Ionic实现路由ion-tabs
1.导包
1 <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> 2 <title>ui-sref</title> 3 <link href="../../lib/css/ionic.css" rel="stylesheet"> 4 <script src="../../lib/js/ionic.bundle.js"></script> 5 <script src="js/app.js"></script>
2.写js路由
1 var myapp = angular.module('myapp', ['ionic']);
//配置路由 2 myapp.config(function($stateProvider,$urlRouterProvider) { 3 $stateProvider 4 .state('tour', { 5 url: '/', 6 templateUrl: 'pages/tour/tour.html', 7 controller:"tourCtrl" 8 }) 9 .state('home', { 10 url: '/home', 11 templateUrl: 'pages/home/home.html' 12 }).state('hotel', { 13 url: '/hotel', 14 templateUrl: 'pages/hotel/hotel.html' 15 }).state('yuding', { 16 url: '/yuding', 17 templateUrl: 'pages/yuding/yuding.html' 18 }); 19 $urlRouterProvider.otherwise("/"); 20 });
3.html页面
1 <body ng-app="myapp"> 2 <ion-tabs class="tabs-positive tabs-icon-top"> 3 <!--第一页-->
//分别添加ui-serf和name 4 <ion-tab title="首页" icon-on="ion-ios-filing" ui-sref="home" icon-off="ion-ios-filing-outline"> 5 <ion-nav-view class="slide-left-right" name="tab-home"> 6 7 </ion-nav-view> 8 </ion-tab> 9 <!--第二页--> 10 <ion-tab title="新闻" icon-on="ion-ios-paw" ui-sref="news" icon-off="ion-ios-paw-outline"> 11 <ion-nav-view class="slide-left-right" name="tab-news"> 12 13 </ion-nav-view> 14 </ion-tab> 15 <!--第三页--> 16 <ion-tab title="设置" icon-on="ion-ios-gear" ui-sref="setting" icon-off="ion-ios-gear-outline"> 17 <ion-nav-view class="slide-left-right" name="tab-setting"> 18 19 </ion-nav-view> 20 </ion-tab> 21 22 </ion-tabs>
4.三个分页面
1 <ion-view title="首页"> 2 <ion-content> 3 第一页 4 </ion-content> 5 </ion-view>
1 <ion-view title="新闻"> 2 <ion-content> 3 第二页 4 </ion-content> 5 </ion-view>
1 <ion-view title="设置"> 2 <ion-content> 3 第三页 4 </ion-content> 5 </ion-view>
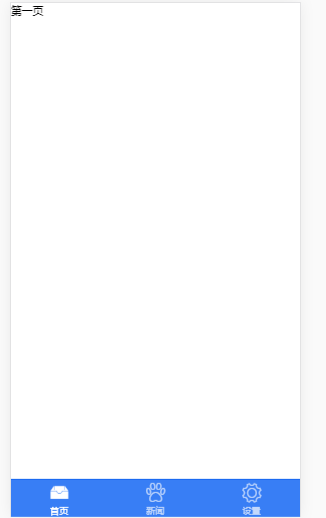
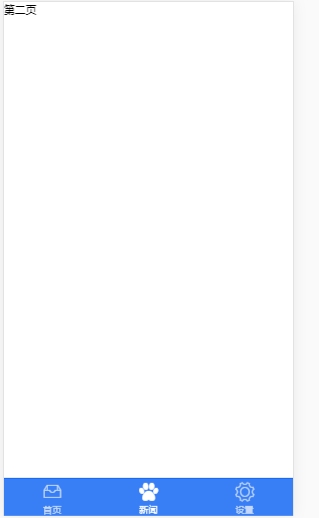
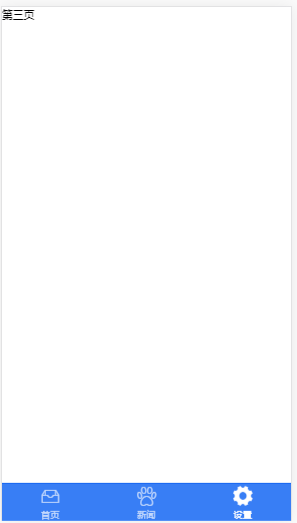
效果: