element-upload覆盖默认行为(多个文件上传调用一次接口)
需求:
在做公司文件共享系统的项目的时候,遇到个单次上传最大个数10的需求。
过程:
去翻了文档,看到limit这个属性,美滋滋的加上了。自测了下,选择11个确实执行了on-exceed对应的方法,提示出来超出限制。
提测阶段:
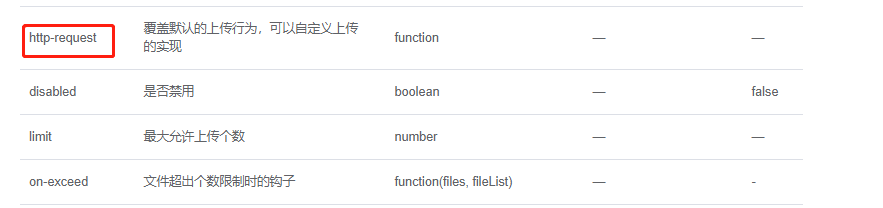
测试突然说我这个限制有bug,最后测试确实是存在bug,原因是文档这个limit是叠加上传的文件个数,而不是每次。并且upload组件,默认上传多个的方式是,调用多次接口。(例如上传5个文件,调用5次)。这肯定也是不行的。 于是看到
了http-request属性,使用他覆盖默认上传行为。

解决方案:
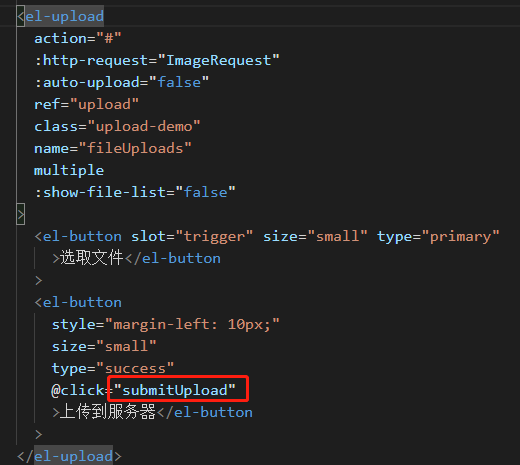
直接贴代码了。需要注意的是,记得及时清空已上传的文件列表fileLIs。 代码写的比较烂,看思路就好 哈哈哈

submitUpload() {
//调用组件上传方法
this.$refs.upload.submit();
let { uploadFiles } = this.$refs.upload;
// 1.个数校验
let fileLen = uploadFiles.length;
if (fileLen == 0) {
this.$message.error("请先选择文件!");
return false;
}
if (fileLen > 10) {
this.$message.error(`一次最多上传10个文件!`);
this.$refs.upload.clearFiles();
return false;
}
// 校验文件
let form = new FormData();
let fileNameArr = [];
let status = false;
uploadFiles.forEach((item, index) => {
// 2.格式校验
const imgSuffixReg = /(mp3|mp4|MP4|mpg|flv|doc|docx|xls|xlsx|ppt|pptx|pdf|jpg|JPG|jpeg|png|PNG|zip)$/;
const point = item.name.lastIndexOf(".");
const suffix = item.name.substr(point + 1);
const isImg = imgSuffixReg.test(suffix);
const isLt500M = item.size / 1024 / 1024;
let imgFlag = true;
if (!isImg) {
this.$message.error(
`请上传 mp3 mp4 mpg flv word excel ppt pdf jpg jpeg png zip 格式文件!`
);
imgFlag = false;
status = true;
}
// 3.大小校验
let sizeFlag = true;
if (isLt500M > 500) {
this.$message.error("上传文件大小不能超过 500MB!");
sizeFlag = false;
status = true;
}
// 符合条件加入formData
if (imgFlag && sizeFlag) {
form.append("fileUploads", item.raw);
fileNameArr.push(item.name);
}
});
form.append("parentId", this.parentId);
// 任意一个不符合规则都不上传,直接返回
if (status) {
this.$refs.upload.clearFiles();
return false;
}
// 调用接口是否文件重复
checkFj({
parentId: this.parentId,
fileNames: fileNameArr
}).then(res => {
if (res.code === 200) {
// 上传服务器
uploadFileApi(form).then(res => {
// 清空文件列表
this.$refs.upload.clearFiles();
if (res.code === 200) {
this.$message.success("上传成功!");
this.fetchDataList();
}
});
} else {
this.$refs.upload.clearFiles();
}
});
},
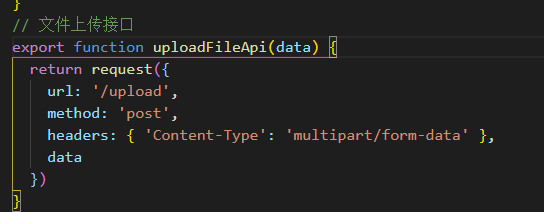
接口:

在技术路上探索的菜鸟,如有不足,欢迎大佬们指正!



