1、布局容器Grid、StackPanel、GroupBox、DockPanel、WrapPanel
Grid——网格布局,其中控件或容器需指定位置
StackPanel——堆叠面板,其中的控件水平布局、竖直布局
DockPanel——停靠面板,内部控件或容器可以放置在上、下、左、右
WrapPanel——可以看作是具有自动换行功能的StackPanel容器。窗体太小时,其末尾的控件会自动换行。像Java中的流布局
布局原则:先整体规划(Grid),再局部规划(Grid、StackPanel等)
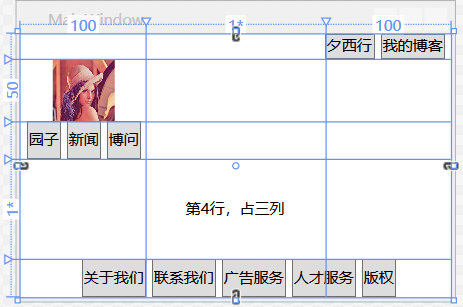
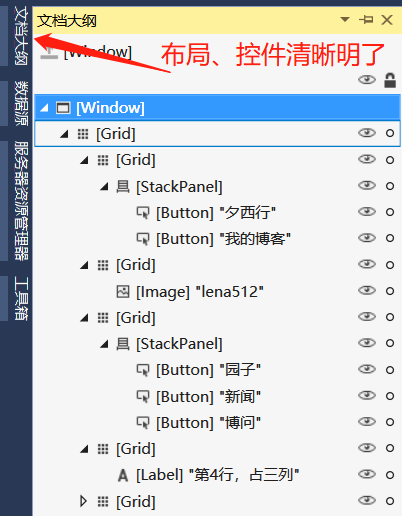
如下图,Grid有5行3列,具体布局、控件查看文档大纲


xaml代码
<Window x:Class="DemoWPF61.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:DemoWPF61" mc:Ignorable="d" Title="MainWindow" Height="240" Width="350"> <Grid > <!--行定义,5行--> <Grid.RowDefinitions> <RowDefinition Height="20"/> <RowDefinition Height="50"/> <RowDefinition Height="30"/> <!--剩余高度--> <RowDefinition Height="*"/> <RowDefinition Height="30"/> </Grid.RowDefinitions> <!--列定义,3列--> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="100"/> </Grid.ColumnDefinitions> <!--网格的2,3两列放置StackPanel--> <Grid Grid.Column="1" Grid.ColumnSpan="2"> <!--水平布局,右对齐--> <StackPanel Orientation="Horizontal" HorizontalAlignment="Right"> <!--方式1--> <Button Content="夕西行" Margin="5,0,0,0"/> <!--方式2--> <Button Margin="5,0,5,0">我的博客</Button> </StackPanel> </Grid> <!--网格的1列2行放置Image,默认居中对齐--> <Grid Grid.Column="0" Grid.Row="1"> <Image Source="C:/Users/Jv/Desktop/lena512.tiff"/> </Grid> <!--网格的1~3列放置StackPanel--> <Grid Grid.Column="0" Grid.ColumnSpan="3" Grid.Row="2"> <!--水平布局,默认左对齐--> <StackPanel Orientation="Horizontal"> <Button Margin="5,0,0,0">园子</Button> <Button Margin="5,0,0,0">新闻</Button> <Button Margin="5,0,0,0">博问</Button> </StackPanel> </Grid> <Grid Grid.Column="0" Grid.ColumnSpan="3" Grid.Row="3"> <!--左右居中,上下居中--> <Label Content="第4行,占三列" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Grid> <Grid Grid.Column="0" Grid.ColumnSpan="3" Grid.Row="4"> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> <Button Margin="5,0,0,0">关于我们</Button> <Button Margin="5,0,0,0">联系我们</Button> <Button Margin="5,0,0,0">广告服务</Button> <Button Margin="5,0,0,0">人才服务</Button> <Button Margin="5,0,0,0">版权</Button> </StackPanel> </Grid> </Grid> </Window>
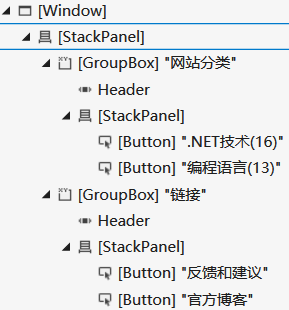
【GroupBox】GroupBox内只能有一个元素,可用StackPanel承载多个控件
布局、控件如图所示


