的另一个JSP页面。
删除用户运动爱好或者用户好友信息的JSP页面处理数据的过程如下:
① 创建字符串型数据接收用户删除爱好或者好友时提交的编号,并将编号转换为整型数据。如:用户的爱好在数据库中爱好表的编号或者自己的好友在数据库中好友表中的编号。
② 创建数据库连接对象,并实现对数据库中用户表、爱好表或者好友表操作的方法以及设置表属性值的方法。
③ 利用之前实现的方法删除爱好表中与用户提交的爱好编号对应的元组,或者删除好友表中与用户提交的好友编号对应的元组。并跳转到原来的页面。
添加用户运动爱好或者用户好友信息的JSP页面处理数据的过程如下:
① 创建字符串型数据接收用户添加爱好时提交的运动名称或者添加好友时提交的好友的账号。
② 创建数据库连接对象,并实现对数据库中用户表、爱好表或者好友表操作的方法以及设置表属性值得方法。
③ 利用之前实现的方法将用户新增的运动爱好添加到爱好表中,或者将用户新添加的好友添加到好友表中,并跳转到原来的页面。
(3) 运动介绍页面
运动介绍页面只是向用户展示系统中存在的运动项目,并没有处理用户输入数据的需求。设计实现也是最左边是导航栏,剩余的部分用来向用户展示系统中存在的运动项目。
(4) 场地预约页面与活动加入页面
这两个页面得设计实现也是采用最左边是导航栏,剩余空间被分为两个部分,其中一个部分是用户可以选择预约某一场地,或者是用户选择加入其他用户发起的活动,另外的一部分是向用户展示预约成功的场地或者用户已加入的活动,用户可以选择某一项进行取消预约或退出。用户预约场地的数据与用户取消预约的数据被提交到不同的JSP页面进行处理,同样的用户加入活动的数据与用户退出活动的数据也是被提交到不同的JSP页面进行处理。
预约场地或者加入活动的JSP页面处理数据过程如下:
① 创建字符串型数据接收用户预约场地时提交的场地名称和使用时间,或者用户加入活动时提交的活动编号,并将编号转换为整型数据。
② 创建数据库连接对象,并实现对数据库中用户表、场地表、运动表和活动表操作的方法,以及设置数据库表属性值的方法。
③ 利用之前实现的方法将用户新预约的场地添加到活动表中,或者将用户加入某个活动的信息添加到活动表中并更改原活动的状态,并跳转到原来的页面。
取消预约或者退出活动的JSP页面处理数据过程如下:
① 创建字符串型数据接收用户取消预约时提交的活动编号,或者接收用户退出活动时提交的活动编号,并将编号转换为整型数据。
② 创建数据库连接对象,并实现对数据库中用户表、活动表操作的方法以及设置数据库表属性值的方法。
③ 利用之前实现的方法删除用户预约场地的信息,或者删除用户加入活动的信息并更新原活动的状态,最后跳转到原来的页面。
(5) 进行评价页面
进行评价页面的设计实现和之前的用户页面也是一样的,包含导航栏,然后是用户可以查看系统中所有用户发表的评论,剩余的空间是用户可以针对自己参加过的某次活动发表评论。
添加用户评论的JSP页面处理数据过程如下:
① 创建字符串型数据接收用户添加评论时针对的活动项目的编号,以及评论内容。并将编号转换为整型数据。
② 创建数据库连接对象,并实现对数据库中用户表、活动表和评论表操作的方法以及设置数据库表属性值的方法。
③ 利用之前实现的方法先从评论表中查找用户是否发表过针对此活动的评论,如果有,则将原来的评论更新,否则在评论表中插入一条新的元组,并跳转到原来的页面。
