10个国内外jQuery的CDN性能大比拼
jQuery是前端开发最常见也是最流行的javascript库,如何去加载它才能使我们的项目性能更好以及问什么要用CDN?当用户访问自己的站点时从服务器加载文件,每个服务器同时只能下载2-4个文件,这样就会降低文件的执行效率,如果多用几个服务器,这样同时加载文件的个数就是(2-4)*服务器个数,所以我们把jQuery放到CDN上就是为了提高网站加载文件的效率。下面就讲讲常用的jQuery的CDN
CDN介绍:
百度百科上是这样介绍的:
CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
优势:
- 不用担心自己网站访客,在任何时间,任何地点,任何网络运营商,都能快速打开网站。
- 各种服务器虚拟主机带宽等采购成本,包括后期运维成本都会大大减少。
- 给网站直接带来的好处就是:流量,咨询量,客户量,成单量,都会得到大幅度提升。
国外的CDN:
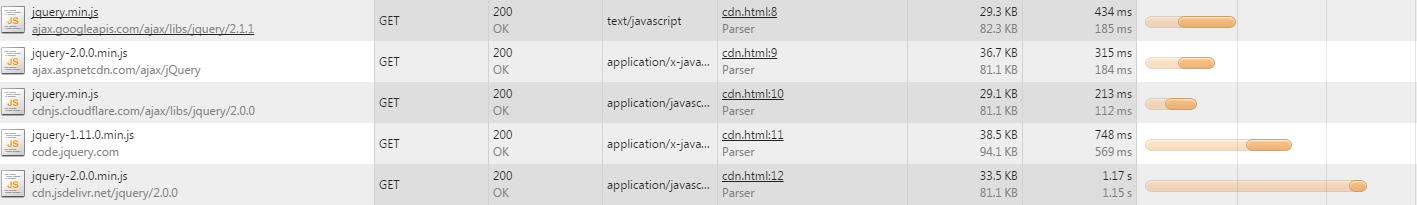
- Google Hosted Libraries
src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js" - Microsoft CDN
src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.0.min.js" - CDNJS
src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.0.0/jquery.min.js" - jQuery官网
src="http://code.jquery.com/jquery-1.11.0.min.js" - jsDeliver
src="http://cdn.jsdelivr.net/jquery/2.0.0/jquery-2.0.0.min.js"

从图中可以看出国外的CDN最快的是CDNjs
国内的CDN:
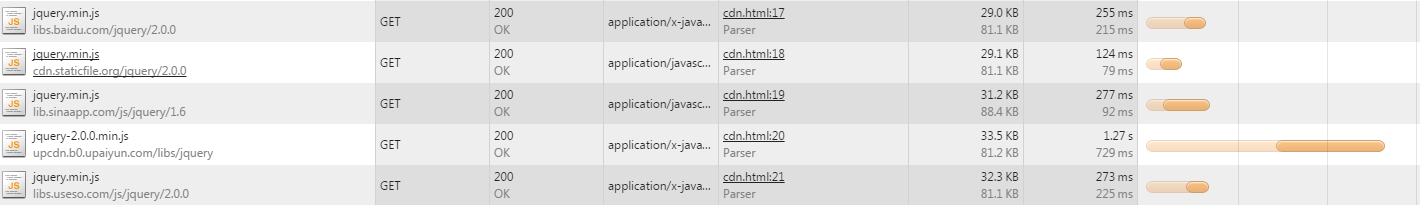
- 百度
src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js" - 七牛
src="http://cdn.staticfile.org/jquery/2.0.0/jquery.min.js" - 新浪
src="http://lib.sinaapp.com/js/jquery/1.6/jquery.min.js" - 又拍云
src="http://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.0.min.js" - 360
src="http://libs.useso.com/js/jquery/2.0.0/jquery.min.js"

从图中可以看出国内最快的是七牛
总结:
除国外的谷歌和CDNJS的服务外,国内的库均不支持HTTPS环境,可惜的是国内用户加载起来比较慢,如果把自己网站架设在国外可以优先考虑使用。如果CDN加载失败时,我们需要加载自己本地的jQuery文件,只需要在头部加上下面的代码就可以
1 <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> 2 <script>window.jQuery || document.write('<script src="js/jquery-1.11.1.min.js" type="text/javascript"><\/script>')</script>
上面的速度测试是在本地的,与网路和带宽等有很大的关系,最好在自己的环境下重新测试这几个CDN,如果你还有其他CDN可以@me,希望此文能够帮助你。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY