非常不错的前端框架Kendo-ui
近期公司在做重构,准备换前端框架由Extjs换kendo-ui,问什么要换框架呢?主要有以下几个原因:
- Extjs太重,偏向后端语言,前端写起来费劲
- Extjs执行太慢(这是主要原因),因为Extjs的页面也是用js来生成,这必然会降低性能,影响页面的渲染速度
- kendo-ui是一款非常不错的前端框架,你可以在这里看一些Demo。
这篇文章主要是说一下我对kendo-ui了解,希望通过此文能使你对kendo-ui有所认识,也是我开始重构项目前的学习。
kendo-ui介绍:
kendo-ui是一款基于jQuery的前端框架,由Telerik公司开发,其官网上是这样介绍的:Everything you need to build modern sites and apps with HTML5/JS。总共分为四个部分:
- DataViz
数据可视化 - Framework
框架(MVVM) - Mobile
移动端 - web
web端
因为项目是做web端的,所以下面我将会介绍一下web端的组件,所有组件的皮肤都可以自定义设置。
kendo-ui的web:
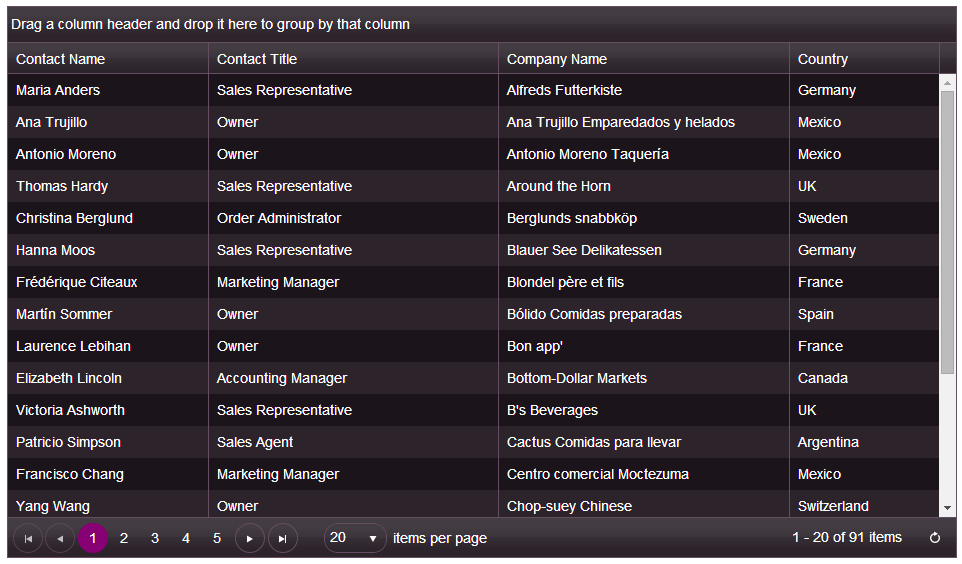
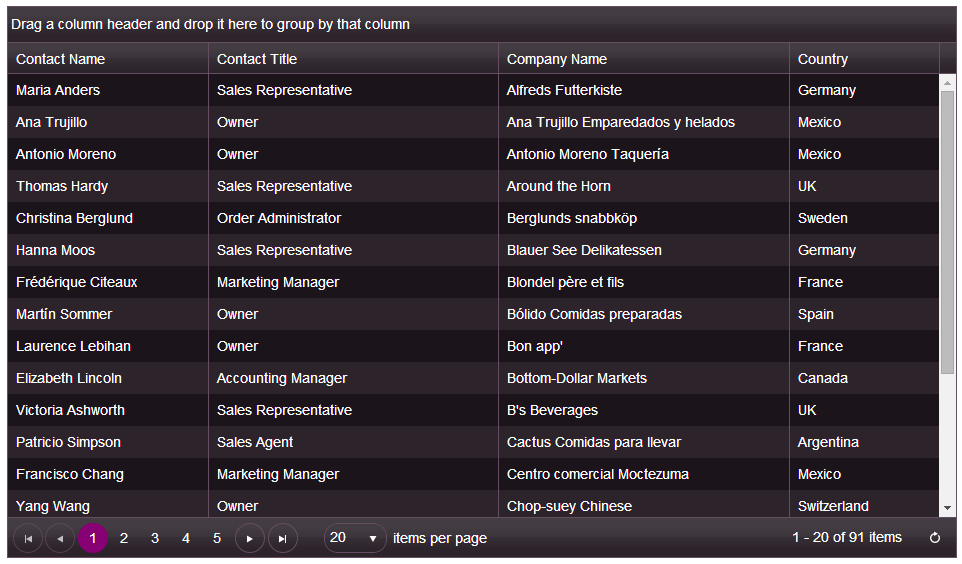
- grid

