前端数据可视化插件(五)立体图
摘要:
这是前端数据可视化最后一种,立体图。下面分享4款立体图插件
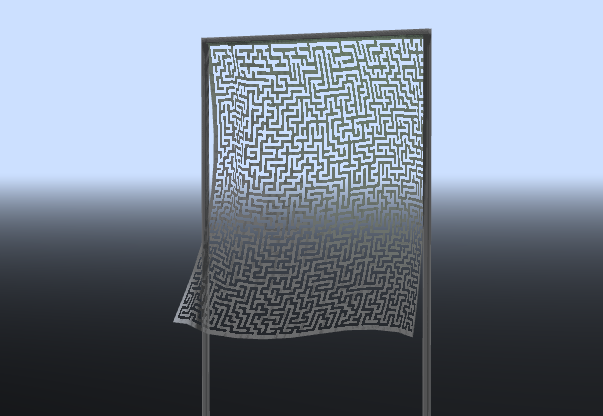
- PhiloGL
url:http://www.senchalabs.org/philogl/
github:https://github.com/senchalabs/philogl
browser:支持webGl的浏览器
resume:基于webGl的绘制3D图形的插件
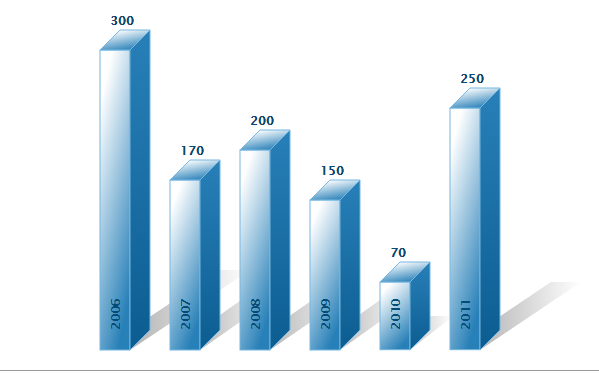
- Three.js
url:http://mrdoob.github.io/three.js/
github:https://github.com/mrdoob/three.js/
browser:支持webGl的浏览器
resume:由谷歌Data Arts团队开发的生成任何3D场景的一个库
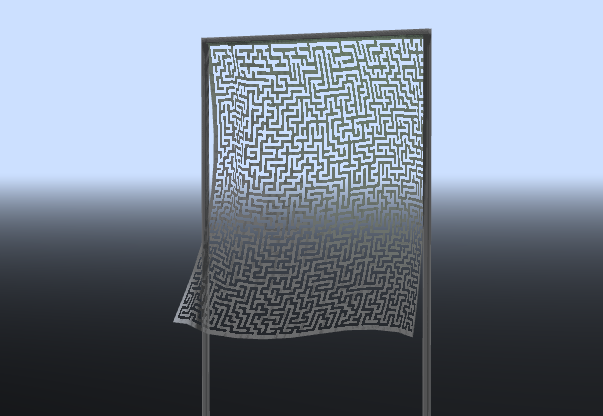
- cytoscape
url:http://cytoscape.github.io/cytoscape.js/
github:https://github.com/cytoscape/cytoscape.js
browser:官方未说明
resume:Cytoscape.js是一个开源的图论(又名。网络)编写的JavaScript库。您可以使用Cytoscape.js图分析和可视化。Cytoscape网络最初是多伦多大学开发的,最初用在theDonnelly细胞和生物分子研究
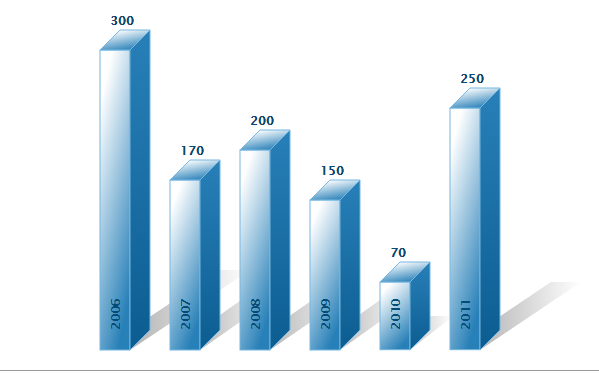
- jsdraw2dx
url:http://jsdraw2dx.jsfiction.com/
browser:IE6+、chrome、safari、firefox、opear
resume:对于高版本的浏览器jsdraw2dx使用SVG,低版本的使用VML
小结:
这样62款前端数据可视化插件就全部介绍完了,希望能对你有帮助。如果你有更好使用的可视化插件,可以在评论上追加。爱生活、爱前端!
分类:
javascript
, jQuery








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY