【React Natvie】React-native-swiper的安装和配置【ES6】
react-native-swiper轮播图,是我们开发中特别常见的效果,首先感谢编写react-native-swiper的大神,让我们方便了很多。这个框架主要是用来做轮播图,焦点图等,内置了各种样式的轮播图. github地址: https://github.com/leecade/react-native-swiper
React Native官方文档:https://reactnative.cn/docs/getting-started/
react-native-swiper官方教程:https://github.com/leecade/react-native-swiper
项目地址GitHub地址:https://github.com/zhouwei1994/nativeCase.git
1、react-native-swiper如何安装?
yarn add react-native-swiper //或者 npm install --save react-native-swiper
2、react-native-swiper导入使用?
import Swiper from 'react-native-swiper';
3、react-native-swiper如何使用?
<Swiper style={styles.swiperStyle} // 这个很重要,解决白屏问题 removeClippedSubviews={false} // 切换时间,单位秒 autoplayTimeout={3} // 是否自动轮播 autoplay={true} // 如果为true,滚动方向是横向的,如果为false,滚动方向是纵向的, horizontal={true} dot={<View style={[styles.dotStyle,styles.dotCommonStyle]}/>} activeDot={<View style={[styles.activeDotStyle,styles.dotCommonStyle]} />} > <Image source={{uri:'image1'}} style={styles.bannerStyle}/> <Image source={{uri:'image2'}} style={styles.bannerStyle} /> <Image source={{uri:'image3'}} style={styles.bannerStyle} /> <Image source={{uri:'image4'}} style={styles.bannerStyle} /> <Image source={{uri:'image5'}} style={styles.bannerStyle} /> </Swiper>
4、react-native-swiper是否可以自定义活动标识的样式?(默认是个“ . ”)
//通过设置以下两个属性,可以实现Dot的样式自定义。 dot={<View style={[styles.dotStyle,styles.dotCommonStyle]}/>} activeDot={<View style={[styles.activeDotStyle,styles.dotCommonStyle]} />} dotStyle:{ width:8, backgroundColor:'white', }, activeDotStyle:{ width:16, backgroundColor: '#fdd000', }, dotCommonStyle:{ borderRadius: 8, marginLeft:5, height:8, },
5、案例代码:
import React from 'react'; import { ScrollView, View, Text, Image, StyleSheet, } from 'react-native'; let Dimensions = require('Dimensions'); let {width} = Dimensions.get('window').width; //第三方组件 import Swiper from 'react-native-swiper'; //自定义组件 import NavigatonSearch from './NANavigationSearch'; const ruleItemW = (width - 60) / 2; export default class NAHomeScreen extends React.Component { static navigationOptions = { title:'首页', headerLeft:( <Image source={{uri:'ic_scan'}} style={{width:22,height:22,marginLeft: 20}}/> ), headerRight:( <Image source={{uri:'ic_order'}} style={{width:22,height:22,marginRight: 20}}/> ), headerTitle:<NavigatonSearch /> } render() { return ( <ScrollView style={styles.containerStyle}> <Swiper style={styles.swiperStyle} // 这个很重要,解决白屏问题 removeClippedSubviews={false} // 切换时间,单位秒 autoplayTimeout={3} // 是否自动轮播 autoplay={true} // 如果为true,滚动方向是横向的,如果为false,滚动方向是纵向的, horizontal={true} dot={<View style={[styles.dotStyle,styles.dotCommonStyle]}/>} activeDot={<View style={[styles.activeDotStyle,styles.dotCommonStyle]} />} > <Image source={{uri:'image1'}} style={styles.bannerStyle}/> <Image source={{uri:'image2'}} style={styles.bannerStyle} /> <Image source={{uri:'image3'}} style={styles.bannerStyle} /> <Image source={{uri:'image4'}} style={styles.bannerStyle} /> <Image source={{uri:'image5'}} style={styles.bannerStyle} /> </Swiper> {/*汽车服务分类*/} <View style={styles.carServiceStyle}> {this.renderAllService()} </View> {/*违章查询和车贷计算*/} <View style={styles.rulesView}> <Image source={{uri:"bt_violation"}} style={styles.rulesItemStyle}/> <Image source={{uri:"pic_home_chedai"}} style={styles.rulesItemStyle}/> </View> {/*抢购广告*/} <View> <Image source={{uri:"banner_sale"}} style={styles.hotAdStyle}/> </View> </ScrollView> ); } renderAllService(){ var itemArr = []; let titleArr = ["汽车用品","洗车卡","汽车保养","汽车资讯"]; let iconArr = ["ic_articles","ic_card","ic_maintain","ic_home_news"]; for (var i = 0; i < titleArr.length ; i++) { itemArr.push( <View style={styles.serviceItemStyle}> <Image source={{uri:iconArr[i]}} style={styles.serviceItemImage}/> <Text style={styles.serviceItemText}>{titleArr[i]}</Text> </View> ) } return itemArr; } } const styles = StyleSheet.create({ containerStyle:{ padding: 20, }, swiperStyle:{ height:200, }, bannerStyle:{ height:200, borderRadius: 10, }, dotStyle:{ width:8, backgroundColor:'white', }, activeDotStyle:{ width:16, backgroundColor: '#fdd000', }, dotCommonStyle:{ borderRadius: 8, marginLeft:5, height:8, }, carServiceStyle:{ flexDirection: 'row', justifyContent: 'space-around', marginTop: 20, }, serviceItemStyle:{ alignItems: 'center' }, serviceItemImage:{ width:45, height:45, }, serviceItemText:{ marginTop: 11, fontSize:12, color:'rgba(51,51,51,1.0)', }, rulesView:{ flexDirection: 'row', justifyContent:'space-between', marginTop:20, }, rulesItemStyle:{ width:ruleItemW, height:65, borderRadius:5, }, hotAdStyle:{ flex:1, marginTop:18, height:69, } })
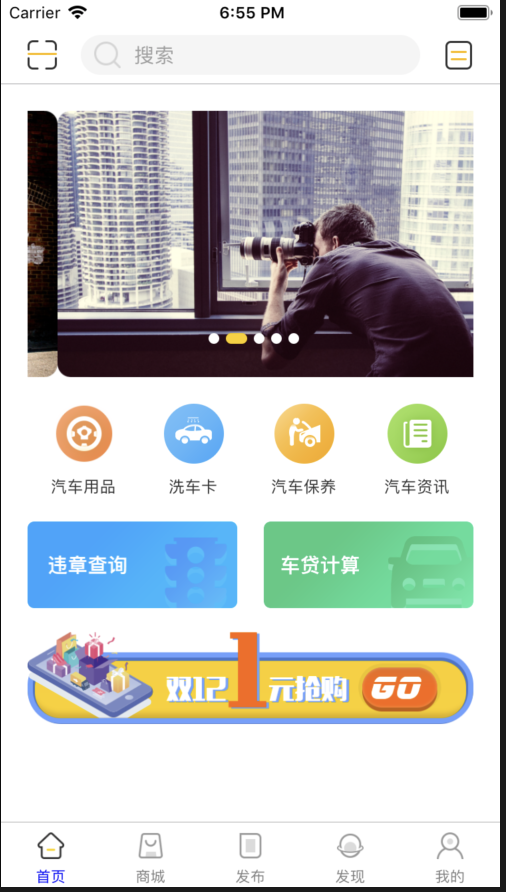
6、效果图展示:

分类:
React Native






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具