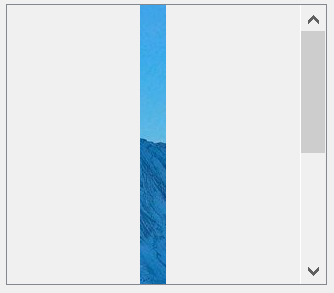
Qt居中显示图片,图过大则出现滚动条(ui方式)的两种方法Label+ScrollArea、GraphicsView
方式一:Label+ScrollArea
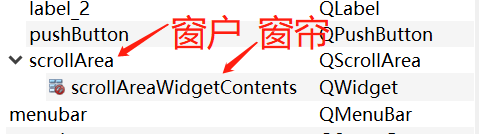
窗帘与窗户(界面上拖入ScrollArea控件,会默认带个窗帘)

注意,默认的这个窗帘的 MinimumSize 超过窗户大小,才出现滚动条。(注意是MinimumSize而非Size)
但是,正常的理解是Size超过窗户就应该出现滚动条。当指定自己的窗帘时,如label,就符合常理了。
【拖入控件】
界面上拖入ScrollArea控件、Label控件(注意不要放入ScrollArea控件中,因为它要当窗帘,而不是挂在默认的窗帘上)
【属性设置】如果觉得label控件太占位置,可以把大小设置为0,0
scrollArea:不勾选widgetResizable,sizeAdjustPolicy改为AdjustToContents,alignment改为AlignHCenter、AlignVCenter
label:不勾选scaledContents(图像适应控件),geometry的宽度、高度设置为0(如果觉得label控件太占位置)
【代码】
QImage *img=new QImage;
img->load("D:/竖长.bmp"); //载入图像
ui->label->setPixmap(QPixmap::fromImage(*img)); //图像显示在label上
ui->label->adjustSize(); //控件适应图像(注意必须放到上一句代码之后)
ui->scrollArea->setWidget(ui->label); //设置label为scrollArea的窗帘


方式二:GraphicsView
一个控件等效于方式一的两个控件。也有种窗帘、窗户的感觉。
什么属性都不用设置,直接拖控件写代码。
QGraphicsScene *scene=new QGraphicsScene(); //创建场景,载入图像
scene->addPixmap(QPixmap("D:/竖长.bmp"));
ui->graphicsView->setScene(scene); //用控件显示这个场景
分类:
Qt





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界
2020-01-18 ubuntu18.04使用前的优化事项