删除用户评论的JSP页面处理数据过程如下:
① 创建字符串型数据接收用户删除评论时提交的评论编号,并将编号转换为整型数据。
② 创建数据库连接对象,并实现对数据库中用户表以及评论表操作的方法,以及设置数据库表属性值的方法。
③ 利用之前实现的方法删除评论表中与用户提交的评论编号对应的元组,并跳转到原来的页面。
4.1.3 管理员页面
管理员页面是管理员使用管理员账号与密码登录系统后使用的页面。管理员页面也是包含多个功能不同的页面,具体包括:用户管理页面、运动管理页面、场地管理页面、活动查看页面、消息管理页面。同样管理员页面的设计与实现也都是一样的,数据处理方式也都大致相同。
这些功能不同的网页采用HTML编写的动态网页,整个网页被分为三大部分,网页的头部是一个导航栏,点击相应的按钮,管理员就可以进入不同的页面中。网页的底部只有比较窄的部分,显示其他信息。网页中间的部分作为整个网页功能的主体。下面以场地管理页面为例介绍一下。
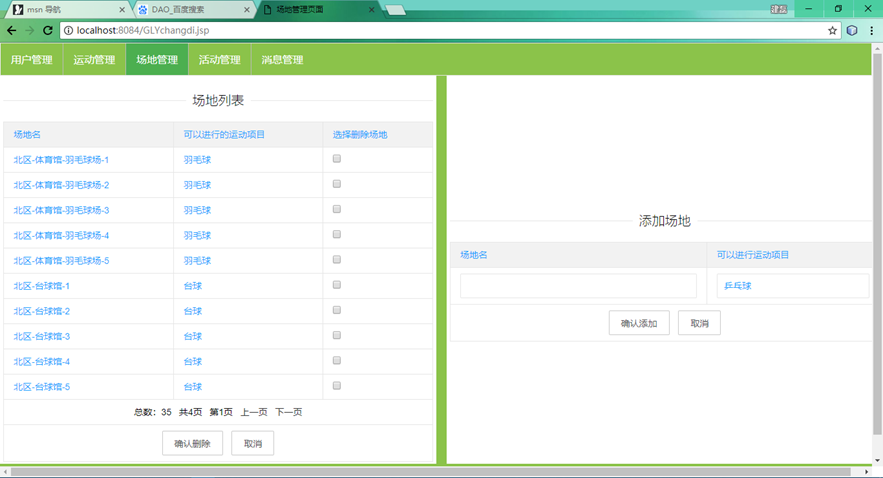
(1) 场地管理页面
管理员可以使用场地管理页面管理系统向用户提供的运动场地。场地管理页面如图4.3所示。

网页中间部分被分为两个个部分。管理员可以使用左边的部分选择某些场地进行删除;管理员可以使用右侧的部分根据系统中存在的运动项目添加对应的运动场地。
管理员删除运动场地时,只要选中复选框并点击下边的删除按钮,就可以删除自己选中的运动场地。同时管理员所选中场地的编号就会被保存在表单中并被提交到另一个JSP页面,然后进行数据处理,
删除场地的JSP页面处理数据过程如下:
① 创建字符串型数据接收管理员删除场地时提交的场地名称。
② 创建数据库连接对象,并实现对数据库中场地表操作的方法以及设置数据库表属性值的方法。
③ 利用之前实现的方法删除场地表中与管理员提交的场地名称对应场地名称的信息,并跳转到原来的页面。
管理员添加场地时,需要输入运动场地的名字,并且所输入的运动场地的名字不能和系统中已存在的运动场地的名字重复,同时,管理员还需要选择自己所添加的运动场地可以进行的运动项目,在默认情况下,这个选择框被选中的是乒乓球这项运动项目。同样管理员添加运动场地时所输入的信息也会被保存在一个表单中,并且被提交到另外的一个JSP页面中,然后进行数据处理
添加场地的JSP处理数据过程如下:
① 创建字符串型数据接收管理员添加场地时提交的场地名称和此场地可以进行运动项目的名称。
② 创建数据库连接对象,并实现对数据库中场地表和运动表操作的方法以及设置数据库表属性值的方法。
③ 利用之前实现的方法在场地表中添加新的场地,并跳转到原来的页面。
(2) 用户管理员页面与活动查看页面
用户管理页面和活动查看页面的设计实现大致相同,整个网页的中间部分作为功能的主体,在用户管理页面中显示的是系统中用户的消息,管理员可以选择某些用户删除,在活动查看页面中显示的是所有用户参与的活动,但是管理员不可以删除或者添加活动。
删除用户的JSP页面处理数据过程如下:
① 创建字符串型数据接收管理员删除用户时提交的用户账号。
② 创建数据库连接对象,并实现对数据库中用户表操作的方法以及设置数据库表属性值的方法。
