微信小程序开放「分享到朋友圈」功能
2020年7月7日(据说是6日深夜),一个很特别的日子,微信低调地放开了一个功能:微信小程序“分享到到朋友圈”,这个看似微小的变化,对微信小程序来说意义重大。
用fenng大的话说就是:
目前此功能没有完全放开,需微信安卓7.0.16版本才支持,灰度测试 ,iOS版本暂不支持。
想让小程序提供“分享到朋友圈”的功能,小程序端需要通过调用wx.showShareMenu 这个api,支持此功能,具体的操作步骤如下:
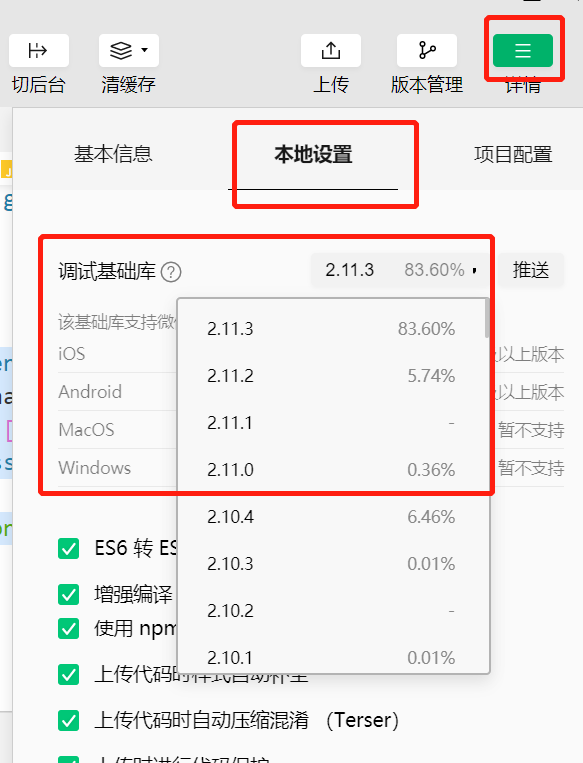
1.设置“调试基础库”的版本
wx.showShareMenu api支持分享朋友圈的功能参数“menus”需要基础库2.11版本以上,因此首先在微信小程序开发工具里设置基础库为2.11版本以上
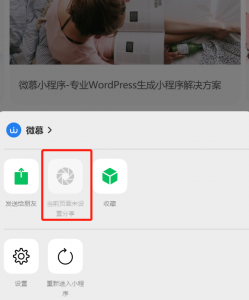
设置完成后,在点击小程序右上角的三个点,会出现“分享到朋友圈”的按钮,不过是灰色的,无法触发。

2.调用wx.showShareMenu api
在需要转发的页面的onLoad(onShow也可以)事件里加入如下代码:wx.showShareMenu({
withShareTicket:true,
menus:['shareAppMessage','shareTimeline']
})
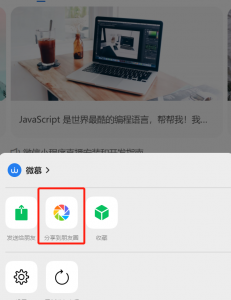
加入后,点击小程序右上角的三个点“分享到朋友圈”按钮就可以使用了

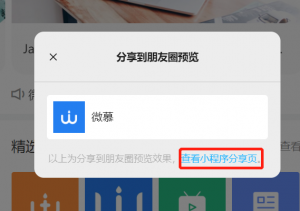
在开发工具里可以预览分享的效果
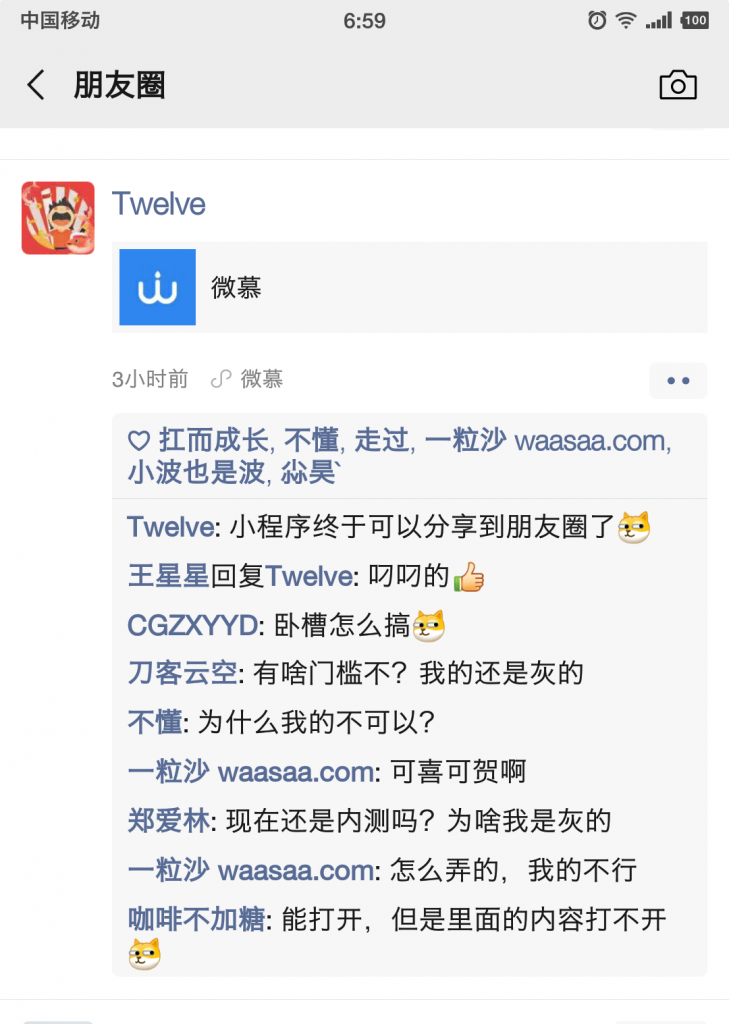
小程序提交审核发布后,在朋友圈里的分享效果如下

