viewport的故事(二)
在这一页我们将聊一聊移动端的浏览器。
移动端的问题
最明显的问题就是尺寸,比PC端小很多,要么整体缩小,那么文字几乎小到认不出来了,要么就只能看一部分。
所以我们要让网站在小屏幕也能很好的展现。
最重要的问题集中在CSS上,尤其是视口的尺寸,如果把PC的一比一放到移动端上,肯定是不起作用的,甚至是有点可怕。
你的布局将会被挤压变形。
一种方式是为移动浏览器做特定的站点。
实际上只有少数网站所有者会充分的去满足移动端的设备。
移动浏览器生产者想给客户端最好的体验,就像桌面端一样完美,一些技巧(sleight of hand)是必要的。
两个视口(the two viewports)?
移动端的视口太窄了,那么很明显的方案是将视口变得更宽。所以就有了visual viewport和layout viewport。
关于这个概念的解释:https://stackoverflow.com/questions/6333927/difference-between-visual-viewport-and-layout-viewport
想象布局视口是一个大的图片,而你只有一个小一点的框,通过这个框去看这个图像。
这个小框被透明的材质环绕,你只能看到图像的一部分,这个部分就是visual viewport,就叫它可见视口吧。
你可以把这个图片拿远一点,看可以看到全部图像了
同理把图片拿近一点就只能看见一部分。
你可以改变框的转向,但图像不会变。
也就是说,我们的布局方向和设备方向(可见视口方向)可以不一样。
CSS布局中的百分比数值,会相对layout viewport来计算,会比可见视口要宽。
因此,html元素会使用layout viewport的宽度。所以css会显得好像网页像素值要比手机屏幕的大。
每个设备的布局视口尺寸都不太一样,iPhone 980px;Android 800px; Opera 850px;IE 974px;
其他的浏览器还有特殊的表现:
Symbian WebKit:两个视口保持一致,但如果使用了绝对值,layout viewport 还是可以伸展到最宽850px;Samsung Webkit: layout viewport 和 最宽的元素保持一致BlackBerry: 两个视口保持一致,且不变。
页面缩放 Zooming
两个视口都是CSS像素度量。但当可见视口由于缩放导致改变时,布局视口还是保持不变。
比如说页面放大了,屏幕上的CSS像素就少了。
理解layout viewport
当整个页面完全缩小到一个页面的时候,两个视口的尺寸时一致的,很多浏览器默认会使用完全缩小的模式。
当放大页面的时候,布局视口也是一样的。
横屏的时候layout viewport也会自动缩放和visual viewport的宽度保持一致。
web开发者通常不关心高度。
测量layout viewport
document.documentElement.clientWidth/Height 可以获取layout viewport 的尺寸
测量visual viewport
window.innerWidth/Height 可以获取visual viewport 的尺寸。
但不幸的是,很多浏览器不支持可见视口的测量。
屏幕
zoom level = screen.width/window.innerWidth
滚动偏移
你需要知道的是可见视口相对于布局视口的位置。也是存放在window.pageX/YOffset
<html>元素
和桌面端一样,document.documentElement.offsetWidth/Height 就是html元素的尺寸
媒体查询
也和桌面端一样。
width/height使用布局视口。
也就是说 width/height 对应 document.documentElement.clientWidth/Height
device-width/height 对应 screen,width/height
媒体查询可以知道设备是桌面版、平板还是移动设备,但无法区别出具体哪个设备。
事件坐标
pageX/Y page 是最有用的属性clientX/Y visual viewport CSS像素值screenX/Y 设备像素 没什么用
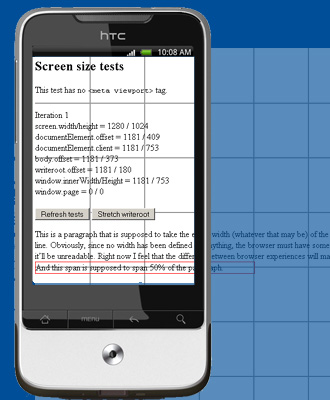
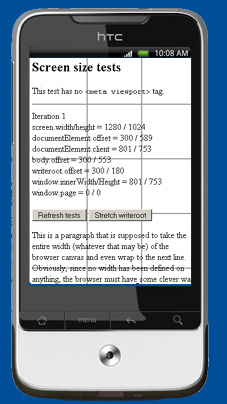
meta viewport
可以重新定义 layout viewport 的大小
假设一个页面只有一个元素,且没有设置 width
那么它会自动占满layout viewport的宽度
大多数浏览器会缩小整个页面,让 layout viewport 全部显示在屏幕上

所有用户都会马上放大页面,但大多数浏览器都会保持元素的宽度不变,就无法同时看到所有内容,不方便阅读。

Android WenKit 是个意外,它为了让页面适应屏幕,会减少有文本的元素的尺寸。
你可以试试将html的width 设置为320px;这样其他元素也会占据320px的宽度。
但也只能在页面放大的时候正确显示,浏览器默认会将网页缩小。

为了解决这个问题 苹果就发明了meta viewport标签
<meta name="viewport" content="width=320"> 就会将layout viewport设置为320px
现在页面的初始状态就正常了

你可以将layout viewport 的尺寸设置成你想要的大小,包括device-width(screen.width)
嗯 这篇文章看完我还是有点懵圈 不过已经理解了很多
在我没研究viewport之前,我的页面是通过媒体查询给html不同的font-size,然后使用rem做适配的。
这时候的layout viewport的尺寸 应该和document.documentElement.clientWidth 是一样的 都是980px;
然后我给min-width:1243px 这一档的font-size设置的是10px;
其余设备设置为20px;在手机上显示正常
所以在我后来设置了deviceWidth的之后,layout viewport的尺寸就小了很多,所以移动端的字就显得超级大。
是我原来的方案好呢 还是根据deviceWidth好呢 还是要再研究一下的。