③ 利用之前实现的方法删除用户表中与管理员提交的用户账号对应账号的信息,并跳转到原来的页面。
(3) 运动管理页面
运动管理页面的中间部分也是被分为两个部分,一边是系统中运动项目的展示,管理员可以选择某个运动项目进行删除,在另一边管理员可以添加系统中不存在的运动项目,同时也需要输入运动项目需要的人数,还有对于此项运动的建议。运动的添加数据与删除数据被提交到不同的JSP进行数据处理。
添加运动的JSP页面处理数据过程如下:
① 创建字符串型数据接收管理员提交的运动名称和运动建议。
② 创建数据库连接对象,并实现对数据库中运动表操作的方法以及设置数据库表属性值的方法。
③ 利用之前实现的方法在运动表中添加新的运动项目,并跳转到原来的页面。
删除运动的JSP页面数据处理过程如下:
① 创建字符串型数据接收管理员提交的运动名称。
② 创建数据库连接对象,并实现对数据库中运动表操作的方法以及设置数据库表属性值的方法。
③ 利用之前实现的方法删除运动表中与管理员提交运动名称对应的运动项目的信息,并跳转到原来的页面。
(4) 消息管理页面
消息管理页面的设计实现采用将中间整体作为显示的功能,显示的是使用系统的用户发表的评论。管理员也可以选择某些评论进行删除,数据的处理被提交到另外的JSP页面进行处理。
删除用户评论的JSP页面处理数据过程如下:
① 创建字符串型数据接收管理员提交的评论编号,并将转换为整型数据。
② 创建数据库连接对象,并实现对数据库中评论表操作的方法以及设置数据库表属性值的方法。
③ 利用之前实现的方法删除评论表中与管理员提交评论编号对应评论的信息,并跳转到原来的页面。
4.2 数据库表设计
数据表作为网站数据的信息来源,重要性不言而喻。此网站的数据表设计是根据前面的数据库E-R图进行的。根据自己所学的数据库的相关知识,如果两个实体间为一对一(1:1)的关系,则每个实体都需要建立一个单独的表格;如果两个实体间为一对多(1:n)的关系,关系为1的实体需要单独建立表格,然后就需要把两个实体之间的关系合并到n端的实体中建立表格;如果两个实体间为多对多(m:n)的关系,那么这两个实体都需要单独建立一个表格,并且两个实体间的关系也需要单独建立一个表格。
因此根据数据库E-R图所建立的表格包括:管理员表、用户表、运动表、场地表、爱好表、好友表、活动表、评论表。每个表的结构如下。
(1) 管理员表
管理员表用于存储管理员的账号的信息,属性列比较少。管理员表的结构如表4.1所示。
表4.1 管理员表的结构信息
|
字段含义 |
字段名称 |
数据类型 |
字段长度 |
允许空值 |
主键 |
外键 |
|
管理员账号 |
aname |
varchar |
20 |
否 |
是 |
否 |
|
账号密码 |
adpsw |
varchar |
20 |
否 |
否 |
否 |
(2) 用户表
用户表用于存储用户账号的信息,用户表的结构如表4.2所示。
表4.2 用户表的结构信息
|
字段含义 |
字段名称 |
数据类型 |
字段长度 |
允许空值 |
主键 |
外键 |
|
用户账号 |
uid |
varchar |
20 |
否 |
是 |
否 |
|
昵称 |
uname |
varchar |
20 |
否 |
否 |
否 |
|
密码 |
upsw |
varchar |
20 |
