在Android3.0之后,Google对UI导航设计上进行了一系列的改革,其中有一个非常好用的新功能就是引入的ActionBar,他用于取代3.0之前的标题栏,并提供更为丰富的导航效果。
一、添加ActionBar
1、不需要导入ActionBar,因为在android3.0或者以上版本中,ActionBar已经默认的包含在Activity中 2、在Android3.0的默认主题“holographic”中,已经创造了ActionBar 3、当android:minSdkVersion 或者 android:targetSdkVersion 属性被设置成11或者更高时,应用会被认为是Android3.0版本(默认含有ActionBar)
二、隐藏ActionBar
1、我们可以通过把主题设置为Theme.Holo.NoActionBar为一个Activity去除掉ActionBar。
1 |
<activity android:theme="@android:style/Theme.Holo.NoActionBar"> |
2、我们也可以通过在代码中调用show()或者hide()方法来相应的显示或者隐藏ActionBar
3、在我们使用actionBar.hide();方法是系统默认会将ActionBar占用的空间分配给界面,此时显示的界面将会重新绘制。 同样调用actionBar.show();时也会重新绘制界面。如果我们一个程序需要频繁的显示或者隐藏ActionBar的话,这样 就不会有良好的效果。Google提供给一个属性可以让ActionBar浮在界面上,当然你可以让ActionBar的背景为透明, 这样会有良好的体验效果。
三、添加ActionBar的Item
1、通过程序动态布局
01 |
package com.xys.actionbar; |
03 |
import android.os.Bundle; |
04 |
import android.app.ActionBar; |
05 |
import android.app.Activity; |
06 |
import android.view.Menu; |
07 |
import android.view.MenuItem; |
09 |
public class MainActivity extends Activity { |
13 |
protected void onCreate(Bundle savedInstanceState) { |
14 |
super.onCreate(savedInstanceState); |
15 |
setContentView(R.layout.activity_main); |
16 |
actionBar=getActionBar(); |
22 |
public boolean onCreateOptionsMenu(Menu menu) { |
24 |
super.onCreateOptionsMenu(menu); |
26 |
MenuItem add=menu.add(0,0,0,"add"); |
27 |
MenuItem del=menu.add(0,0,0,"del"); |
28 |
MenuItem save=menu.add(0,0,0,"save"); |
30 |
add.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM); |
31 |
del.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM); |
32 |
save.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM); |
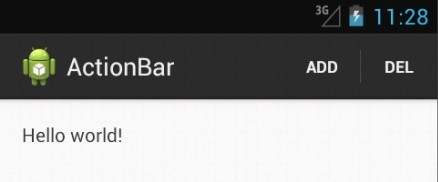
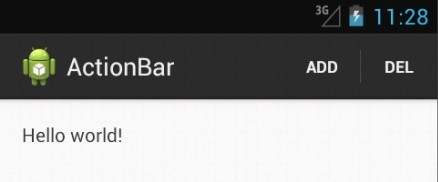
效果如图:

2、通过Menu.xml文件布局
menu/menu.xml
01 |
<?xml version="1.0" encoding="utf-8"?> |
02 |
<menu xmlns:android="http://schemas.android.com/apk/res/android" > |
05 |
android:id="@+id/item1" |
06 |
android:orderInCategory="1" |
07 |
android:showAsAction="ifRoom|withText" |
08 |
android:title="@string/save"/> |
11 |
android:id="@+id/item1" |
12 |
android:orderInCategory="2" |
13 |
android:showAsAction="ifRoom|withText" |
14 |
android:title="@string/edit"/> |
程序:
01 |
public class ActionBarXMLActivity extends Activity { |
02 |
/** Called when the activity is first created. */ |
04 |
public void onCreate(Bundle savedInstanceState) { |
05 |
super.onCreate(savedInstanceState); |
06 |
setContentView(R.layout.main); |
10 |
public boolean onCreateOptionsMenu(Menu menu) |
12 |
MenuInflater inflater = getMenuInflater(); |
13 |
inflater.inflate(R.menu.optionsmenu, menu); |
效果和上面一样
四、关于菜单项过多
当菜单项过多时,Android会分两种情况进行处理:
1、手机有MENU实体键:则按下Menu键后会显示剩余菜单项
2、手机没有MENU实体键:则会在最左边显示一个Action OverFlow按钮,按下后会显示剩余项菜单,如图:

五、使用带字的Action Item
1、Action item 默认格式是如果菜单项含字和图标的话,只显示图标 2、如果想要显示字的效果,在xml里如下设置:android:showAsAction="ifRoom|withText" 或者在代码里调用setShowAsAction():setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM)
六、ActionBar的单击事件