分享后的封面图是默认小程序的logo,标题是默认当前分享的小程序的页面导航标题。
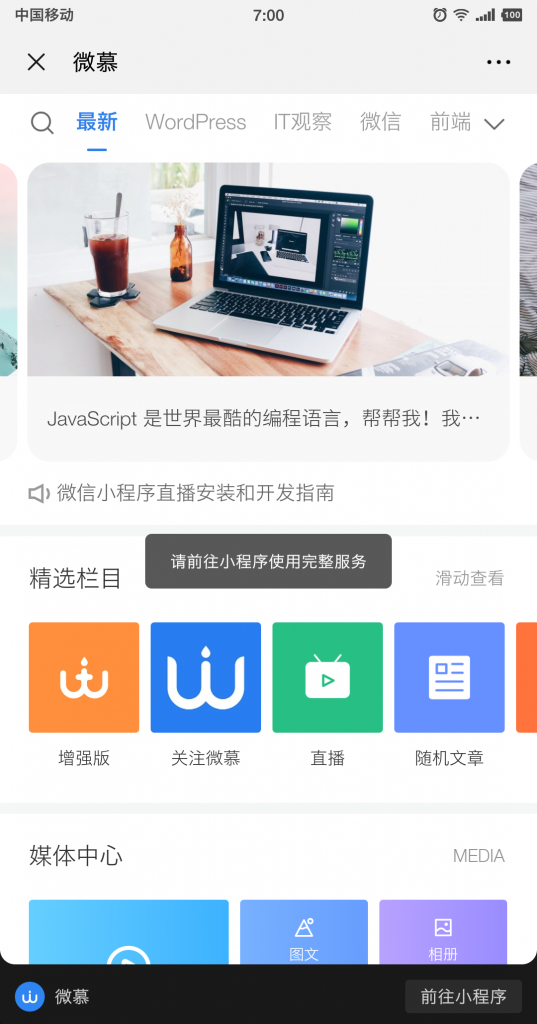
点击打开小程序后,跳转到分享的小程序页面,点击不能直接使用小程序的跳转,需要点击下方的“前往小程序”才是真正进入小程序。
这个功能目前还有完善,在开发工具里里查看小程序的分享页,如果小程序里有“updateManager.onUpdateReady”方法来更新小程序,会提示报错:Cannot read property 'onUpdateReady' of undefined
目前小程序分享到到朋友圈的方式是:小程序单页模式,并不会直接打开小程序,无法交互。“单页模式”下,页面顶部固定有导航栏,标题显示为分享时的标题,非常适合阅读类、内容类、资讯类小程序;顶部导航栏与底部操作栏均不支持自定义样式。以后开发需要考虑单页模式的布局,同时也要考虑专门为转发朋友圈来设计页面导航标题。
有关单页面模式的适配和限制详见微信官方文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share-timeline.html
以上这些功能设计,就是微信防止此功能的滥用。
3.自定义分享的封面、标题和页面参数
可以使用页面的分享朋友圈事件处理函数:onShareTimeline(),
编写方法参考微信开发文档:https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareTimeline

微信小程序都推出3年了,但转发一直不能转发到朋友圈,总算开了这个口子,这对小程序来说是巨大的利好,相信后续会不断完善,既增加小程序的曝光率,也防止滥用,这点我对微信的产品设计有信心,此前一直都非常克制。
-------------------------------
原文链接:https://www.watch-life.net/wechat/wechat-mini-programs-sharetimeline.html



