MFC调用halcon生成的cpp内容
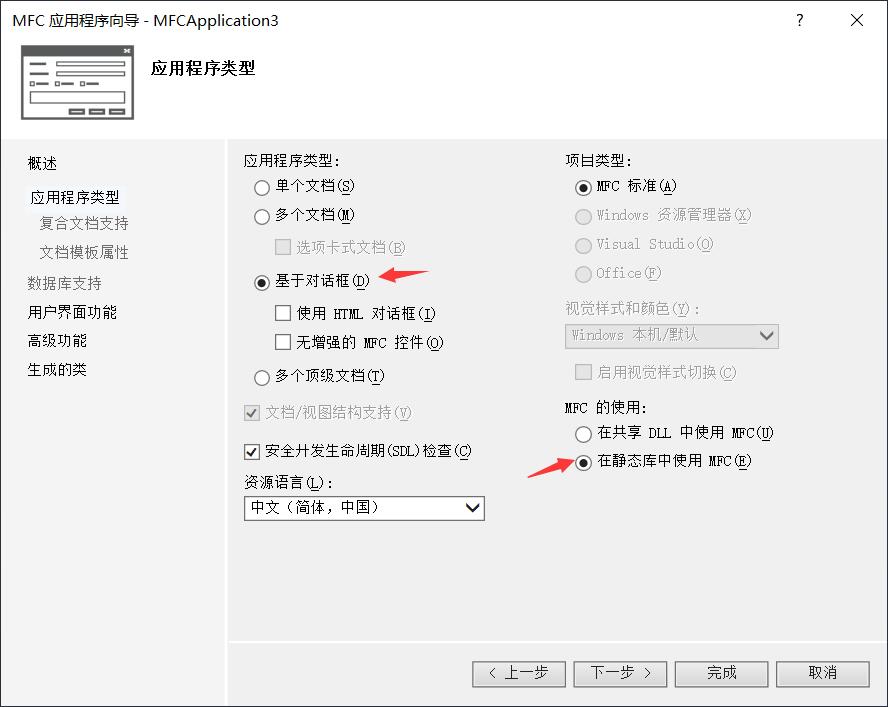
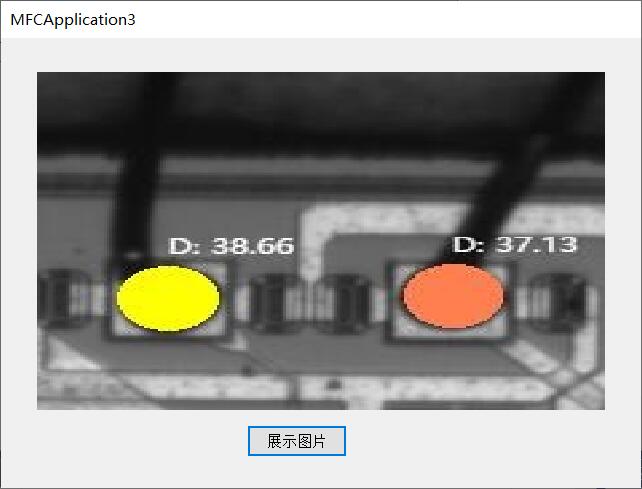
打开VS,文件——新建——项目——Visual C++——MFC——MFC应用程序,注意下图,其他默认。窗体1个Button、1个Picture Control


【VS配置Halcon】
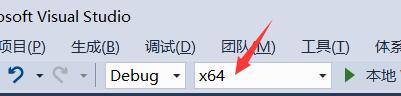
1、若halcon为64位,则其相应的文件也是64位的,所以选择x64。32位的同理。

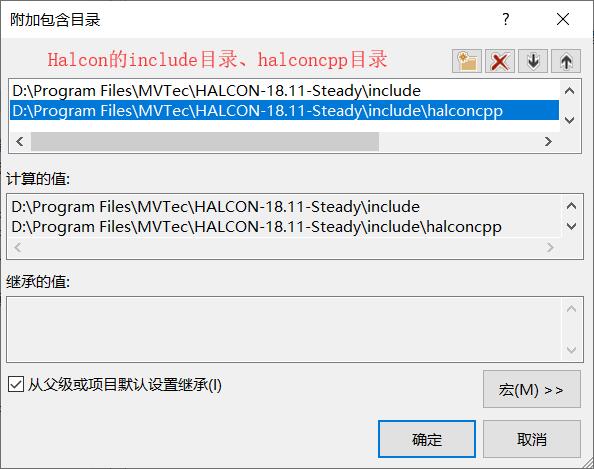
2、项目——属性,C/C++——常规,附加包含目录里添加下图两个目录

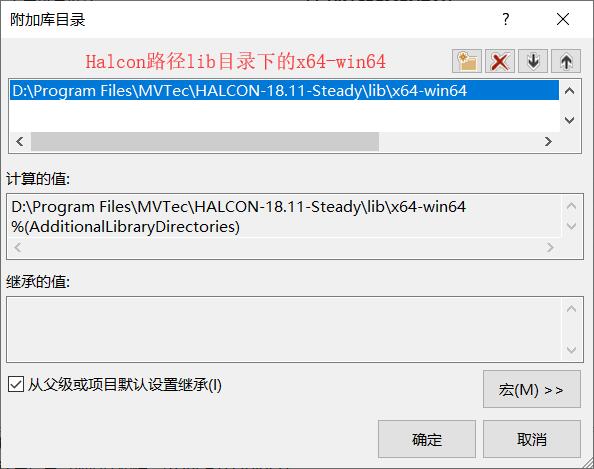
链接器——常规,附加库目录中添加x64-win64,32位的就添加32位的。

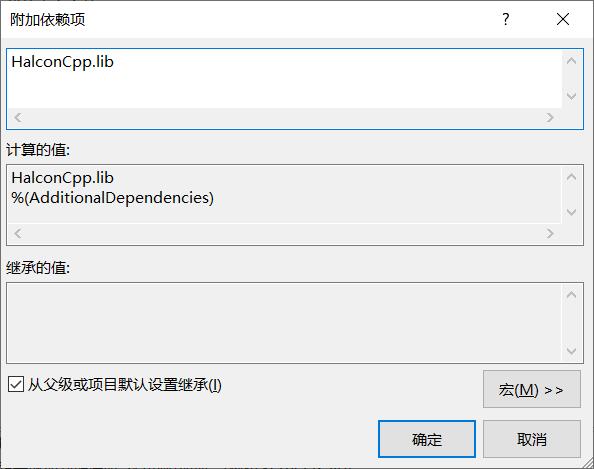
链接器——输入,附加依赖项中添加HalconCpp.lib

【MFC文件中添加代码】从Halcon生成的cpp文件中,复制即可(void action()中的代码)
注意,代码添加在Dlg.cpp中

双击Button按钮即可跳转Dlg.cpp文件的单击事件函数处,粘贴void action()中的代码
同时,在最上方添加如下代码:
# include "HalconCpp.h" using namespace HalconCpp;
运行即可。
为了使图像显示在Picture Control控件中,添加一些代码(红色部分)
void CMFCApplication3Dlg::OnBnClickedButton1() { // TODO: 在此添加控件通知处理程序代码 // Local iconic variables HObject ho_Image1; // Local control variables HTuple hv_Width, hv_Height, hv_WindowHandle; ReadImage(&ho_Image1, "C:/Users/Jv/Desktop/1.jpg"); GetImageSize(ho_Image1, &hv_Width, &hv_Height); SetWindowAttr("background_color", "black"); HWND hwnd1; CRect rect; GetDlgItem(IDC_STATIC)->GetWindowRect(&rect); hwnd1 = GetDlgItem(IDC_STATIC)->m_hWnd; LONG PictureControlID = (LONG)hwnd1; HTuple m_width, m_high; m_width[0] = rect.Width(); m_high[0] = rect.Height(); OpenWindow(0, 0, m_width,m_high, PictureControlID, "visible", "", &hv_WindowHandle); HDevWindowStack::Push(hv_WindowHandle); if (HDevWindowStack::IsOpen()) DispObj(ho_Image1, HDevWindowStack::GetActive()); }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!