1、ActionBar中一个菜单项(即Action item)的触发像以前版本中的活动菜单回调方法(onOptionsItemSelected())一样。 2、当用户选择一个Fragment的菜单项时,首先会调用Activity的onOptionsItemSelected()方法,如果该方法返回false,则调用Fragment实现的onOptionsItemSelected()方
法。
01 |
public boolean onOptionsItemSelected(MenuItem item) { |
03 |
switch (item.getItemId()) { |
05 |
Toast.makeText(getApplicationContext(), "menu_save", 0).show(); |
07 |
case android.R.id.home: |
08 |
Intent intent = new Intent(this, MainActivity.class); |
09 |
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP |
10 |
| Intent.FLAG_ACTIVITY_NEW_TASK); |
11 |
startActivity(intent); |
12 |
Toast.makeText(getApplicationContext(), "android.R.id.home", 0) |
18 |
return super.onOptionsItemSelected(item); |
七、应用的图标
1、默认情况下,应用图标在ActionBar的左侧 2、当用户点击应用bar的时候,系统会调用你的Activity里面的onOptionsItemSelected() 方法里面的Android.R.id.Home ID(你的主ID)里定义的事件。我们可以重写这个方法,添加一个条件执行该行为:让它跳转到这个应用的主Activity而不是返回的主屏幕。 3、如果选择返回应用的主activity,最好的方式是在创建的Intent中添加FLAG_ACTIVITY_CLEAR_TOP这个标签。 使用这个FLAG_ACTIVITY_CLEAR_TOP标签,如果应用的主Activity已经在activity栈中存在,所有在其上的activity都会被销毁,然后主activity会到栈顶,而不用创建主Activity的的新实例。
02 |
public boolean onOptionsItemSelected(MenuItem item) |
04 |
switch (item.getItemId()) |
06 |
case android.R.id.home: |
07 |
Intent intent = new Intent(this, MainActivity.class); |
08 |
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP); |
09 |
startActivity(intent); |
12 |
return super.onOptionsItemSelected(item); |
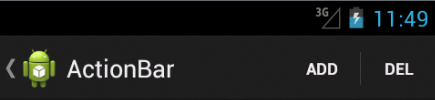
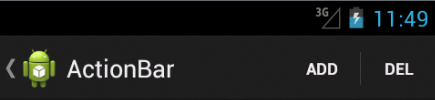
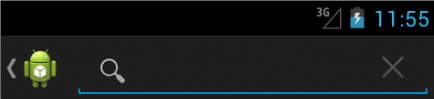
当我们想实现用户点击ActionBar 图标后返回前一个activity,可以通过在Actionbar设置setDisplayHomeAsUpEnabled(true) 来实现。如图:

八、添加活动视图
1、ActionBar中还可以添加很多其他的视图
我们也可以添加一个视图作为一个Action Item.我们可以通过在xml元素的android:actionLayout属性制定我们希望现实布局资源的ID(例如@layout/mysearchview) 我们可以选择添加android:actionViewClass属性分配与完全限定的类名描述我们想要显示的视图(例如android.widget.SearchView)
01 |
package com.xys.actionbar; |
03 |
import android.app.ActionBar; |
04 |
import android.app.Activity; |
05 |
import android.os.Bundle; |
06 |
import android.view.Menu; |
07 |
import android.view.MenuInflater; |
09 |
public class MainActivity extends Activity { |
10 |
/** Called when the activity is first created. */ |
12 |
public void onCreate(Bundle savedInstanceState) { |
13 |
super.onCreate(savedInstanceState); |
14 |
setContentView(R.layout.activity_main); |
17 |
protected void onStart() { |
19 |
ActionBar actionBar = this.getActionBar(); |
20 |
actionBar.setDisplayHomeAsUpEnabled(true); |
24 |
public boolean onCreateOptionsMenu(Menu menu) |
26 |
MenuInflater inflater = getMenuInflater(); |
27 |
inflater.inflate(R.menu.main, menu); |
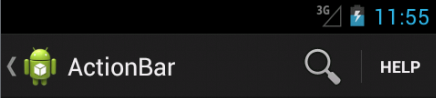
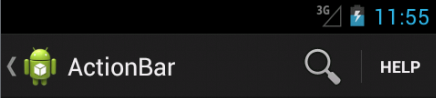
这样我们就添加了一个Search的视图,效果如下:


2、其他Item
ActionBar的Item会分有好几个种类,分别有 1).普通类型(带图片带文字)。 2).分享类型。
3).可拓展类型。 4).列表类型。
如图:

02 |
android:id="@+id/menu_collapse" |
03 |
android:actionLayout="@layout/collapsibleview" |
04 |
android:icon="@drawable/search" |
05 |
android:showAsAction="ifRoom|collapseActionView" |
06 |
android:title="@string/menu_search"> |
09 |
