react-native 基础知识的学习
react已经用了半年多了,年后有时间想探究一下奇妙的react-native,还别说确实***,具体哪里***后面会补充,因为搭建教程,以及入门教程没来得及写,这里先来写一些基础知识的心得。
为什么react用了半年了这会才来补基础知识,其实大部分知识是知道的,只是因为之前有些问题一直有疑惑,这次看着书籍一点点学很多东西理解的更透彻了,参考书籍是React Native 跨平台移动应用开发(第二版),编著 阙喜涛,感谢这本书,以及给我这本书的领导。
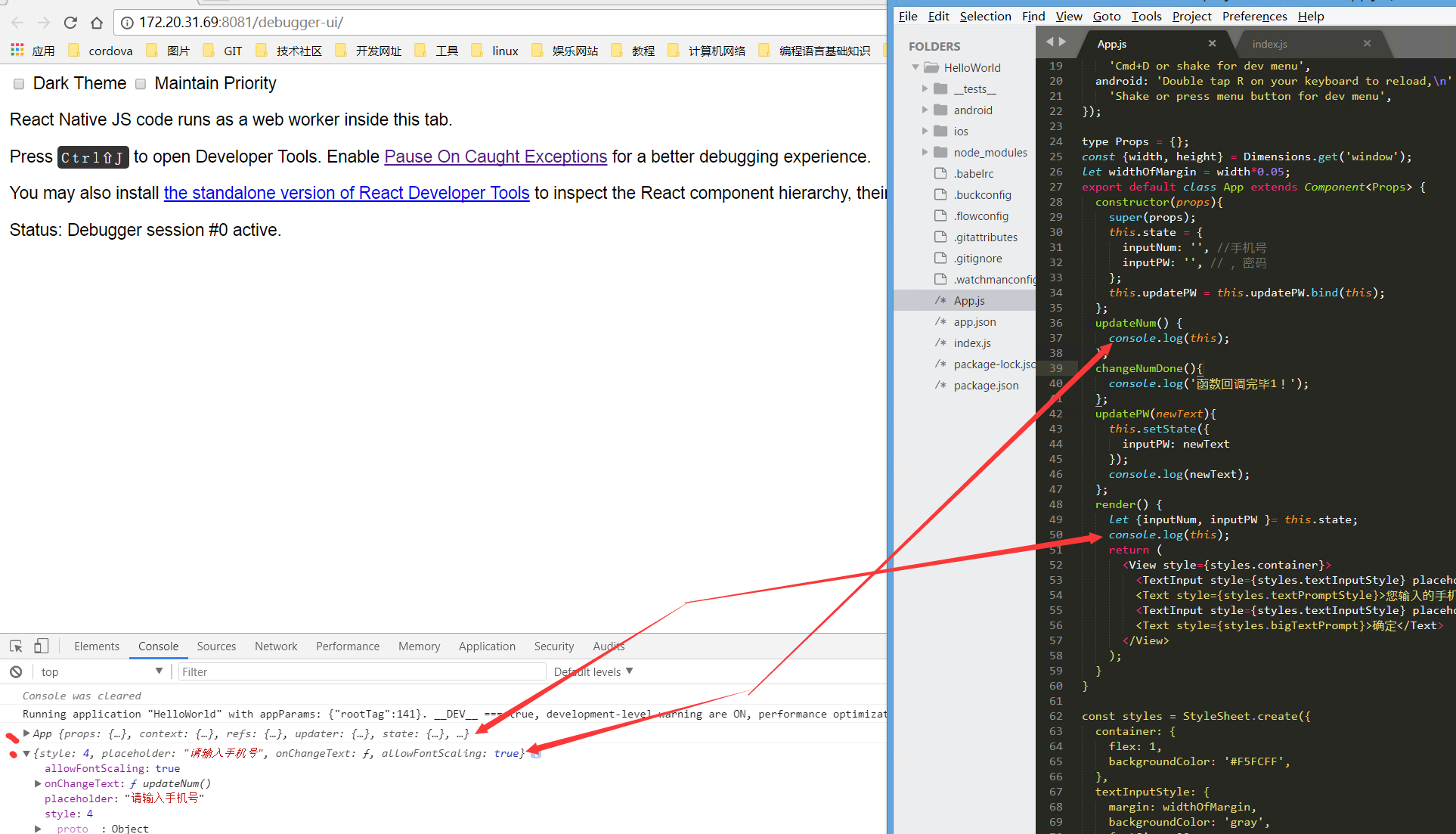
