js读取csv文件为json显示
摘要:
前面分享了用js将json数据下载为csv文件,方便后期管理。但是对于测试人员更希望能够以页面的形式展现任务,所以就做了一个将csv文件展现在页面上的例子。
代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <title>csv</title> <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="./papaparse.min.js"></script> <style> html,body{ font-size: 14px; font-family: 'Microsoft Yahei',Tahoma,Verdana,simsun,sans-serif; } table {width: 85%;margin: 30px auto;} </style> </head> <body> <table id="table" border="1"> <caption>CSV转JSON</caption> <thead> <tr> <th>Vehicle</th> <th>Date</th> <th>Location</th> <th>Speed</th> </tr> </thead> <tbody> </tbody> </table> <script> Papa.parse('./Result.csv', { download: true, complete: function(results) { var data = results.data, html; for(var i = 1, _l = data.length-1; i < _l; i++) { var item = data[i]; html += '<tr><td>'+item[0].substring(1)+'</td><td>'+item[1].substring(1)+'</td><td>'+item[2].substring(1)+'</td><td>'+item[3].substring(1)+'</td></tr>'; } $('#table tbody').append(html); } }); </script> </body> </html>
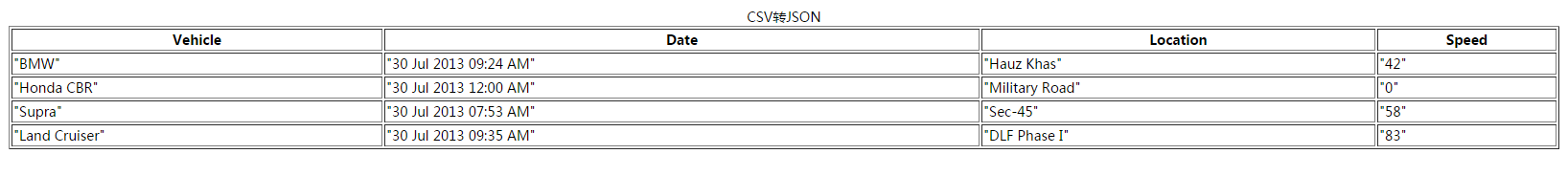
效果图:

注意:上面的例子需要服务环境
附录:
https://github.com/mholt/PapaParse





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY