如何获取微信小店小程序的AppID
2017年11月16日,微信有一个重磅的宣布:为了帮商家在微信内快速开店,方便商家和用户之间沟通,所有认证公众号,可快速创建微信小店小程序。这个改变是否能给微信小店带来新的生机?还需要时间的考验。微信小店并不是凭空冒出来的,2014年5月29日,微信推出微信小店,在当时,引发了电商圈剧烈的地震,让有赞、微店、微盟等第三方微信电商服务商惶惶不可终日,害怕腾讯越俎代庖,让自己无路可走;同时,微商们欢呼雀跃,觉得微信终于有了自己的微信平台卖货;自媒体们不怕事大,大肆炒作腾讯推出微信小店是为了阻击淘宝,打击阿里。然后呢,就没有然后了,微信小店最终沉寂了,简陋的设计,路径单一,让微信小店完全失去了优势。

此次推出的微信小店小程序,能否让微信小店复生? 我持乐观的态度。不过一个月去过了,在试用微店小程序后,我感到有些失望,程序很不稳定,经常报错,产品的详情内容无法排版,没有换行,更别说支持html了,无法更换小程序头像,看上去极其简陋,我有些看不懂为什么微信会这么匆忙推出这么不完善的产品?抢占市场?这么差的产品体验,比起有赞之类的小程序商城,根本上不了台面。
产品体验差也就算了,最大的问题是入口的问题,似乎只能通过公众号的关联来访问,后台没有提供AppID,无法关联其他的小程序,也无法通过其他小程序来跳转?按微信小程序的设计来看,每个小程序都提供AppID的,那么如何找到微信小店小程序的AppID呢?有个比较曲折的办法。
获取微信小店小程序的AppID
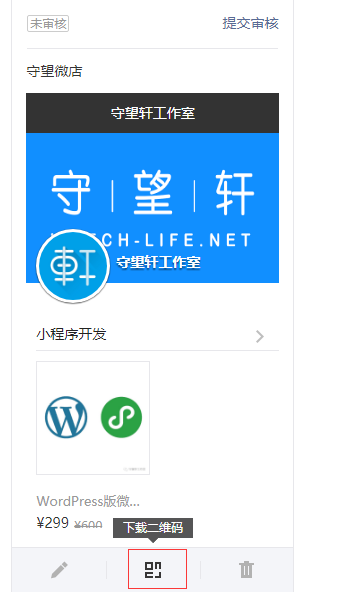
在微信小店小程序的后台管理,进入“货架管理”,用手机微信扫描未发布的货架二维码(如果没有货架,可以新建一个)。

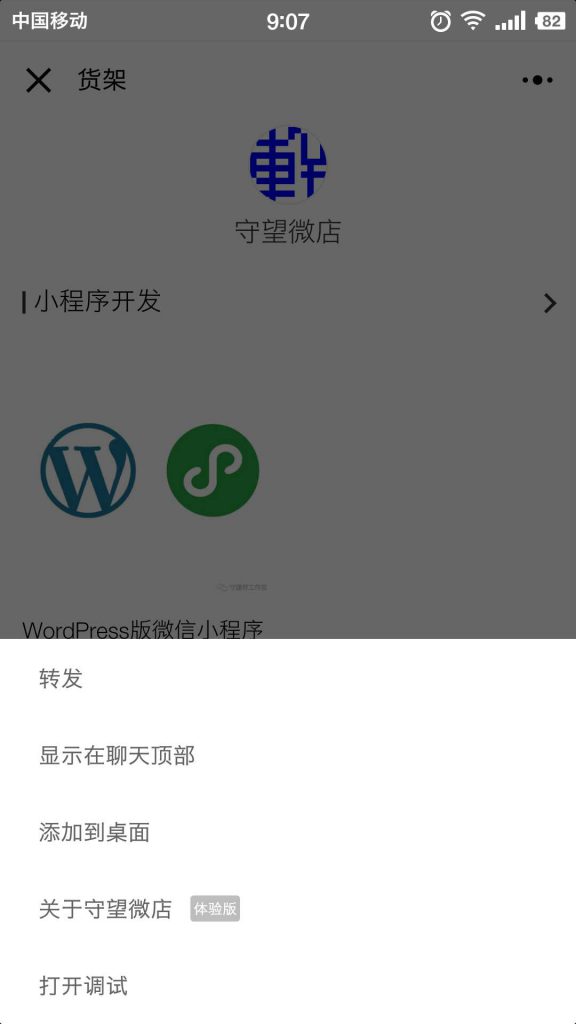
打开体验版的微信小店小程序后,点击右上角的三点,选择“打开调试”;
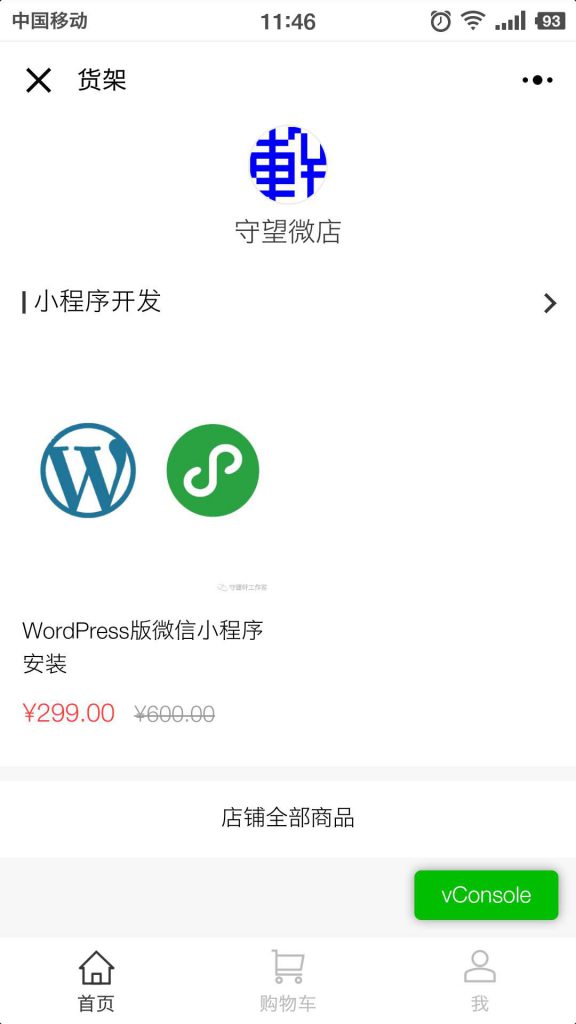
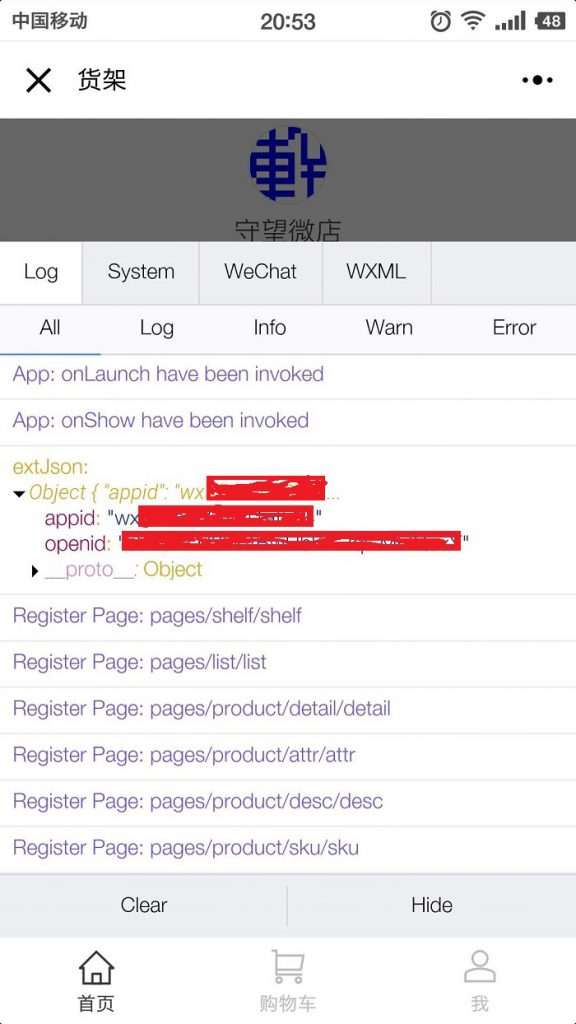
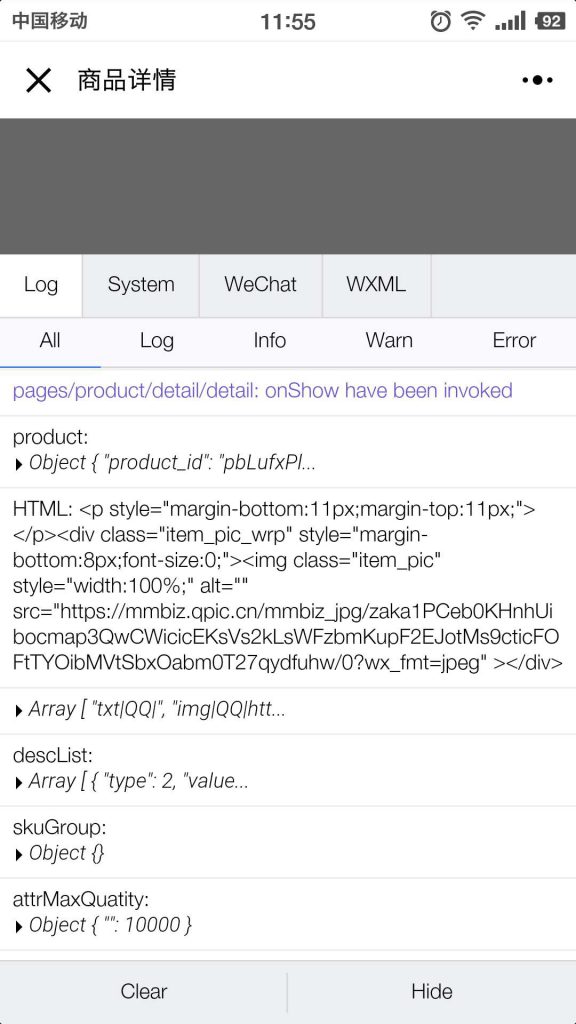
此时会退出微信小店小程序,再次打开,然后点开“vConsole”,就可以看到调试信息了;
在调试信息你会发现微信小店的appid和各个页面page的路径。
微信小店小程序不支持排版,咋办?
