2、DockPanel
DockPanel——停靠面板,内部控件或容器可以放置在上、下、左(默认)、右。类似于Java AWT布局中的BorderLayout。
但与BorderLayout不同的是,每一个区域可以同时放置多个控件(布局方式为StackPanel)。
内部元素(控件、容器)出场顺序很重要,最后出场的会把剩余空间占满(此元素不设置对齐方式、宽高)。后出场的只能在剩余空间里独占行或列。
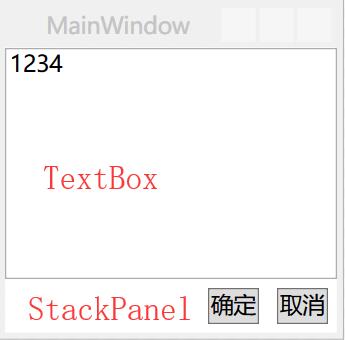
左图中,后出场的TextBox把DockPanel的上部占满了。右图是TextBox先出场、StackPanel后出场的效果。


<DockPanel> <StackPanel DockPanel.Dock="Bottom" Orientation="Horizontal" HorizontalAlignment="Right"> <Button Content="确定" Margin="5"/> <Button Content="取消" Margin="5"/> </StackPanel> <TextBox DockPanel.Dock="Top" Text="1234"/> </DockPanel>
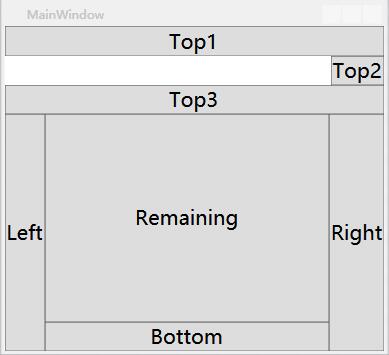
下图,后出场的这能在剩余的空间中独占行(上下)或列(左右)

<DockPanel > <Button Content="Top1" DockPanel.Dock="Top" /> <Button Content="Top2" DockPanel.Dock="Top" HorizontalAlignment="Right"/> <Button Content="Top3" DockPanel.Dock="Top" /> <Button Content="Left" DockPanel.Dock="Left" /> <Button Content="Right" DockPanel.Dock="Right" /> <Button Content="Bottom" DockPanel.Dock="Bottom" /> <Button Content="Remaining" /> </DockPanel>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界