15、Qt 样式表
Qt的样式表类似HTML的层叠式样式表CSS,可以为一个独立的子部件、整个窗口、整个应用程序指定一种外表样式。
样式表功能:1、优化外观。2、实现某些动作,如鼠标在图片上,图片切换。
格式:QWidget::setStyleSheet("样式") 或 QApplication::setStyleSheet("样式")
样式:控件类 { 属性:值 }
QPushButton,QCheckBox,QComboBox{ //按钮、单选框、下拉框
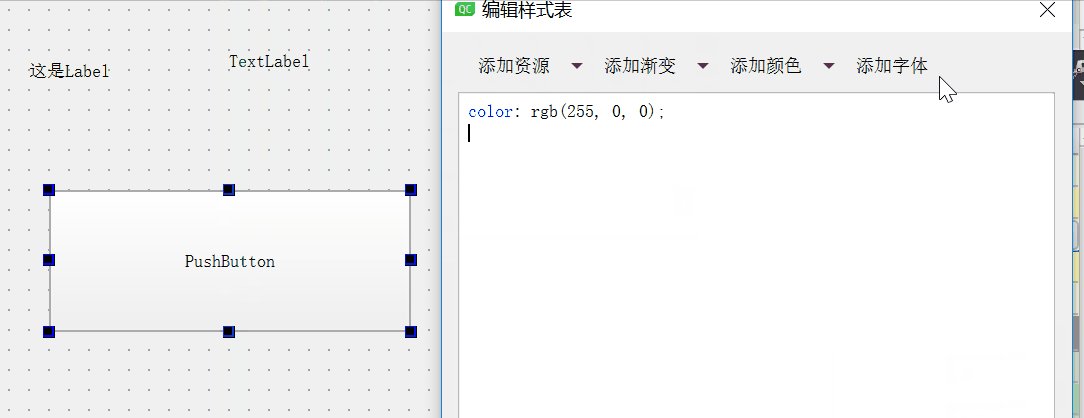
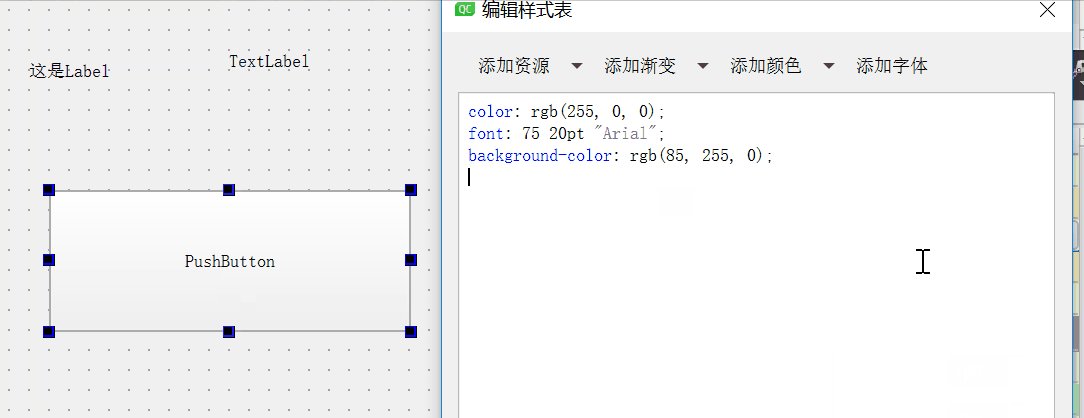
color:red; //前景色
background-color:white; //背景色
font:bold; //字体加粗
}
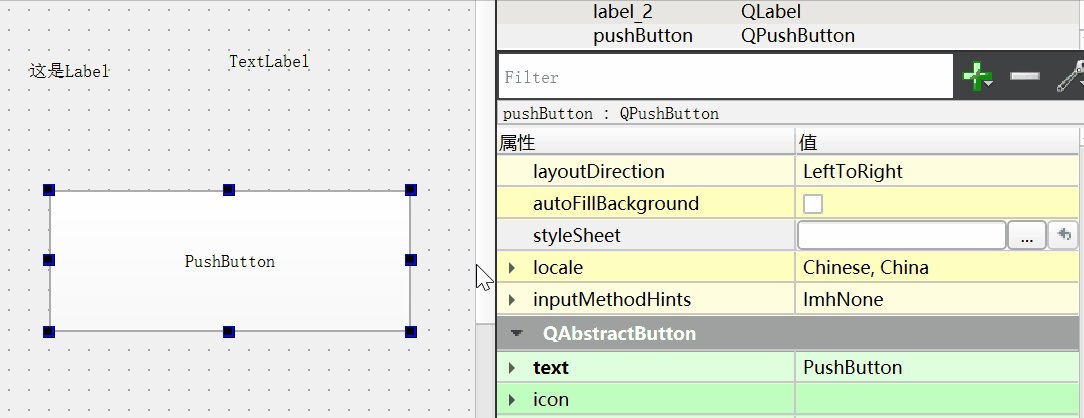
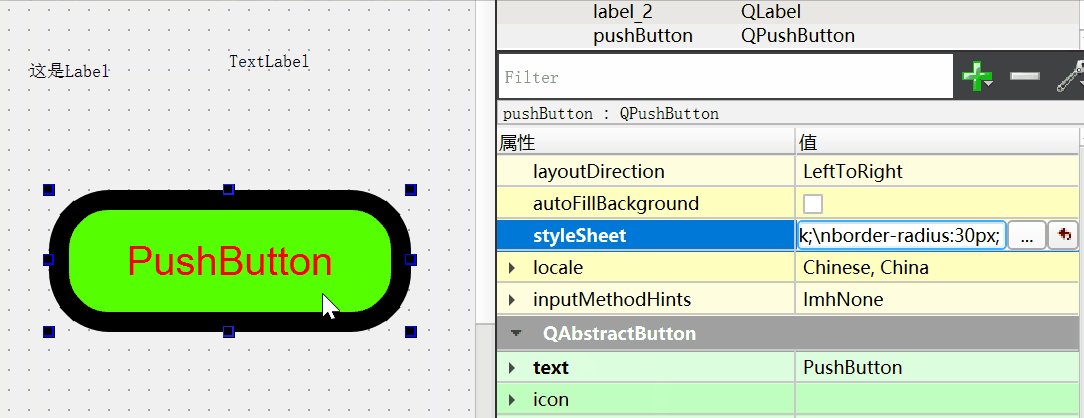
两种实现方式:1、使用右侧属性栏里的styleSheet属性。2、代码
方式1:

方式2:label绿色背景、红色字
ui->label->setStyleSheet("QLabel{color:red;background-color:green;}"); //this->setStyleSheet("QLabel{color:red;}");//类中所有Label都使用此属性
控件的动作:
//鼠标位于上方hover,切换图片 ui->label->setStyleSheet("QLabel{border-image:url(:/1.jpg);} " "QLabel:hover{border-image:url(:/2.png);}");

分类:
Qt





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界