否 |
否 |
否 |
|
年龄 |
uage |
tinyint |
4 |
否 |
否 |
否 |
|
性别 |
usex |
char |
4 |
否 |
否 |
否 |
(3) 运动表
运动表用于存储与运动项目有关的信息,运动表的结构如表4.3所示。
表4.3 运动表的结构信息
|
字段含义 |
字段名称 |
数据类型 |
字段长度 |
允许空值 |
主键 |
外键 |
|
运动项目名称 |
sname |
varchar |
20 |
否 |
是 |
否 |
|
所需人数 |
numofm |
int |
10 |
否 |
否 |
否 |
|
运动建议 |
introduce |
text |
0 |
否 |
否 |
否 |
(4) 场地表
场地表用于存储运动场地的信息,场地表中的外键sname参考的是运动表中的sname。场地表的结构如表4.4示。
表4.4 场地表的结构信息
|
字段含义 |
字段名称 |
数据类型 |
字段长度 |
允许空值 |
主键 |
外键 |
|
运动场地名称 |
pame |
varchar |
20 |
否 |
是 |
否 |
|
推荐运动项目 |
sname |
varchar |
20 |
否 |
否 |
是 |
(5) 爱好表
爱好表用于存储与用户爱好有关的信息,表中的外键uid参考的是用户表中的uid,外键sname 参考的是运动表中的sname。爱好表的结构如表4.5所示。
表4.5 爱好表的结构信息
|
字段含义 |
字段名称 |
数据类型 |
字段长度 |
允许空值 |
主键 |
外键 |
|
爱好编号 |
hid |
int |
10 |
否 |
是 |
否 |
|
用户账号 |
uid |
varchar |
20 |
否 |
否 |
是 |
|
运动名称 |
sname |
varchar |
20 |
否 |
否 |
是 |
|
熟练程度 |
proficiency |
char |
4 |
否 |
否 |
否 |
(6) 好友表
好友表用于存储用户好友的信息,好友表中的外键myid与frid参考的都是用户表中的uid,好友表的结构如表4.6所示。
表4.6 好友表的结构信息
|
字段含义 |
字段名称 |
数据类型 |
字段长度 |
允许空值 |
主键 |
外键 |
|
好友编号 |
fid |
int |
10 |
否 |
是 |
否 |
|
我的账号 |
myid |
varchar |
20 |
否 |
否 |
是 |
|
好友账号 |
frid |
varchar |
20 |
否 |
否 |
是 |
(7) 活动表
活动表用于存储与活动有关的信息,活动表中的外键sname参考的是运动表中的sname,外键pname参考的是场地表中的pname,外键uid参考的是用户表中的uid,活动表的结构如表4.7所示。
表4.7 活动表的结构信息
|
字段含义 |
字段名称 |
数据类型 |
字段长度 |
允许空值 |
主键 |
外键 |
|
活动编号 |
aid |
int |
10 |
否 |
是 |
否 |
|
运动名称 |
sname |
varchar |
20 |
否 |
否 |
是 |
|
场地名称 |
pname |
varchar |
20 |
否 |
否 |
是 |
|