android:id="@+id/menu_share" |
10 |
android:actionProviderClass="android.widget.ShareActionProvider" |
11 |
android:enabled="true" |
12 |
android:showAsAction="ifRoom" |
13 |
android:title="@string/menu_share"/> |
15 |
android:id="@+id/menu_settings" |
16 |
android:icon="@drawable/save" |
17 |
android:orderInCategory="100" |
18 |
android:title="@string/menu_settings"> |
21 |
android:id="@+id/menu_save" |
22 |
android:icon="@drawable/save" |
23 |
android:showAsAction="ifRoom|withText" |
24 |
android:title="@string/menu_save"> |
27 |
android:id="@+id/action_sort_size" |
28 |
android:icon="@android:drawable/ic_menu_sort_by_size" |
29 |
android:onClick="onSort"/> |
31 |
android:id="@+id/action_sort_alpha" |
32 |
android:icon="@android:drawable/ic_menu_sort_alphabetically" |
33 |
android:onClick="onSort"/> |
menu_save Item 就是一个最普通的带文字带图片的Item。 能否显示在ActionBar的Item主要看android:showAsAction="ifRoom|withText"这个属性。 看menu_sitting 就永远不会显示出来,只有在按menu时候会显示。谷歌文档中提供android:showAsAction总共有五个属性。 never:永远不会显示。只会在溢出列表中显示。 ifRoom:会显示在Item中,但是如果已经有4个或者4个以上的Item时会隐藏在溢出列表中。 always:无论是否溢出,总会显示。 withText:Title会显示。 collapseActionView:可拓展的Item。
3、可分享的Item 看上面代码片段 menu_share 按钮就是一个可分享的Item。 android:actionProviderClass="android.widget.ShareActionProvider"表示这个Item是个分享Item 在java代码中进行实现:
01 |
public boolean onCreateOptionsMenu(Menu menu) { |
04 |
MenuItem menuItem_share = menu.findItem(R.id.menu_share); |
06 |
mShareActionProvider = (ShareActionProvider) menuItem_share |
14 |
mShareActionProvider.setShareIntent(getDefaultShareIntent()); |
16 |
private Intent getDefaultShareIntent() { |
18 |
Log.i(TAG, "getDefaultShareIntent"); |
19 |
Intent intent = new Intent(Intent.ACTION_SEND); |
20 |
intent.setType("text/plain"); |
21 |
intent.putExtra(Intent.EXTRA_SUBJECT, "小清新短信闪"); |
22 |
intent.putExtra(Intent.EXTRA_TEXT, "小清新短信闪 1.0"); |
23 |
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK); |
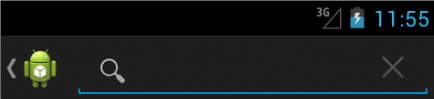
效果如图:

4、可拓展的Item
看到那个放大镜了,就是一个可拓展试的Item,看xml 中的 menu_collapse。 他有俩个属性是android:actionLayout="@layout/collapsibleview" android:showAsAction="ifRoom|collapseActionView" android:actionLayout="@layout/collapsibleview" 是点item后拓展成的View android:showAsAction="collapseActionView"代表他是一个可拓展的Item
03 |
private ShareActionProvider mShareActionProvider; |
06 |
public boolean onCreateOptionsMenu(Menu menu) { |
08 |
getMenuInflater().inflate(R.menu.activity_main, menu); |
10 |
LinearLayout viewGroup = (LinearLayout) menu.findItem( |
11 |
R.id.menu_collapse).getActionView(); |
12 |
btnn = (Button) viewGroup.findViewById(R.id.colla_btn); |
13 |
editText = (EditText) viewGroup.findViewById(R.id.colla_edit); |
14 |
btnn.setOnClickListener(new OnClickListener() { |
15 |
public void onClick(View v) { |
17 |
Toast.makeText(getApplicationContext(), |
18 |
editText.getText() + "~", 0).show(); |
可拓展的Item同时还支持一个拓展事件。只有在4.0以后的Api提供:
01 |
MenuItem menuItem = menu.findItem(R.id.menu_collapse); |
02 |
menuItem.setOnActionExpandListener(new OnActionExpandListener() { |
04 |