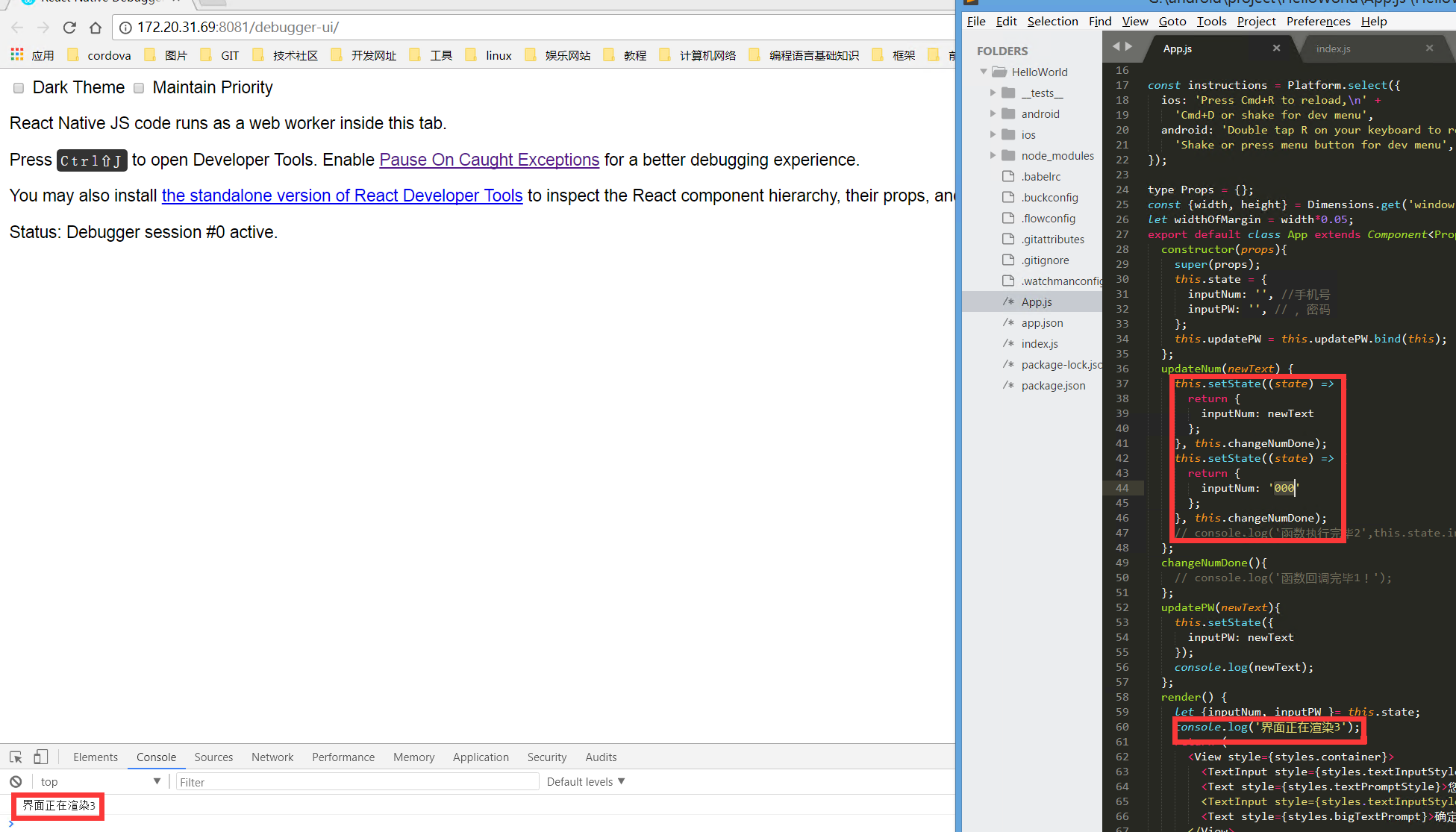
1、react(react native后面简写为react)的高能之处,就是diff算法了,具体怎么局部更新的呢,我个人理解是这样的,调用了setState后react 的算法会‘想一下’本次有多少个setState函数执行了,这些函数都涉及了那些个组件,第一点图片为证,可以看到界面只渲染了一次,第二个可以自己去写组件的的输出日志,看看是否只更新涉及的组件。

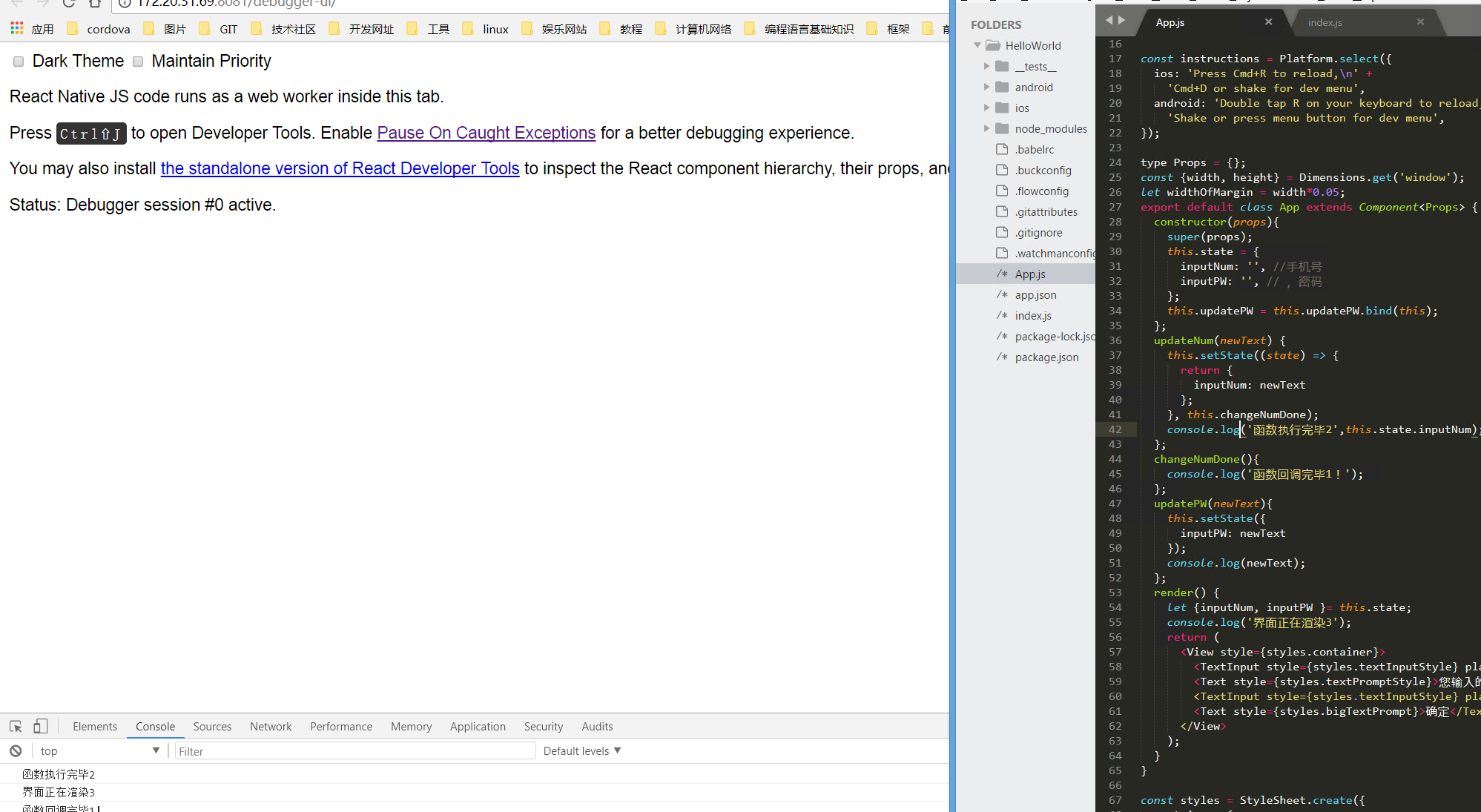
2、setState是异步函数,触发了这个函数后立即执行下面的函数,她有个回调函数的参数,这个函数在界面渲染完毕后执行,图片为证,先输出的是2,然后是3然后是1.

3、关于箭头函数与bind,这个是react中的很重要的两个关键词,主要用在事件的回调函数中,首先看如果普通的方式调用那么被调用的函数中的this会指向调用它的对象,例如按钮,而我们要它指向这个类的实例,看下面图片,
(1)用箭头函数的作用就是箭头函数不会去主动绑定this,所以被调用的函数中的this还是这个类的实例。
(2)而用bind的作用就是把这个类的实例绑定并且通过this参数传进被调用的函数,这样在被调用的函数中的this指向都是这个类的实例。