用户账号 |
uid |
varchar |
20 |
否 |
否 |
是 |
|
活动时间 |
atime |
varchar |
20 |
否 |
否 |
否 |
|
剩余参与人数 |
anum |
int |
10 |
否 |
否 |
否 |
|
活动发起区别 |
orde |
char |
10 |
否 |
否 |
否 |
|
好友可见区别 |
atof |
char |
10 |
否 |
否 |
否 |
属性列orde的作用是用来区别用户是活动的发起者还是活动的加入者,在数据库中,这个属性列的值只有“Y”与“N”两种值,其中“Y” 表示此用户是活动发起者,“N”表示此用户是活动加入者。
属性列atof的作用是用来区别用户所发起的活动是否为仅好友可见,在数据库中,这个属性列的值只有“Y”与“N”两种值,其中“Y”表示此活动只有发起活动用户的好友可以选择加入,“N”表示此活动所有用户都可以选择加入。
(8) 评论表
评论表用于存储用户发表评论的信息,评论表中的外键aid参考的是活动表中的aid,外键uid参考的是用户表中的uid,评论表的结构如表4.8所示。
表4.8 评论表的结构信息
|
字段含义 |
字段名称 |
数据类型 |
字段长度 |
允许空值 |
主键 |
外键 |
|
评论编号 |
cid |
int |
10 |
否 |
是 |
否 |
|
活动编号 |
aid |
int |
10 |
否 |
否 |
是 |
|
用户账号 |
uid |
varchar |
20 |
否 |
否 |
是 |
|
评论内容 |
contents |
varchar |
200 |
否 |
否 |
否 |
|
评论时间 |
ctime |
varchar |
20 |
否 |
否 |
否 |
5 运行及调试
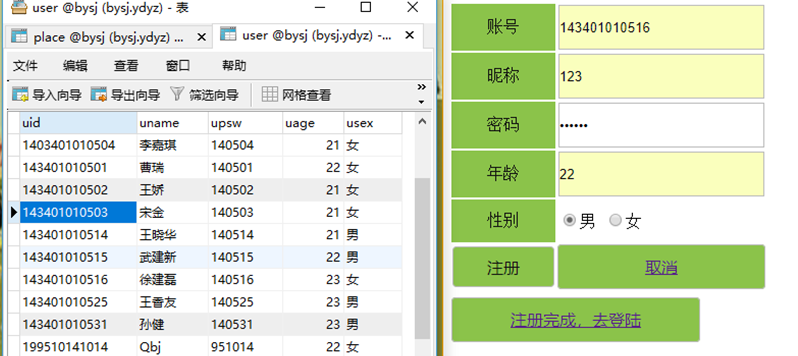
根据前面的模块设计,网页功能测试将从注册与登录页面功能测试、用户页面功能测试与管理员页面功能测试这三个方面进行。数据库中的表也被附在一起截图。
5.1 注册与登录页面功能测试
登录与注册过程中出现问题可能性比较大的是用户注册的过程,所以在此以用户注册功能为例进行测试,测试用例如表5.1所示。
表5.1 用户注册测试用例
|
功能名称 |
用户注册功能 |
||
|
测试目的 |
验证输入信息 |
||
|
操作步骤 |
操作描述 |
期望结果 |
实际结果 |
|
1 |
用户进行注册时 缺少输入信息 |
提示用户缺少信息 |
提示信息显示 结果详见5.1.1节 |
|
2 |
用户进行注册时 输入信息不符合要求 |
输入框后显示叉号 |
显示了叉号 结果详见5.1.2节 |
|
3 |
输入已经注册过的账号 |
系统跳转到错误的页面 |
跳转到了“错误页面” 结果详见5.1.3节 |
|
4 |
输入符合系统要求的信息且 不是已经注册过的账号 |
系统跳转到正确的页面 |
跳转到了“正确页面” 结果详见5.1.4节 |
5.1.1 缺少输入信息
用户注册时没有输入数据。根据系统设计方案可知,测试结果应该是系统会提醒用户需要输入数据。测试结果如图5.1所示。

5.1.2 输入信息错误
用户注册时输入数据不符合系统要求,根据系统设计方案可知,当输入数据不符合要求时,系统会在不符合要求数据输入框旁边显示一个叉号,结果如图5.2所示。