public boolean onMenuItemActionExpand(MenuItem item) { |
06 |
Toast.makeText(getApplicationContext(), |
07 |
"onMenuItemActionExpand", 0).show(); |
12 |
public boolean onMenuItemActionCollapse(MenuItem item) { |
14 |
Toast.makeText(getApplicationContext(), |
15 |
"onMenuItemActionCollapse", 0).show(); |
5、自定义View
01 |
mCustomView = getLayoutInflater().inflate( |
02 |
R.layout.action_bar_display_options_custom, null); |
03 |
mCustomView.setOnClickListener(new OnClickListener() { |
06 |
public void onClick(View v) { |
08 |
Toast.makeText(getApplicationContext(), "自定义view", 0).show(); |
11 |
actionBar.setCustomView(mCustomView, new ActionBar.LayoutParams( |
12 |
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)); |
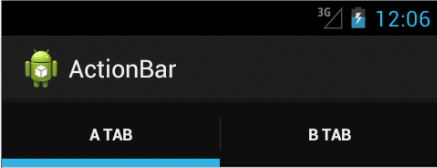
九、ActionBar标签
1、ActionBar可以现实选项卡供用户切换浏览该Activity中不同的Fragment 2、每个标签都可以是一个图标或文本标题
01 |
package com.xys.actionbar; |
03 |
import android.app.ActionBar; |
04 |
import android.app.ActionBar.Tab; |
05 |
import android.app.Activity; |
06 |
import android.app.Fragment; |
07 |
import android.app.FragmentTransaction; |
08 |
import android.os.Bundle; |
10 |
public class MainActivity extends Activity |
12 |
/** Called when the activity is first created. */ |
14 |
public void onCreate(Bundle savedInstanceState) |
16 |
super.onCreate(savedInstanceState); |
17 |
setContentView(R.layout.activity_main); |
18 |
ActionBar bar = getActionBar(); |
20 |
bar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); |
22 |
ActionBar.Tab tabA = bar.newTab().setText("A Tab"); |
23 |
ActionBar.Tab tabB = bar.newTab().setText("B Tab"); |
25 |
Fragment fragmentA = new AFragmentTab(); |
26 |
Fragment fragmentB = new BFragmentTab(); |
27 |
tabA.setTabListener(new MyTabsListener(fragmentA)); |
28 |
tabB.setTabListener(new MyTabsListener(fragmentB)); |
33 |
protected class MyTabsListener implements ActionBar.TabListener |
35 |
private Fragment fragment; |
36 |
public MyTabsListener(Fragment fragment) |
38 |
this.fragment = fragment; |
41 |
public void onTabSelected(Tab tab, FragmentTransaction ft) |
43 |
ft.add(R.id.fragment_place, fragment, null); |
46 |
public void onTabReselected(Tab arg0, FragmentTransaction arg1) { |
51 |
public void onTabUnselected(Tab arg0, FragmentTransaction arg1) { |
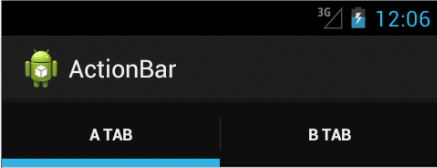
AB Tab页面:
01 |
package com.xys.actionbar; |
03 |
import android.app.Fragment; |
04 |
import android.os.Bundle; |
05 |
import android.view.LayoutInflater; |
06 |
import android.view.View; |
07 |
import android.view.ViewGroup; |
09 |
public class AFragmentTab extends Fragment |
12 |
public View onCreateView(LayoutInflater inflater, ViewGroup container, |
13 |
Bundle savedInstanceState) |
15 |
return inflater.inflate(R.layout.fragment_a, container, false); |
布局:
activity_main.xml:相当于容器
01 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
02 |
android:layout_width="fill_parent" |
03 |
android:layout_height="fill_parent" |
04 |
android:orientation="vertical" > |
07 |
android:id="@+id/fragment_place" |
