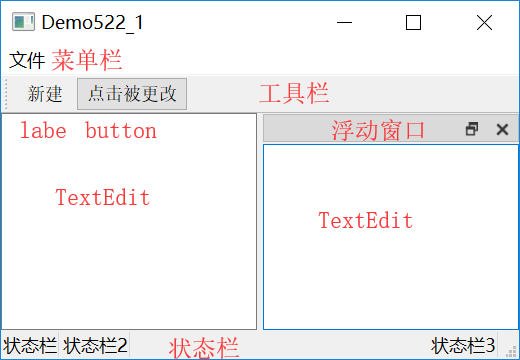
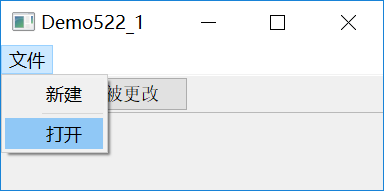
7、菜单栏、工具栏、状态栏、浮动窗口、TextEdit
新建项目,基类选择QMainWindow,不勾选ui



mainwindow.cpp代码:
#include "mainwindow.h" #include <QMenuBar> //引入菜单栏 #include <QMenu> //菜单 #include <QAction> //菜单项 #include <QToolBar> //引入工具栏 #include <QPushButton> #include <QDebug> #include <QStatusBar>//状态栏 #include <QLabel> #include <QTextEdit>//文本编辑 #include <QDockWidget> //浮动窗口 MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) { //菜单栏// QMenuBar *mBar=menuBar(); //菜单栏,QMenuBar *mBar=new QMenuBar(this);等效 QMenu *pFile=mBar->addMenu("文件"); //菜单 QAction *pNew = pFile->addAction("新建"); //菜单项 connect(pNew,&QAction::triggered,[](){ qDebug()<<"新建被按下"; }); pFile->addSeparator(); //分割线 QAction *pOpen=pFile->addAction("打开"); //菜单项 //工具栏// QToolBar *tBar=addToolBar("工具栏");//鼠标右键,可以显示、隐藏“工具栏” tBar->addAction(pNew); QPushButton *b=new QPushButton(this); //创建对象,并指定父窗体 b->setText("点击被更改"); tBar->addWidget(b); //添加按钮控件 connect(b,&QPushButton::clicked, [b](){ b->setText("被更改"); }); //状态栏// QStatusBar *sBar=statusBar(); QLabel *label=new QLabel(this); label->setText("状态栏"); sBar->addWidget(label); //默认从左往右添加 sBar->addWidget(new QLabel("状态栏2",this)); sBar->addPermanentWidget(new QLabel("状态栏3",this));//右侧开始添加 //文本框// QTextEdit *tEdit=new QTextEdit(this); setCentralWidget(tEdit);//将控件放到窗体中心位置 //浮动窗口// QDockWidget *dWidget=new QDockWidget("浮动窗口",this);//鼠标右键,可以显示、隐藏“浮动窗口” addDockWidget(Qt::RightDockWidgetArea,dWidget);//位于窗体右侧 QTextEdit *tEdit2=new QTextEdit(this);//给浮动窗口添加控件 dWidget->setWidget(tEdit2); } MainWindow::~MainWindow() { }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界