5.1.3 输入已有信息
用户注册时输入的数据是已经注册过的账号,进行注册前如图5.3所示,用户点击注册后根据系统设计方案,系统会跳转到一个错误的页面,结果如图5.4所示。


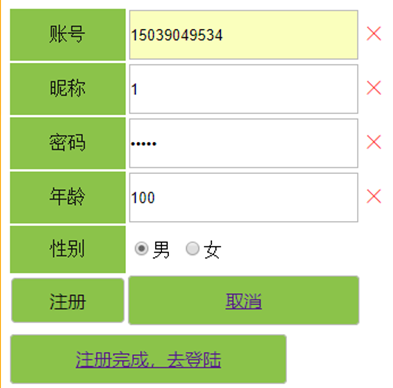
5.1.4 输入正确信息
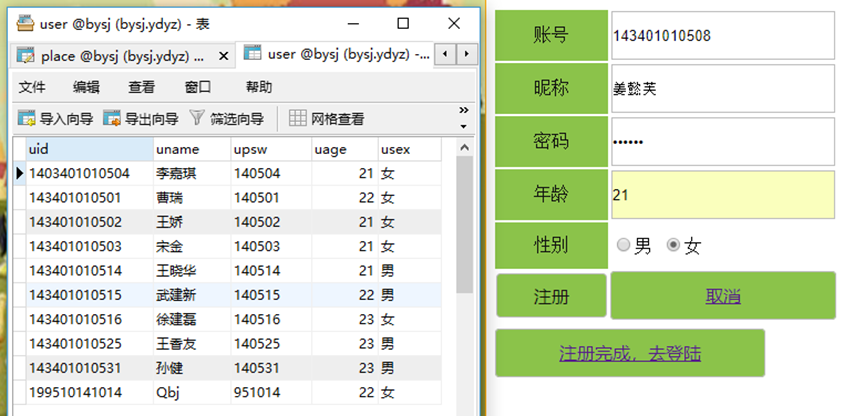
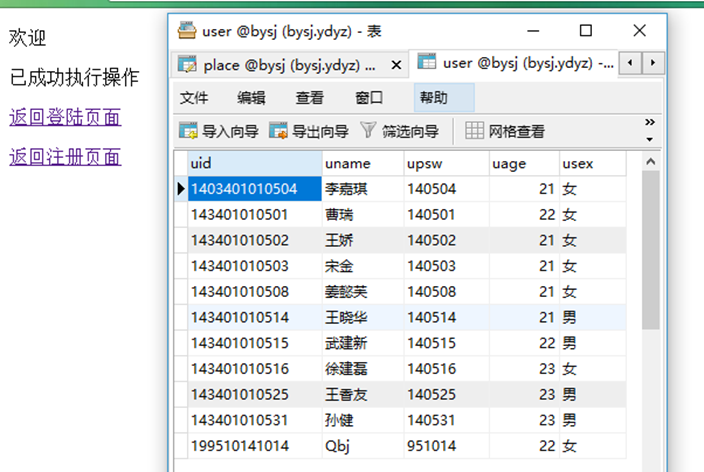
用户根据系统要求输入未经注册且符合系统要求的数据,进行注册前如图5.5所示,进行注册后,系统应该是跳转到正确页面,结果如图5.6所示。


5.2 用户页面功能测试
用户A选择某个场地以及时间进行预约,然后用户A就可以在自己的预约列表中查看到自己预约的场地。当用户A选中并删除某个项目预约时,自己的预约列表中就不会存在预约项目了。测试用例如表5.2所示。
表5.2 用户预约场地测试用例
|
功能名称 |
预约场地功能与加入活动功能 |
||
|
测试目的 |
验证用户预约场地功能与加入活动功能是否可用 |
||
|
操作步骤 |
操作描述 |
期望结果 |
实际结果 |
|
1 |
用户A选择场地 进行预约 |
成功预约场地 |
用户A成功预约场地 结果详见5.2.1节 |
|
2 |
用户A取消某个场地的预约 |
成功取消预约 |
预约列表中不再显示 结果详见5.2.2节 |
|
3 |
用户B加入用户A发起的活动 |
成功加入 |
用户B成功加入活动 结果详见5.2.3节 |
|
4 |
用户B退出已加入的活动 |
成功退出 |
用户B成功退出活动 结果详见5.2.4节 |
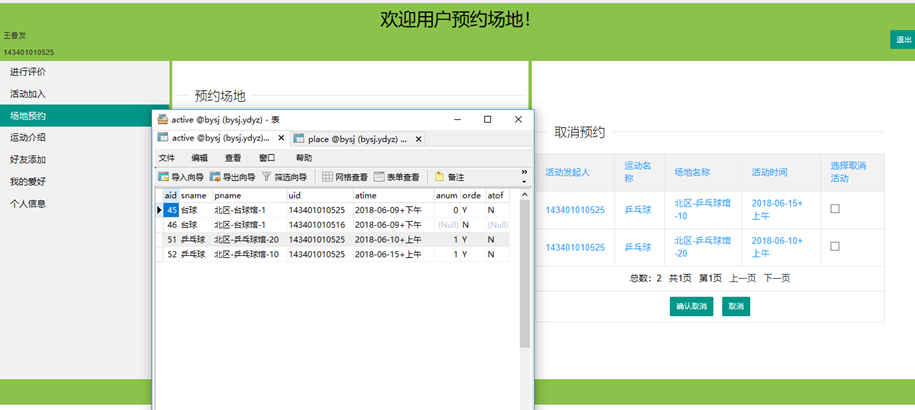
5.2.1 预约场地
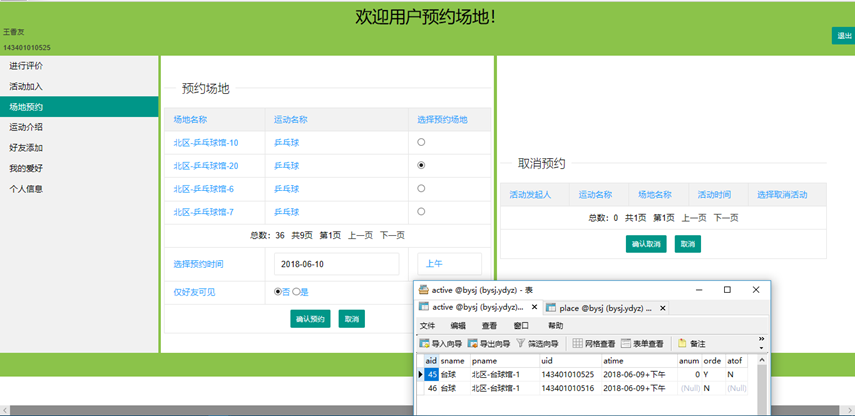
用户A选择某个场地并输入信息,但未进行预约,结果如图5.7所示,确认预约后,用户A的预约列表中会产生一条预约信息,结果如图5.8所示。


用户A预约场地成功后再次预约了另一个场地,此时用户A的预约列表中会有之前的两条预约信息,结果如图5.9所示。

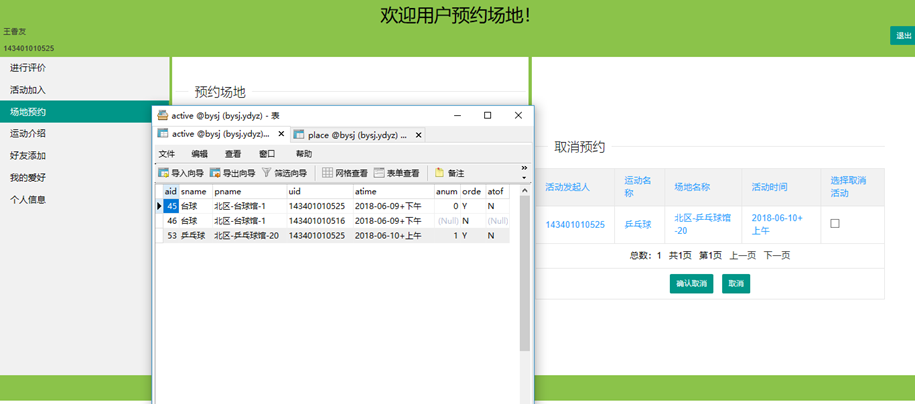
5.2.2 取消预约
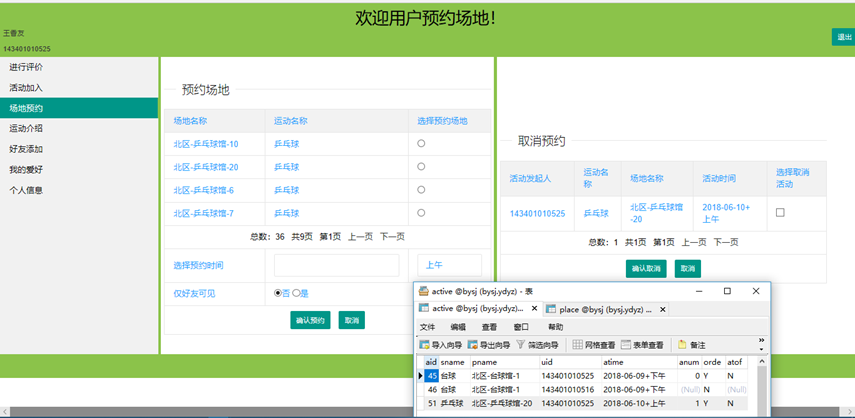
用户A选择自己预约列表中的某个预约项目,并取消预约,此时用户A的预约列表中将不会再显示之前的预约信息,结果如图5.10所示。

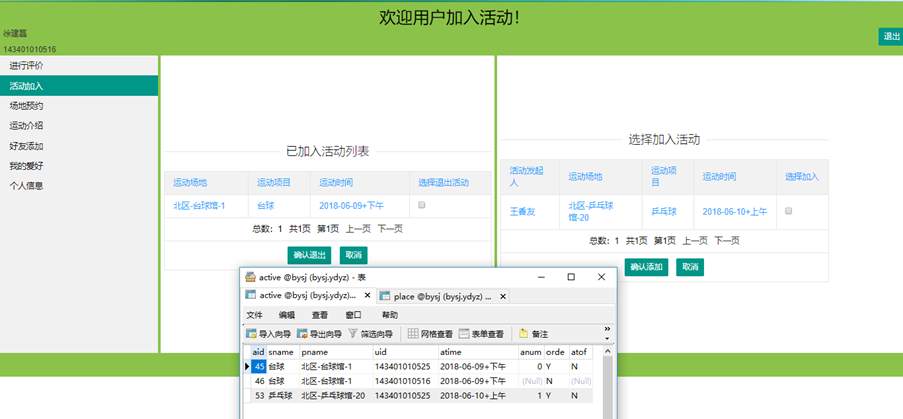
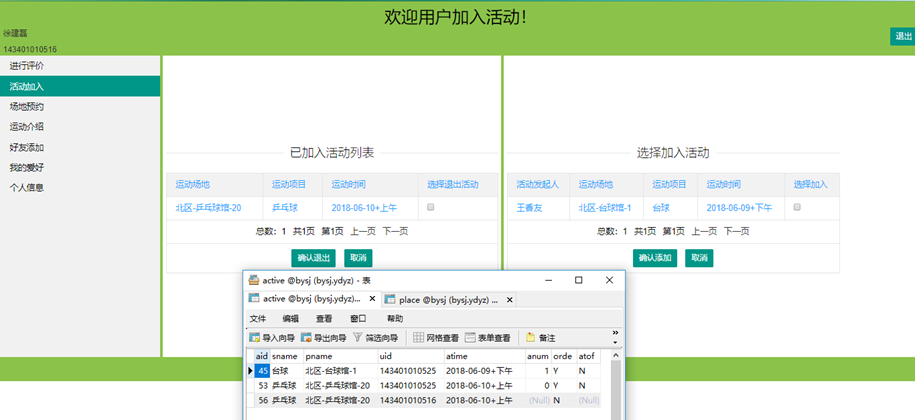
5.2.3 用户加入活动
用户B选择A发起的活动加入,然后用户B就可以在自己加入的活动列表中查看到自己加入的活动。当用户B选中某个自己参加过的活动并退出时,自己加入活动活动列表中就不会显示原来的活动,而可选加入活动列表中就会出现自己退出的活动。
用户B查看可选加入活动列表,结果如图5.11所示,并选择加入了某个活动,此时用户B的已加入活动列表中将会出现自己加入的活动,结果如图5.12所示,