08 |
android:layout_width="match_parent" |
09 |
android:layout_height="wrap_content" > |
fragment_a.xml:每个fragment的布局:
01 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
02 |
android:layout_width="fill_parent" |
03 |
android:layout_height="fill_parent" |
04 |
android:orientation="vertical" > |
07 |
android:id="@+id/fragment_a" |
08 |
android:layout_width="match_parent" |
09 |
android:layout_height="wrap_content" > |
显示效果如图:

九-1、下拉模式
前面讲到了
1 |
bar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS) |
这次我们使用下拉模式
01 |
public class ActionBarTestActivity extends Activity { |
02 |
/** Called when the activity is first created. */ |
03 |
Button button1,button2; |
06 |
public void onCreate(Bundle savedInstanceState) { |
07 |
super.onCreate(savedInstanceState); |
08 |
setContentView(R.layout.main); |
09 |
actionBar=getActionBar(); |
11 |
SpinnerAdapter adapter = ArrayAdapter.createFromResource(this, R.array.student, android.R.layout.simple_spinner_dropdown_item); |
12 |
// 将ActionBar的操作模型设置为NAVIGATION_MODE_LIST |
13 |
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST); |
14 |
// 为ActionBar设置下拉菜单和监听器 |
15 |
actionBar.setListNavigationCallbacks(adapter, new DropDownListenser()); |
17 |
class DropDownListenser implements OnNavigationListener |
19 |
// 得到和SpinnerAdapter里一致的字符数组 |
20 |
String[] listNames = getResources().getStringArray(R.array.student); |
21 |
/* 当选择下拉菜单项的时候,将Activity中的内容置换为对应的Fragment */ |
22 |
public boolean onNavigationItemSelected(int itemPosition, long itemId) |
25 |
Ftest student = new Ftest(); |
26 |
FragmentManager manager = getFragmentManager(); |
27 |
FragmentTransaction transaction = manager.beginTransaction(); |
28 |
// 将Activity中的内容替换成对应选择的Fragment |
29 |
transaction.replace(android.R.id.content, student, listNames[itemPosition]); |
xml布局:
01 |
<?xml version="1.0" encoding="utf-8"?> |
03 |
<string name="hello">Hello World, ActionBarTestActivity!</string> |
04 |
<string name="app_name">ActionBarTest</string> |
06 |
<string name="ActionBar_name">ActionBar下拉菜单</string> |
07 |
<string-array name="student"> |
fragment:
01 |
public class Ftest extends Fragment |
07 |
public void onAttach(Activity activity) |
09 |
super.onAttach(activity); |
13 |
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) |
18 |
TextView textView = new TextView(getActivity()); |
19 |
textView.setText(tag); |
效果图如下:

十、ActionBar的美化
1、
1 |
<style name="MyActionBar" parent="@android:style/Widget.Holo.ActionBar"> |
2 |
<item name="android:windowActionBarOverlay">true</item> |
3 |
<item name="android:background">@color/ab_background_color</item> |
4 |
<item name="android:backgroundStacked">@color/ab_backgroundStacked_color</item> |
5 |
<item name="android:backgroundSplit">@color/ab_backgroundSplit_color</item> |
item name="android:background:ActionBar本身的背景颜色。 item name="android:backgroundStacked":ActionBar被分离时Tab 的背景颜色。 item name="android:backgroundSplit":ActionBar Item 在分割到底部时的背景颜色。 item name="android:background:蓝色 item name="android:backgroundStacked":紫色 item name="android:backgroundSplit":绿色

