Node中的模块引入机制
1.如果模块在当前目录下,可以通过下面语句将模块引入进来,注意需要使用 "./"表示当前路径
const currency = require('./currency'); ←---- 用路径./表明模块跟程序脚本放在同一目录下
2.如果模块在当前目录的子目录下,可以加上子目录的名称,如下。
const currency = require('./lib/currency');
3.要求模块在文件系统中使用相对路径存放,对于组织程序特定的代码很有帮助,但对于想要在程序间共享或跟其他人共享代码却用处不大。node中有一个独特的模块引入机制,可以不必知道模块在文件系统中的具体位置。这个机制就是使用 node_modules目录。
前面那个模块的例子中引入的是./currency。如果省略./,只写currency,想要被搜索到,就需要将 currency.js 放到 node_modules 目录下。
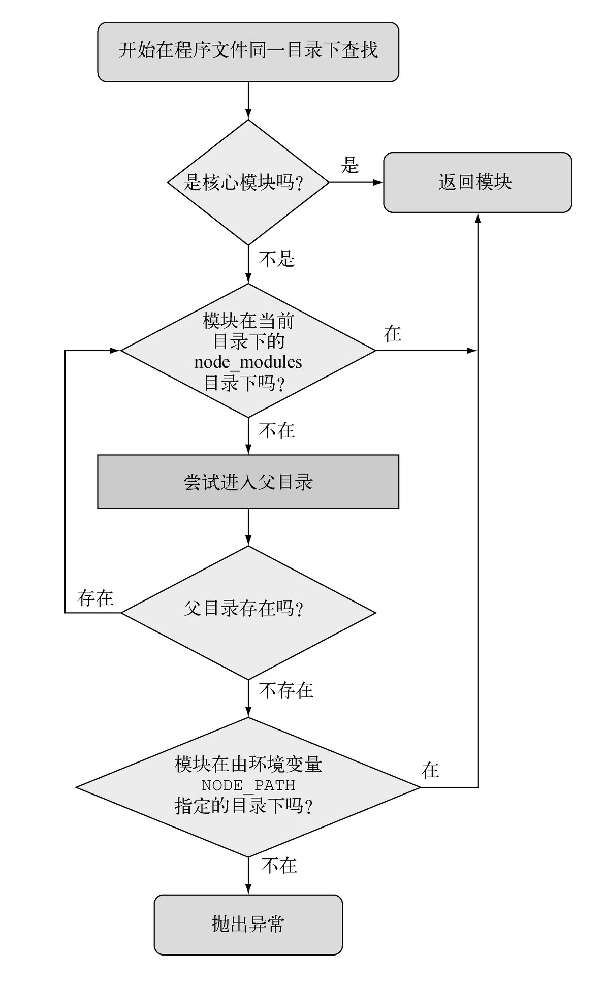
具体的搜索规则见下图。

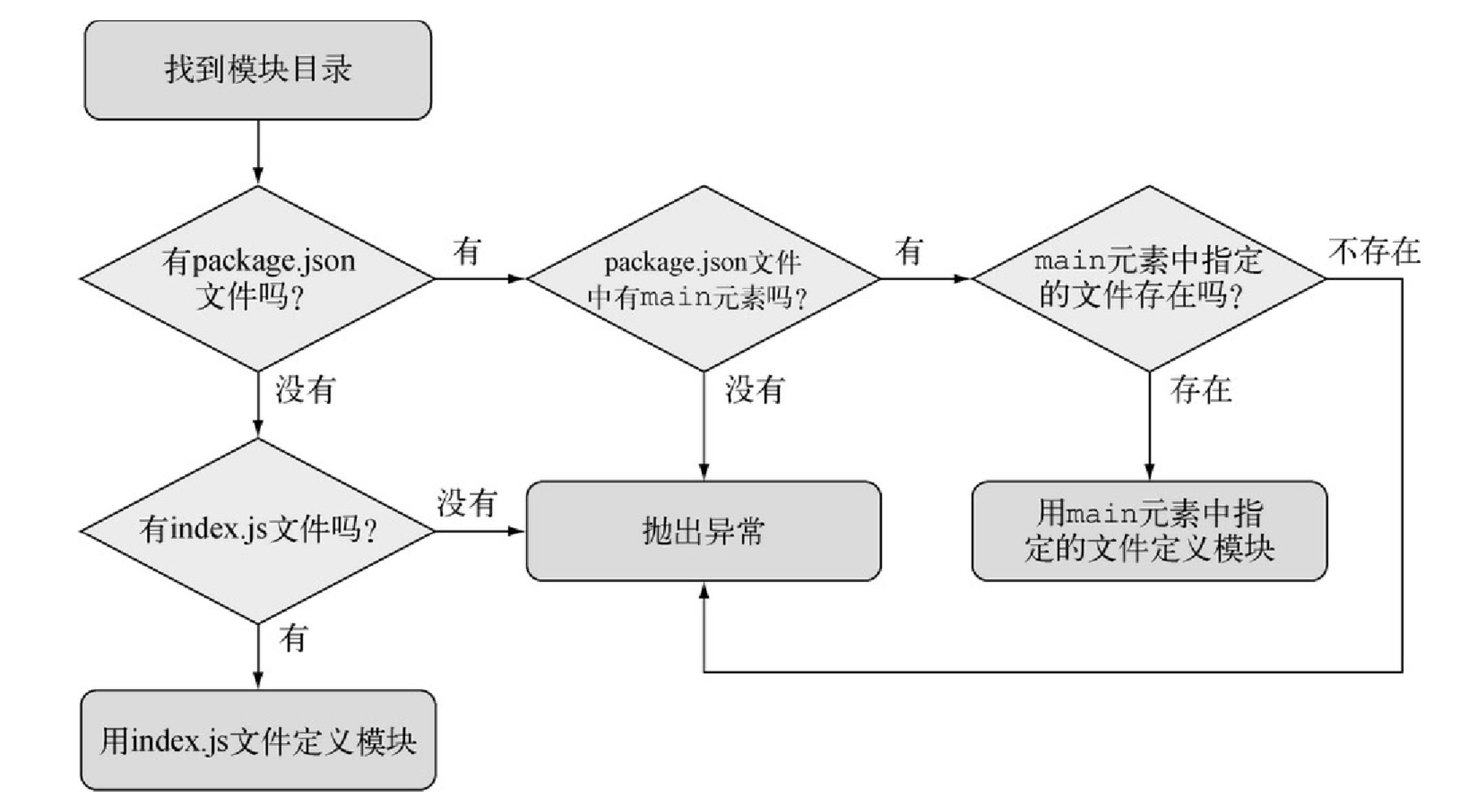
4.如果模块是目录,在模块目录中定义模块的文件必须被命名为index.js,除非你在这个目录下一个叫package.json的文件里特别指明。要指定一个取代index.js的文件,package.json文件里必须有一个用JavaScript对象表示法(JSON)数据定义的对象,其中有一个名为main的键,指明模块目录内主文件的路径。下图中的流程图对这些规则做了汇总。

下面是一个package.json文件的例子,它指定currency.js为主文件:
{ "main": "currency.js" }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!