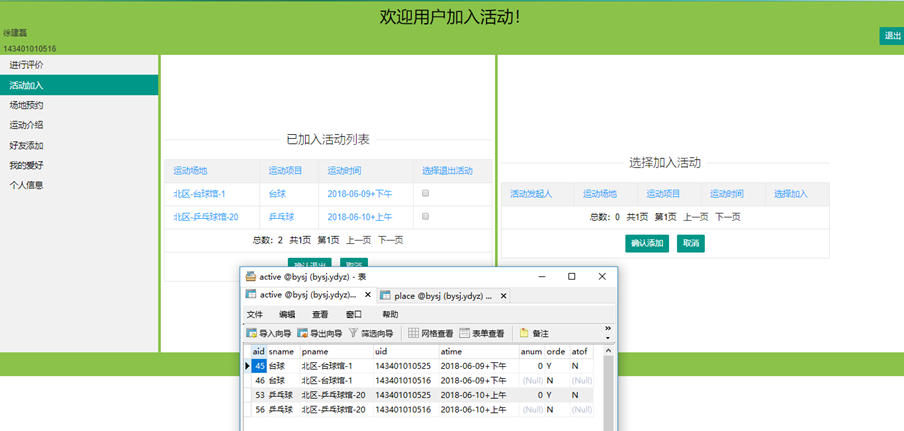
5.2.4 用户退出活动
用户B查看自己的已加入活动列表并选择退出某一个自己已加入的活动,此时用户B的已加入活动列表中将不会显示自己已退出的活动,而可选加入活动列表中将会显示自己退出的活动,结果如图5.13所示。

5.3 管理员页面功能测试
管理员页面的功能测试以运动场地的添加与删除为例介绍,测试用例如表5.3所示。
表5.3 管理场地测试用例
|
功能名称 |
管理场地功能 |
||
|
测试目的 |
验证管理场地功能是否可用 |
||
|
操作步骤 |
操作描述 |
期望结果 |
实际结果 |
|
1 |
管理员删除某个场地 |
成功删除场地 |
管理员成功删除场地 结果如图5.14与5.15所示 |
|
2 |
管理员添加场地 |
成功添加场地 |
管理员成功添加场地 结果如图5.16所示 |
管理员查看系统中的场地列表,但未进行任何操作,结果如图5.14所示,管理员选择某个场地并删除,此时场地列表中将不会显示管理员已删除的运动场地,结果如图5.15所示。


管理员根据系统中存在的运动项目选择某个运动项目为其添加运动场地,此时场地列表中将会显示管理员添加的运动场地,结果如图5.16所示。

6 总结
本文阐述了校园运动约战系统的设计与实现,此系统基于B/S(Browser/Server,浏览器/服务器模式)架构,采用DAO (Data Access Object,数据访问对象)模式,参考了LayUI(经典模块化前端UI框架),实现了运动约战的功能。
根据要求,本系统实现的模块包括:注册与登录模块、用户模块、管理员模块。其中注册与登录模块包括:用户注册功能、用户登录功能、管理员登录功能;用户模块包括:个人信息修改功能、运动爱好的添加与删除功能、好友的添加与删除功能、场地预约与取消功能、活动加入与退出功能和评论发表与删除功能;管理员模块包括:用户管理功能、运动管理功能、场地管理功能、活动查看功能、消息管理功能。系统的实现根据LayUI进行了优化,后台数据库在实现的过程中进行了表结构的调整。系统可以执行预期功能,实现了预期目标。
此系统虽然实现了一些功能,但是还存在着不足。例如,虽然用户可以使用此系统进行运动约战,但是并未能实现与特定用户进行运动约战。另外,本系统是一个网站,如果能够在移动客户端实现同样的功能,用户就可以更加方便地使用此系统。
实现此系统的过程中,使我认识到面向对象可以大大简化自己实现系统过程中的逻辑,并且也可以为以后的系统扩展提供一定的方便。同时在此次完成毕业设计的过程中我认识到自己目前所学的知识是远远不够的,仅仅是完成此次毕业设计我都需要学一些自己没有学过的知识与技术,并且还要立刻运用到自己的毕业设计中。因此我认为学习是一个人毕生的课题,同时也可以让一个人慢慢的成长。在这个信息的时代,学习是一个人跟上时代,甚至是超越时代的前提。
参考文献
[1] 叶核亚. Java 2程序设计实用教程.第2版[M]. 电子工业出版社, 2007.
[2] 童勇木. Java2程序设计案例汇编[M]. 清华大学出版社, 2008.
[3] 刘增杰. MySQL 5.7从入门到精通[M]. 清华大学出版社, 2016.
