在vue中使用阿里巴巴矢量图标库
1、打开阿里巴巴矢量图库的官方网站
iconfont-阿里巴巴矢量图标库
2、登录
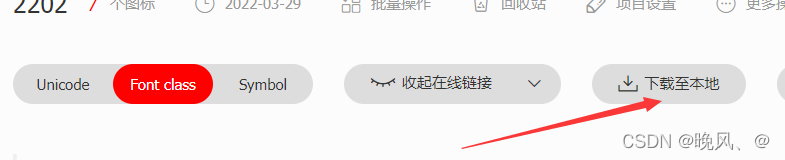
3、搜索你想要的类型然后加入购物车然后添加至项目 下载到本地





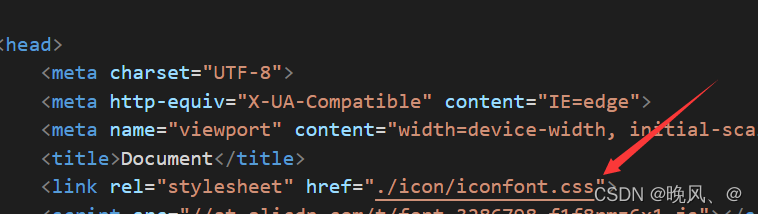
4、下载好的文件解压之后放在你的项目目录里边 在在你的项目中引入iconfont.css 文件

5、使用字符标签 创建一个i 标签 添加两个类名 一个是icon font 一个是字符图标的名字

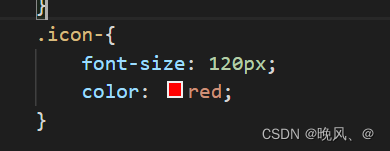
6、浏览器展示出来的数字图标可以通过图标的类名设置字体样式 大小颜色等

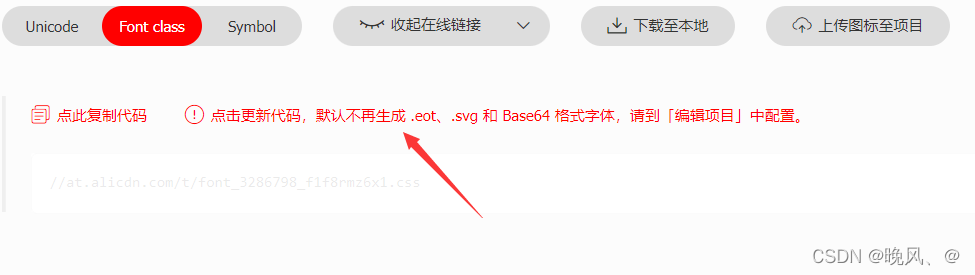
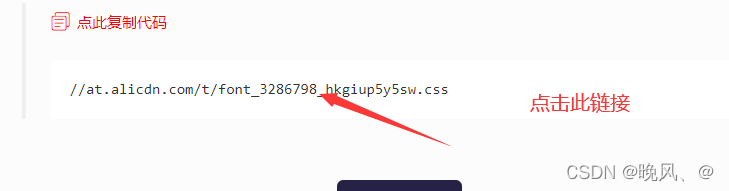
7、重新添加图标要更新图标的代码 然后更新好的代码替换掉icon font.css文件



此时已经更新完毕
图标的类名我们可以在iconfont项目中复制
注意:在更新图标的样式之后css和js都需要更新。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义