- Editor

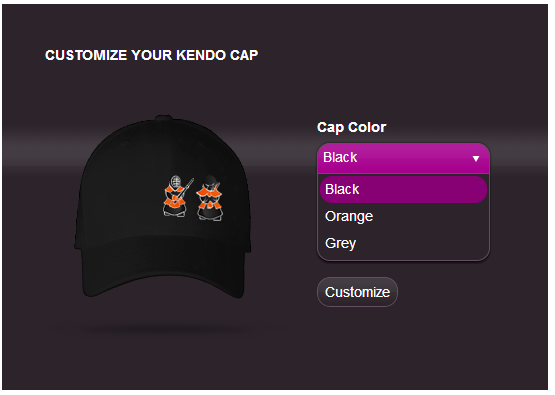
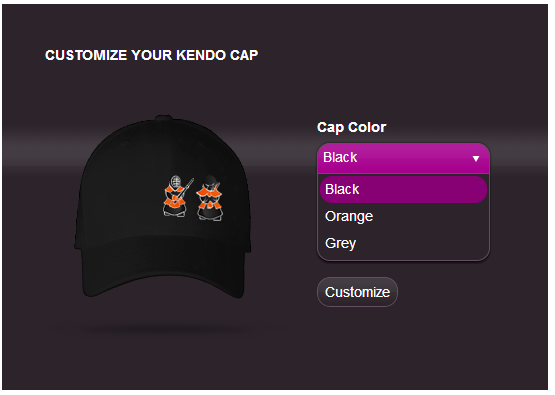
- dropdownlist

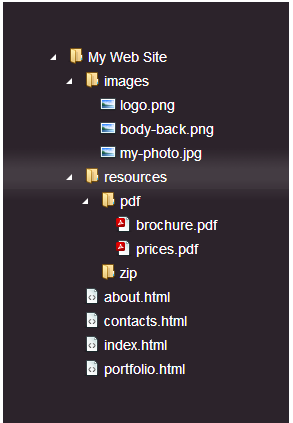
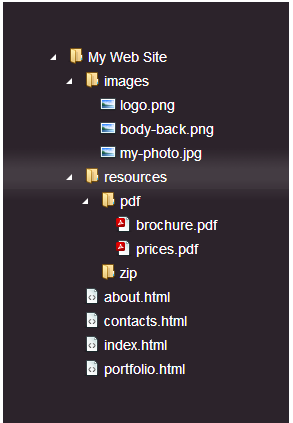
- treeview

- tabstrip

- drawer

总结:
本文只是简单的介绍了一下kendo-ui,它有哪些功能,后续开发中将会继续贴出我对它的了解,可惜的是他并不是完全开源的。
可以再github上访问https://github.com/telerik/kendo-ui-core。
如果你也在使用kendo-ui或者在学习kendo-ui都可以和我一块分享对kendo-ui的使用经验。如果你在开发中遇到了一些问题可以@me,谢谢!
分类:
javascript
, kendo-ui










· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· Blazor Hybrid适配到HarmonyOS系统
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· 解决跨域问题的这6种方案,真香!
· 分享4款.NET开源、免费、实用的商城系统
· 一套基于 Material Design 规范实现的 Blazor 和 Razor 通用组件库