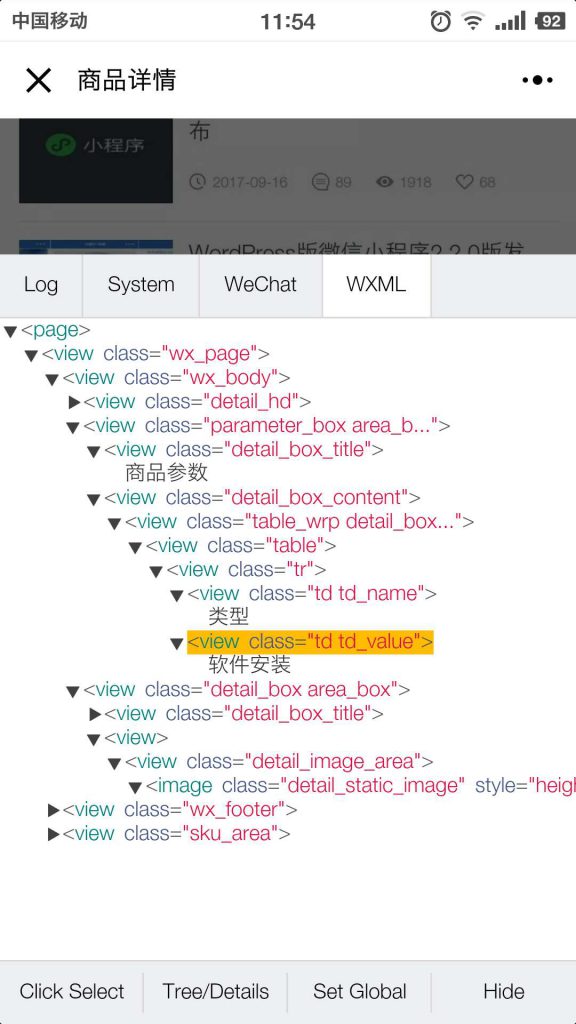
从微信小店小程序的调试信息来看,小程序没有启用rich-text组件,所以不支持html的解析
都是view组件
既然不支持富文本,就不用文字排版,用图片来替代,把商品的详情全部用图片来搞,这里推荐锤子便签,输入文字和贴图,最后生成一张图片,非常方便。
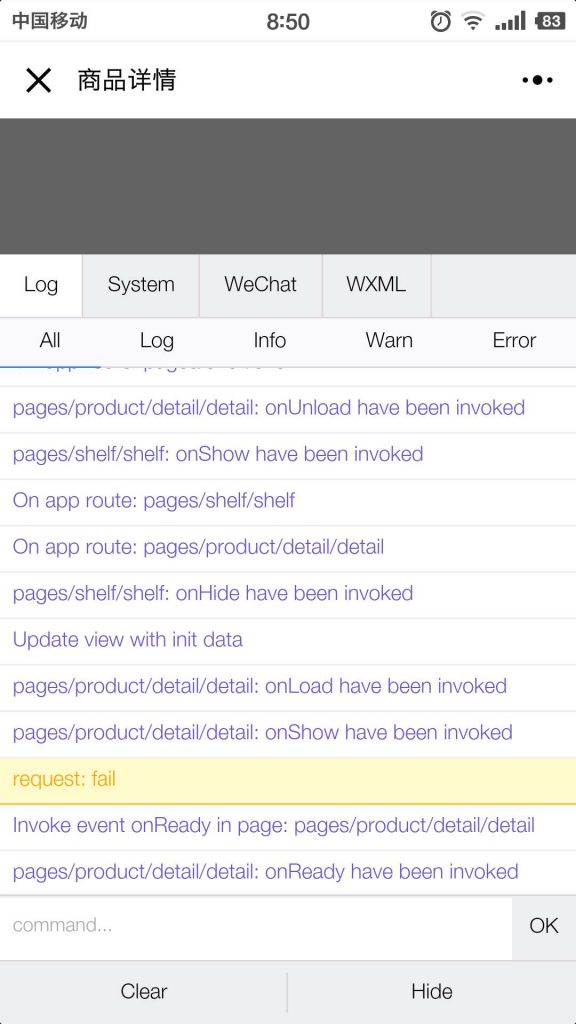
为什么有时候打开会显示加载失败?
这是小程序的严重bug,都上线一个月了还没有修复,从调试信息看,是请求失败,这个只能等待微信开发团队来修复了。
最后,希望微信小店程序能更大的改进和完善