2、其他选项的Style
Action items
android:actionButtonStyle
1 |
<style name="Widget.Holo.ActionButton" parent="Widget.ActionButton"> |
2 |
<item name="android:minWidth">56dip</item> |
3 |
<item name="android:gravity">center</item> |
4 |
<item name="android:paddingLeft">12dip</item> |
5 |
<item name="android:paddingRight">12dip</item> |
6 |
<item name="android:scaleType">center</item> |
从上面的定义看出,它定义了Button的最小宽度、居中样式、左右padding以及图片的放缩方式。再看看该样式的父样式
1 |
<style name="Widget.ActionButton"> |
2 |
<item name="android:background">?android:attr/actionBarItemBackground</item> |
3 |
<item name="android:paddingLeft">12dip</item> |
4 |
<item name="android:paddingRight">12dip</item> |
5 |
<item name="android:minWidth">56dip</item> |
6 |
<item name="android:minHeight">?android:attr/actionBarSize</item> |

android:actionBarItemBackground
定义显示的item选项的背景 Api 14以上可以使用android:itemBackground定义全部Item的背景选项 这俩个选项其实和定义actionBarButtonStyle的背景已经有覆盖 所以用的时候定义一个就行
android:actionBarDivider
样式属性actionBarDivider定义了ActionBar操作项之间的分隔条。可以看出,它直接引用了另一个ActionBar相关属性 dividerVertical,其定义如下:
1 |
<item name="dividerVertical">@drawable/divider_vertical_dark</item> |

android:actionMenuTextColor android:actionMenuTextAppearance 这俩个属性是定义menu item 文字大小和颜色
1 |
<style name="myactionMenuTextAppearance" parent="@android:style/TextAppearance.Holo.Large"> |
2 |
<item name="android:textSize">20sp</item> |
3 |
<item name="android:textStyle">bold</item> |
4 |
<item name="android:textAllCaps">true</item> |
6 |
<item name="android:actionMenuTextAppearance">@style/myactionMenuTextAppearance</item> |
7 |
<item name="android:actionMenuTextColor">@color/ab_backgroundStacked_color</item> |

android:actionBarWidgetTheme Navigation tabs android:actionBarTabStyle 样式属性 actionBarTabStyle 为Tab页的标签定义样式
1 |
<style name="Widget.Holo.ActionBar.TabView" parent="Widget.ActionBar.TabView"> |
2 |
<item name="android:background">@drawable/tab_indicator_holo</item> |
3 |
<item name="android:paddingLeft">16dip</item> |
4 |
<item name="android:paddingRight">16dip</item> |
android:actionBarTabBarStyle 样式属性actionBarTabBarStyle 定义了Tab标签之间分隔条。
1 |
<style name="Widget.Holo.ActionBar.TabBar" parent="Widget.ActionBar.TabBar"> |
2 |
<item name="android:divider">?android:attr/actionBarDivider</item> |
3 |
<item name="android:showDividers">middle</item> |
4 |
<item name="android:dividerPadding">12dip</item> |
android:actionBarTabTextStyle 样式属性 actionBarTabTextStyle 定义了Tab的文本样式,如下:
1 |
<style name="Widget.Holo.ActionBar.TabText" parent="Widget.ActionBar.TabText"> |
2 |
<item name="android:textAppearance">@style/TextAppearance.Holo.Medium</item> |
3 |
<item name="android:textColor">?android:attr/textColorPrimary</item> |
4 |
<item name="android:textSize">12sp</item> |
5 |
<item name="android:textStyle">bold</item> |
6 |
<item name="android:textAllCaps">true</item> |
7 |
<item name="android:ellipsize">marquee</item> |
8 |
<item name="android:maxLines">2</item> |