[4] 唐汉明. 深入浅出MySQL[M]. 人民邮电出版社, 2014.
[5] 黄聪明. 精通Java 2 程序设计[J]. 2004.
[6] 黄洪杰, 赵魁德. 网页制作基础教程[J]. 2013.
[7] 王维虎, 宫婷. 网页设计与开发[M]. 人民邮电出版社, 2014.
[8] 任昱衡. HTML+CSS网页设计详解[M]. 清华大学出版社, 2013.
[9] 梁景红. 网站设计与网页配色实例精讲[M]. 人民邮电出版社, 2004.
[10] 张金霞. HTML网页设计参考手册[M]. 清华大学出版社, 2006.
[11] 胡崧. 最新HTML & CSS标准教程[M]. 中国青年出版社, 2007.
[12] 唐四薪. 基于Web标准的网页设计与制作[M]. 清华大学出版社, 2009.
[13] 张帆, 罗琦, 宫晓东. 网页界面设计艺术教程[M]. 人民邮电出版社, 2002.
[14] 庄向泽, 温谦, 阎瑞华. 网页制作综合技术教程[M]. 人民邮电出版社, 2015.
[15] Cole J. MySQL and Java Developer's Guide[J]. 2003.
[16] Widenius M. Mysql Reference Manual[M]. O'Reilly & Associates, Inc. 2002.
[17] Langley N. MySQL database skills cheap to maintain but pay less than Oracle[J]. Computer Weekly, 2005.
[18] Sun Y, Li X, Wu D, et al. RED: A Java-MySQL Software for Identifying and Visualizing RNA Editing Sites Using Rule-Based and Statistical Filters:[J]. Plos One, 2016, 11(3):e0150465.
致 谢
时光飞逝,转眼间毕业设计已经接近尾声,大学四年的学习与生活都要画上句号。在此,我要向那些在本次毕业设计过程中给予我帮助的老师与同学表示感谢。
感谢滕一平老师,给我一次机会,让我在您的带领下完成了此次毕业设计。在实现毕业设计的过程中,由于您提出的意见,使我可以顺利的完成。您还不厌其烦的指导我一遍遍的修改自己的毕业设计的报告与论文。同时,也时刻监督着我的毕业设计的进度,总会不时提醒我加快进度。
感谢王传云老师,在收开题报告,中期报告,毕业论文的过程中即使我修改报告多次,提交多次也总是不厌其烦,同时也有在我答辩过程中给予的帮助与支持。
感谢武建新同学在我设计系统和实现系统的过程中给予的帮助,感谢孙健同学在我实现系统过程中与到困难时给予的帮助,感谢许博文同学在我优化系统的过程中提出参考LayUI框架的建议,感谢孙闯同学,在我查找外文参考文献过程中给予的帮助。
感谢计算机学院设置了多个检查毕业设计的节点,督促着自己不断的前进,不断地在每个节点前完成一部分的工作。同时也要感谢答辩组的老师,严格的要求,细致的教导,促使自己完成了此次毕业设计。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!