微慕小程序专业版支持WordPress自定义短代码
微慕小程序专业版支持在文章的详情页跳转商品卡片和公众号文章卡片;不过这些跳转卡片,只能固定在小程序文章里顶部或者底部,无法放置在文章里的某个位置。因为微慕小程序后端采用的WordPress,WordPress支持短代码的功能,于是在文章的任意位置插入卡片式链接成为可能。

用WordPress的自定义短代码需要支持以下3个功能:
1.在小程序的文章详情页任意位置支持卡片式链接
2.卡片式链接的跳转支持多个跳转方式:跳转本小程序,跳转其他小程序,跳转网页
3.需要兼容WordPress的页面卡片式链接显示和跳转。
自定义短代码的格式如下:
[minappershortcode qrcode=”小程序二维码图” poster=”封面图” title=”标题” appid=”小程序appid” path=”小程序页面路径” url=”网页链接” codetype=”短代码类型” redirectype=”跳转方式” description=”说明” price=”价格” buttontext=”跳转按钮文字”]
示例如下:
[minappershortcode qrcode=”https://blog.minapper.com/wp-content/uploads/2020/04/20200501080118355.png” poster=”http://shop.minapper.com/uploads/attach/2019/12/20191229/e3a071a8369baf88f469d56048c751d6.png” title=”【专业版Pro】微慕WordPress小程序专业版” appid=”wxc1771b619b83316b” path=”pages/goods_details/index?id=27″ url=”” codetype=”goods” redirectype=”miniapp” description=”最新版本V3,包含后台插件+前端小程序源码” price=”1688″ buttontext=”立即购买”]
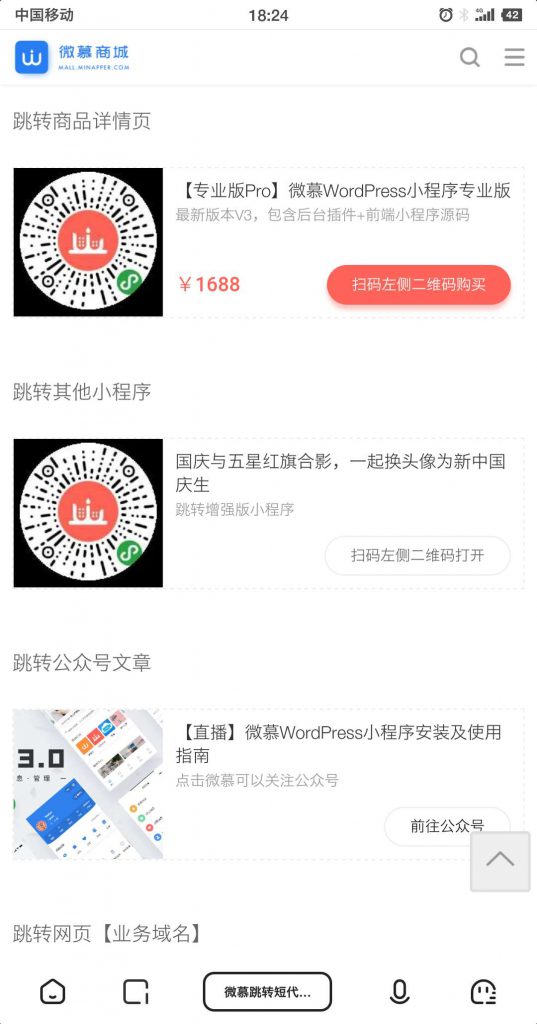
在小程序端的效果图如下:
查看实际效果请访问:微慕小程序专业版 ,或直接可以扫描如下二维码查看实际效果:
在pc端浏览器里的效果图如下:

实际效果请访问如下链接:https://blog.minapper.com/wordpress/theme/test-shortcode.html
在手机浏览器里的效果如下:

运用wordpress短代码,可以为小程序扩展更多的功能。
-----------------------------
原文链接:https://www.watch-life.net/wordpress/minapper-shortcode.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号