<Window x:Class="DemoWPF61.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:DemoWPF61" mc:Ignorable="d" Title="MainWindow" Height="190" Width="200"> <!--StackPanel纵向布局,纵向对齐方式:底对齐--> <StackPanel Orientation="Vertical" VerticalAlignment="Bottom" > <!--GroupBox内只能有一个元素,StackPanel来承载更多的控件--> <GroupBox Header="网站分类"> <!--StackPanel内,纵向布局--> <StackPanel Orientation="Vertical"> <Button Content=".NET技术(16)"/> <Button Content="编程语言(13)"/> </StackPanel> </GroupBox> <GroupBox Header="链接"> <StackPanel Orientation="Vertical"> <Button Content="反馈和建议"/> <Button Content="官方博客"/> </StackPanel> </GroupBox> </StackPanel> </Window>
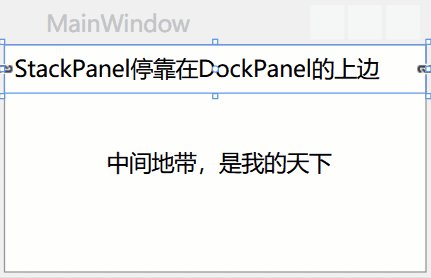
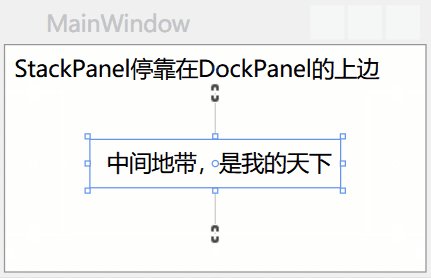
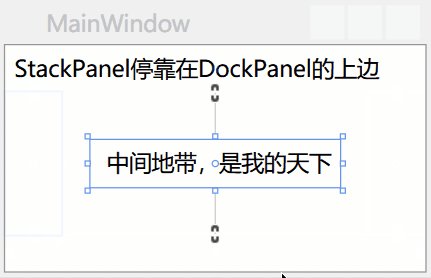
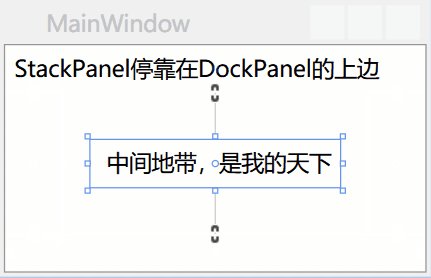
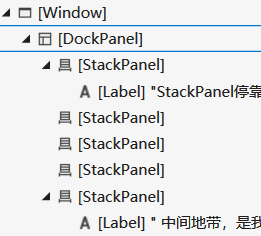
【DockPanel】


<Window x:Class="DemoWPF61.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:DemoWPF61" mc:Ignorable="d" Title="MainWindow" Height="150" Width="230"> <DockPanel> <StackPanel DockPanel.Dock="Top" > <Label Content="StackPanel停靠在DockPanel的上边"/> </StackPanel> <StackPanel DockPanel.Dock="Bottom" Height="20"> </StackPanel> <StackPanel DockPanel.Dock="Left" Width="30"> </StackPanel> <StackPanel DockPanel.Dock="Right" Width="30"/> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <Label Content=" 中间地带,是我的天下" /> </StackPanel> </DockPanel> </Window>
【WrapPanel】可以看作是具有自动换行功能的StackPanel容器。默认从左到右排列。


左图最后一个Button的高度会变成最小尺寸。Orientation="Vertical"得到右图(默认水平布局)
<Window x:Class="DemoWPF61.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:DemoWPF61" mc:Ignorable="d" Title="MainWindow" Height="150" Width="209.199"> <WrapPanel Margin="3"> <Button Content="Top" VerticalAlignment="Top"/> <Button Content="Bottom" VerticalAlignment="Bottom"/> <Button Content="靠我撑大" MinHeight="40"/> <Button Content="Center" VerticalAlignment="Center"/> <Button Content="无对齐方式"/> </WrapPanel> </Window>