android:actionDropDownStyle 样式属性 actionDropDownStyle 定义了下拉导航列表的样式,如下:
1 |
<style name="Widget.Holo.Spinner.DropDown.ActionBar"> |
2 |
<item name="android:background">@android:drawable/spinner_ab_holo_dark</item> |
其父样式
01 |
<style name="Widget.Holo.Spinner" parent="Widget.Spinner.DropDown"> |
02 |
<item name="android:background">@android:drawable/spinner_background_holo_dark</item> |
03 |
<item name="android:dropDownSelector">@android:drawable/list_selector_holo_dark</item> |
04 |
<item name="android:popupBackground">@android:drawable/menu_dropdown_panel_holo_dark</item> |
05 |
<item name="android:dropDownVerticalOffset">0dip</item> |
06 |
<item name="android:dropDownHorizontalOffset">0dip</item> |
07 |
<item name="android:dropDownWidth">wrap_content</item> |
08 |
<item name="android:popupPromptView">@android:layout/simple_dropdown_hint</item> |
09 |
<item name="android:gravity">left|center_vertical</item> |
说下ActionBar 总体系统提供的样式 样式属性actionBarStyle定义了ActionBar的基本样式。
01 |
<style name="Widget.Holo.ActionBar" parent="Widget.ActionBar"> |
02 |
<item name="android:titleTextStyle">@android:style/TextAppearance.Holo.Widget.ActionBar.Title</item> |
03 |
<item name="android:subtitleTextStyle">@android:style/TextAppearance.Holo.Widget.ActionBar.Subtitle</item> |
04 |
<item name="android:background">@android:drawable/ab_transparent_dark_holo</item> |
05 |
<item name="android:backgroundStacked">@android:drawable/ab_stacked_transparent_dark_holo</item> |
06 |
<item name="android:backgroundSplit">@android:drawable/ab_bottom_transparent_dark_holo</item> |
07 |
<item name="android:divider">?android:attr/dividerVertical</item> |
08 |
<item name="android:progressBarStyle">@android:style/Widget.Holo.ProgressBar.Horizontal</item> |
09 |
<item name="android:indeterminateProgressStyle">@android:style/Widget.Holo.ProgressBar</item> |
10 |
<item name="android:progressBarPadding">32dip</item> |
11 |
<item name="android:itemPadding">8dip</item> |
其父样式
01 |
<style name="Widget.ActionBar"> |
02 |
<item name="android:background">@android:drawable/action_bar_background</item> |
03 |
<item name="android:displayOptions">useLogo|showHome|showTitle</item> |
04 |
<item name="android:divider">@android:drawable/action_bar_divider</item> |
05 |
<item name="android:height">?android:attr/actionBarSize</item> |
06 |
<item name="android:paddingLeft">0dip</item> |
07 |
<item name="android:paddingTop">0dip</item> |
08 |
<item name="android:paddingRight">0dip</item> |
09 |
<item name="android:paddingBottom">0dip</item> |
10 |
<item name="android:titleTextStyle">@android:style/TextAppearance.Widget.ActionBar.Title</item> |
11 |
<item name="android:subtitleTextStyle">@android:style/TextAppearance.Widget.ActionBar.Subtitle</item> |
12 |
<item name="android:progressBarStyle">@android:style/Widget.ProgressBar.Horizontal</item> |
13 |
<item name="android:indeterminateProgressStyle">@android:style/Widget.ProgressBar.Small</item> |
14 |
<item name="android:homeLayout">@android:layout/action_bar_home</item> |