关于JavaScript中跨域的问题
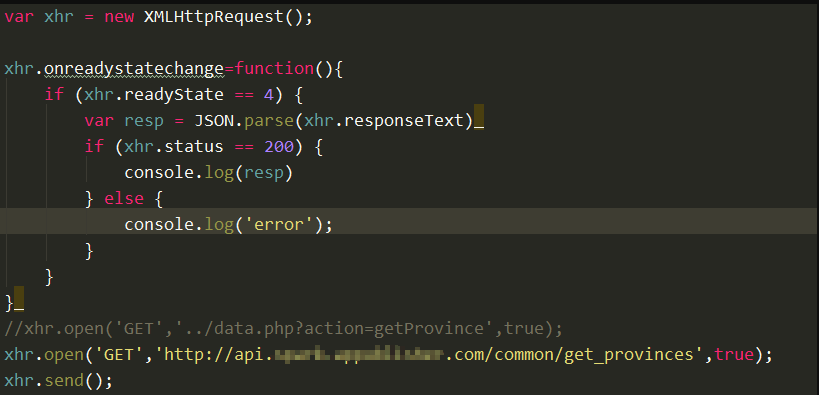
今天想对请求数据部分做一下封装,方便之后请求数据方便。 但是当我做了如下测试的时候:

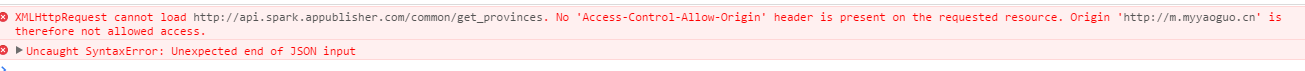
浏览器报了下面的错误:

很明显是出现了跨域的问题。
之后一直差资料看到一个帖子说的很清晰,记录下来。 来自:http://blog.csdn.net/fdipzone/article/details/46390573
摘抄如下:
后台针对 Access-Control-Allow-Origin 做一些处理即可。
在被请求的Response header中加入 (PHP文件)
// 指定允许其他域名访问
header('Access-Control-Allow-Origin:*');
// 响应类型
header('Access-Control-Allow-Methods:POST');
// 响应头设置
header('Access-Control-Allow-Headers:x-requested-with,content-type');
就可以实现ajax POST跨域访问了。
Access-Control-Allow-Origin:* 表示允许任何域名跨域访问(在工作中基本没有这么做的)
如果需要指定某域名才允许跨域访问,只需把Access-Control-Allow-Origin:*改为Access-Control-Allow-Origin:允许的域名
例如:header('Access-Control-Allow-Origin:http://www.client.com');
如果需要设置多个域名允许访问,这里需要用php处理一下
例如允许 www.client.com 与 www.client2.com 可以跨域访问
<?php
$ret = array(
'name' => isset($_POST['name'])? $_POST['name'] : '',
'gender' => isset($_POST['gender'])? $_POST['gender'] : ''
);
header('content-type:application:json;charset=utf8');
$origin = isset($_SERVER['HTTP_ORIGIN'])? $_SERVER['HTTP_ORIGIN'] : '';
$allow_origin = array(
'http://www.client.com',
'http://www.client2.com'
);
if(in_array($origin, $allow_origin)){
header('Access-Control-Allow-Origin:'.$origin);
header('Access-Control-Allow-Methods:POST');
header('Access-Control-Allow-Headers:x-requested-with,content-type');
}
echo json_encode($ret);
?>

