WPF界面+halcon生成的C#文件
1、新建WPF应用程序完成后,解决方案资源管理器——引用处右键,添加引用如下两个dll(只引入第一个也可以)

工具箱,空白处右键,选择项(只添加halcondotnet.dll,文件位置同上)。这样halcon平台的控件就添加到了工具箱中了

WPF界面拖入HSmartWindowControlWPF控件(名称改为hWindowControl1)、2个Button。
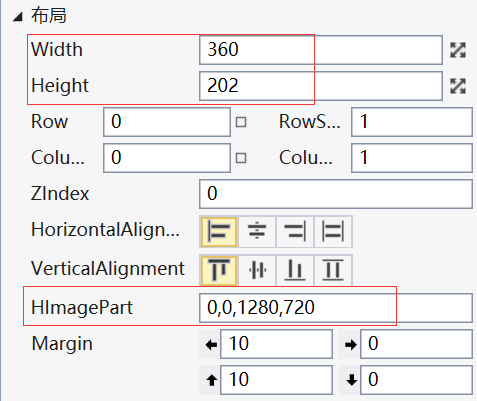
相机像素:1280*720。控件尺寸:360*202。成比例,这样图像可以适应控件显示且不变形。


2、cs代码:
using System; using System.Windows; using HalconDotNet;//引入halcon using System.Threading;//引入线程 namespace Demo530WPF_1 { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { HObject ho_Image = null; HTuple hv_AcqHandle = null; public MainWindow() { InitializeComponent(); } Thread showThread; private void button1_Click(object sender, EventArgs e)//开始 { showThread = new Thread(showFrame); showThread.Start(); } private void button2_Click(object sender, EventArgs e)//停止 { showThread.Abort(); HOperatorSet.CloseFramegrabber(hv_AcqHandle); } void showFrame()//采集 { HOperatorSet.GenEmptyObj(out ho_Image); HOperatorSet.OpenFramegrabber("DirectShow", 1, 1, 0, 0, 0, 0, "default", 8, "gray", -1, "false", "default", "[0] ", 0, -1, out hv_AcqHandle); HOperatorSet.GrabImageStart(hv_AcqHandle, -1); while ((int)(1) != 0) { ho_Image.Dispose(); HOperatorSet.GrabImageAsync(out ho_Image, hv_AcqHandle, -1); HOperatorSet.DispObj(ho_Image, hWindowControl1.HalconWindow); } } } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!