浏览器上的坐标体系相关概念(客户区,页面,屏幕)
平时如果我们想要通过鼠标点击元素上的某个区域的时候,例如Canvas中的某个点时,就需要计算具体的坐标点。鼠标事件提供了三组坐标,下面我们讲解一下它们之间的关系。
- 第一组:(clientX,clientY),这组是视口坐标,那什么是视口区?
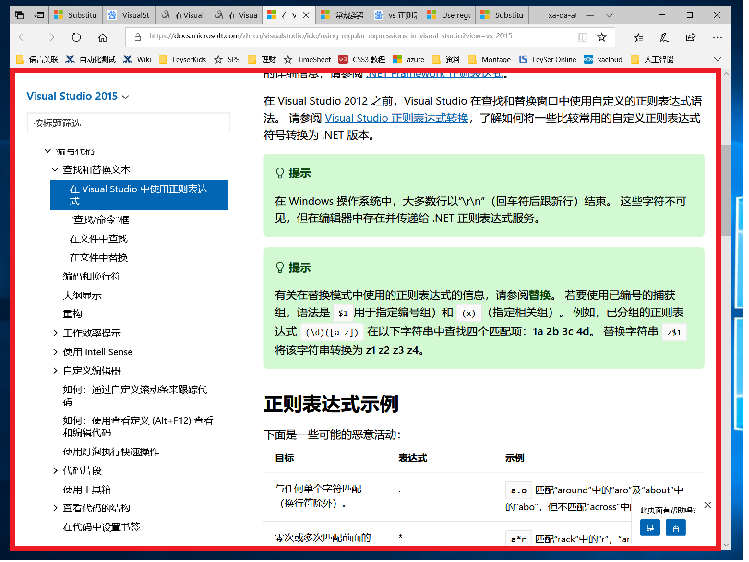
下面界面是一个简单的页面,滚动条是针对整个页面的 ,下图中的红色方框的区域就是视口区。红色区域的左上角,就是视口区的(0,0)点, 。

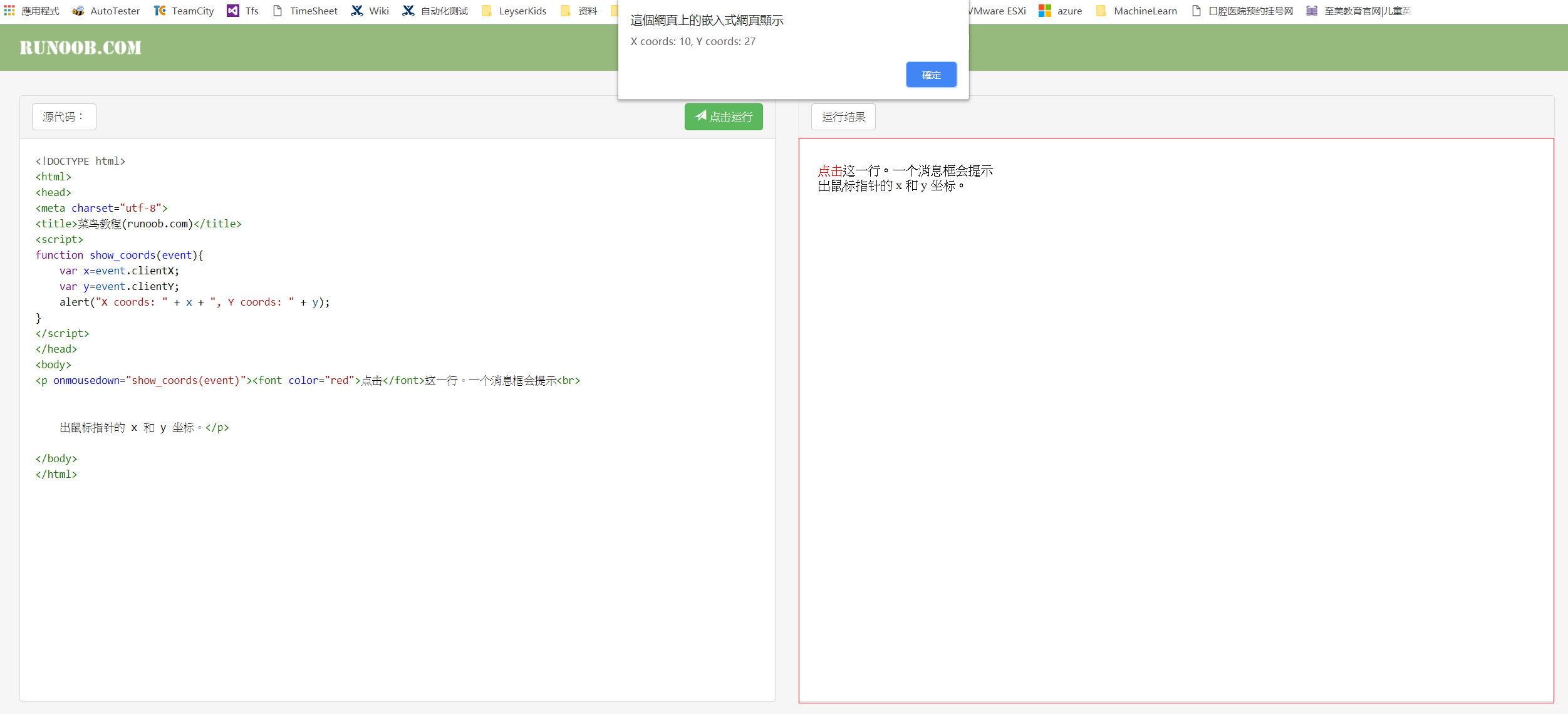
面这个页面中有两个iframe, 每个iframe 都有它自己的滚动条,我们点击右边frame 的红色文字,弹出的(clientX,clientY) 是 (10,27 ) 这个是相对右边iframe 的起始点的左边,这时的视口就是右边的iframe(红色框).

所以使用clientX,clientY 进行计算的时候需要考虑当前的视口是哪个,是否有嵌套关系,如果有嵌套关系,计算时需要考虑嵌套关系的影响。
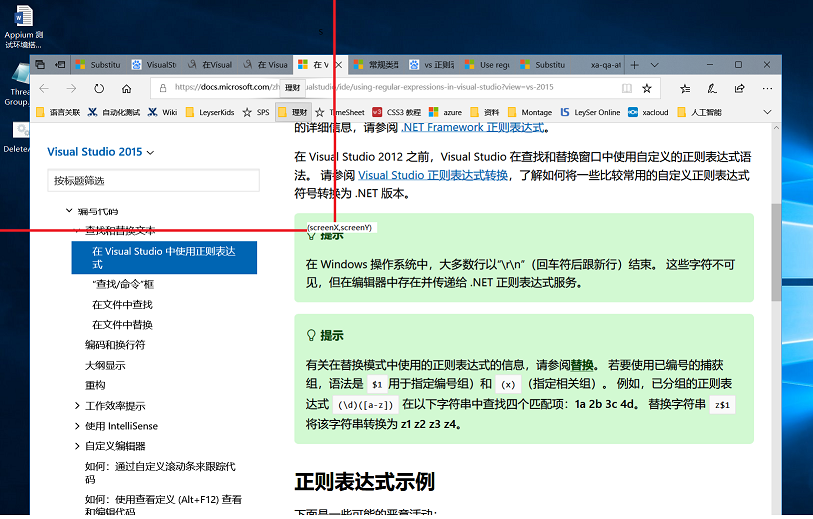
- 第二组坐标是(pageX,pageY) ,这组是页面坐标,还以上图为例。对于上面的页面,因为页面有向下滚动。所以pageX,pageY 和 clientX,clientY是不相等的。
pageX,pageY 也可以通过clientX,clientY 结合 scrollLeft,scrollTop 获得
针对上面第一张图:
pageX = document.documentElement.scrollLeft + clientX;
pageY = document.documentElement.scrollTop + clientY;
如果页面比较复杂,有多个可滚动容器,则对于Active 的可滚动容器
pageX = scrollLeft + clientX
pageY = scrollTop + clientY
其中,pageX,pageY,scrollLeft,scrollTop,clientX,clientY 都是相对Active可滚动容器的原点的坐标。
- 第三组坐标是(screenX,screenY), 这组坐标是屏幕坐标,指页面上的元素相对于屏幕左上角的坐标。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!