13、Qt界面布局
为了使设计的界面与运行后显示的一致,在main.cpp中添加代码,放在QApplication a(argc, argv);之前
#if (QT_VERSION >= QT_VERSION_CHECK(5,9,0)) //Qt版本高于5.9.0 QApplication::setAttribute(Qt::AA_EnableHighDpiScaling); //自适应分辨率 #endif

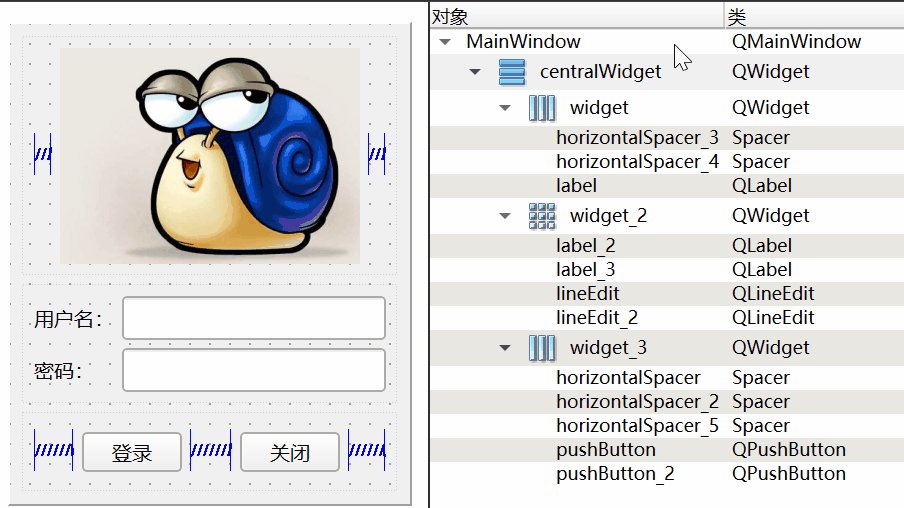
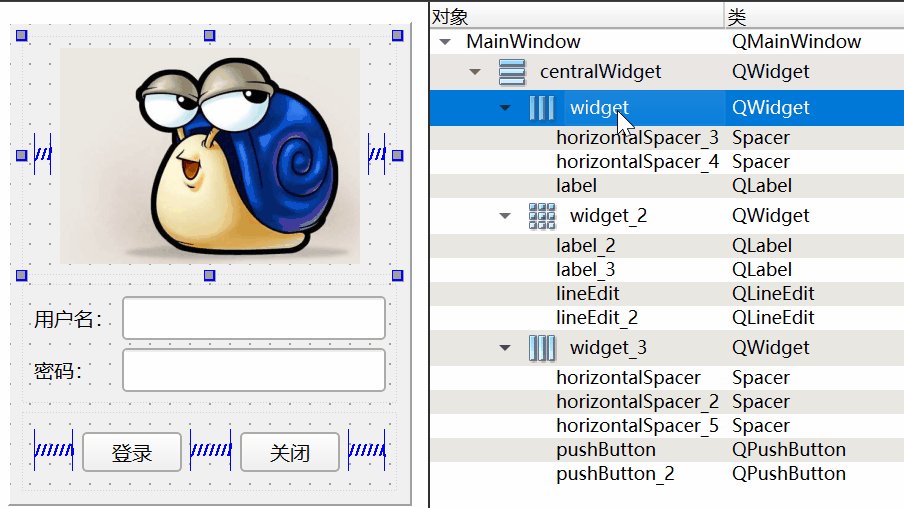
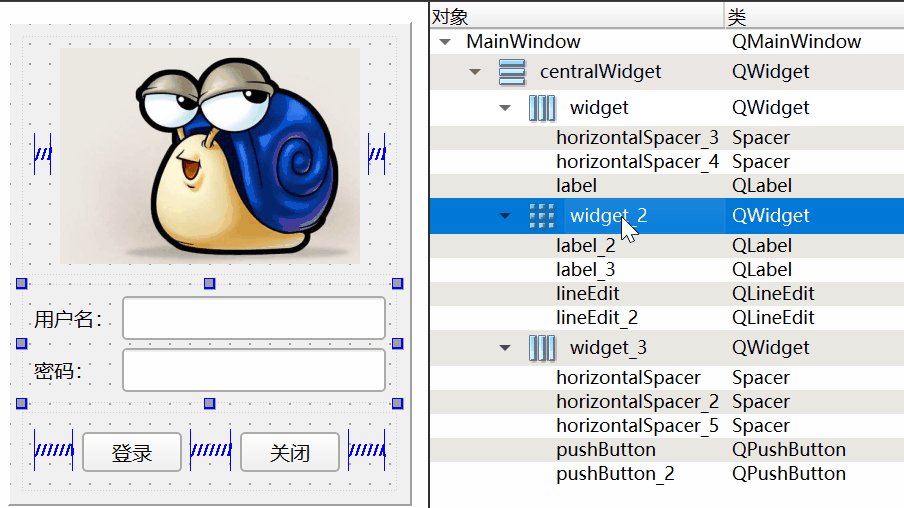
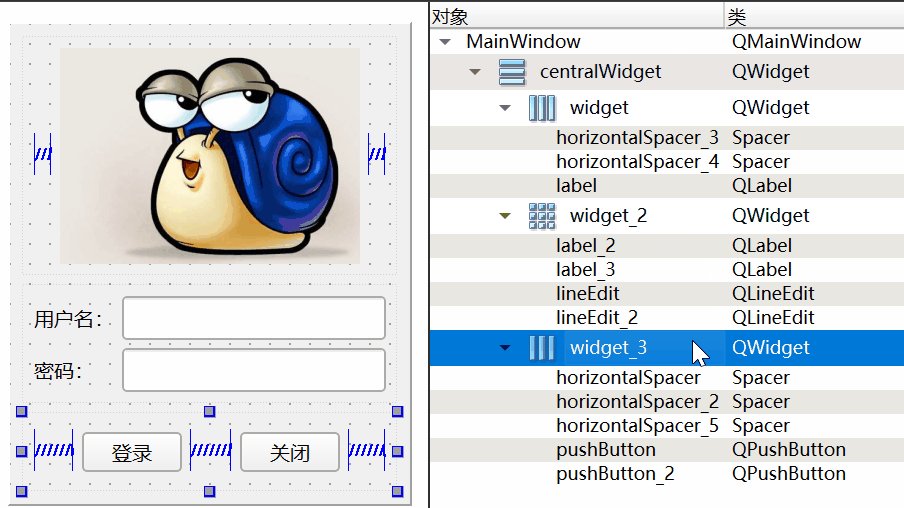
从图中可知,界面整体内部是纵向布局,widget、widget_3(内部横向布局),widget_2(内部网格布局)。widget类似C#、Java中的Panel
布局原则:先整体、后局部。在选择具体布局前,控件应摆放到大致位置,大小不变的控件要设定minimumSize、maximumSize
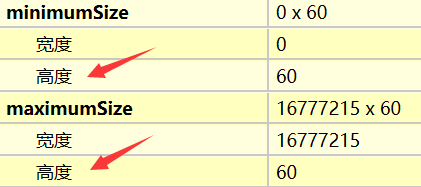
1、拖入三个widget,设定下边两个的minimumSize、maximumSize的高度,之后再设定父容器centralWidget的布局:纵向布局。
 第一个的高度会自动缩放
第一个的高度会自动缩放
2、第一个widget中,拖入1个label、2个横向弹簧,设置label属性:大小锁定150×120.否则选择布局时,大小变化很夸张。
![]()

弹簧默认sizeType属性为Expanding(随布局缩放),设置其大小时,变更为Fixed(固定)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界