css段落首字母下沉
摘要:
段落首字母放大是指放大段落开头的字母或者汉字,主要使用了css的first-letter伪类选择器。
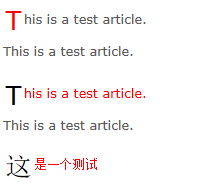
单行放大:
在第一行内放大,效果如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body { background-color: #FFFFFF; color: #595959; } .contain { width: 150px; } .contain p { font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif; } .contain p:first-letter { font-size: 2em; padding: 0.1em; color: #000000; vertical-align: middle; } .contain p:first-line { color: red; } .contain p:first-child:first-letter { color: red; } .contain p:first-child:first-line { color: inherit; } </style> </head> <body> <div class="contain"> <p>This is a test article. This is a test article.</p> <p>This is a test article. This is a test article.</p> <p>这是一个测试</p> </div> </body> </html>
注意:first-letter支持IE7+,first-line支持IE8+
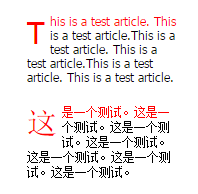
多行放大:
效果如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <style> * { margin:0; padding:0; } body { font-size:12px; font-family: Tahoma, Geneva, sans-serif; padding:200px; } p { width:150px; color:#000; font-size:1em; margin-bottom: 20px; } p:first-letter{ float: left; font-size:2.5em; padding-right:5px; text-transform:uppercase; } p:first-line{ color:#f00; } </style> <p>This is a test article. This is a test article.This is a test article. This is a test article.This is a test article. This is a test article.</p> <p>这是一个测试。这是一个测试。这是一个测试。这是一个测试。这是一个测试。这是一个测试。这是一个测试。</p> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY