MVC和MVVM设计模式简单理解
1.mvc设计模式理解
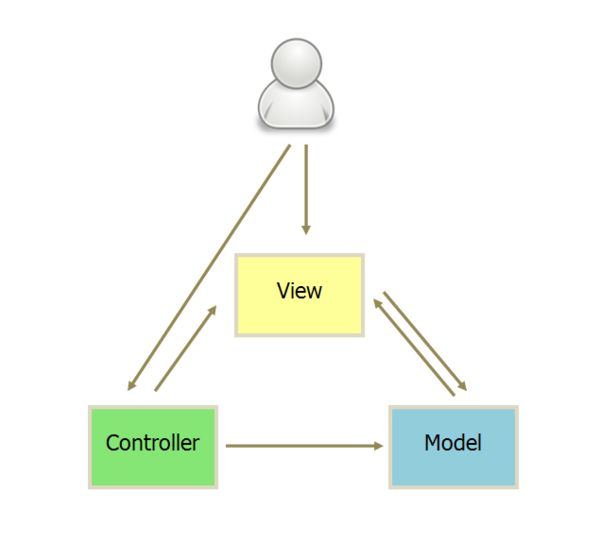
Model: 模型 持有所有的数据状态和业务逻辑; 泛指数据库,链接数据库,建立数据模型
View: 视图 用来展示数据模型在页面上,泛指前端
Controller: 控制器, 接收用户的数据,进行逻辑处理后,传给model. 泛指后端
优点: 模块化 易复用
2.vuex理解 (和本篇无关,只做记录)
vuex是为vue程序开发的状态管理模式,它采用集中式的管理模式存储管理所有组件的状态,并按
照一定的规则保证状态以一种可预测的方式发生变化!
出现原因: 管理不断变化的state非常困难,不可控性; 例如非父子组件传值问题,传值方式繁琐.
使用场景: 中大型单页面应用; 小型应用不使用,显得项目繁琐.
3.MVVM设计模式(vue)的理解
(1)先看下MVC设计模型,view层展示Model层的数据进行渲染页面,Controller层接收用户操作的
数据进行后端的业务处理后,在传递给Model层进行建立数据模型,最后view进行重新请求Model
数据进行更新页面数据.
这种模式的缺点: 1.view -- model层关联密切: view层请求model层数据进行页面渲染;当model层
数据发生变化的时候,view需要再次重新请求model数据进行渲染;...
2.Controller: 接收用户行为,进行逻辑处理后,数据发生改变; 每次改变都要发送给Model层,然后
Model改变,进而view改变.
(2)那可不可以直接view -- model实现自动同步/响应式呢.
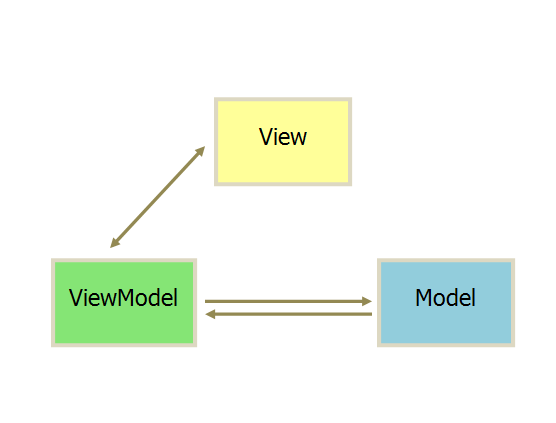
这就是MVVM设计模式:
Model: 数据层,泛指数据库
View:视图层,泛指前端
ViewModel:监听模型数据的改变和用户的输入等行为,处理用户的交互逻辑;简单说,就是一个连接
model和view的对象.
view和model是相互独立的,通过vm(viewmodel)这个连接的对象或者说桥梁来实现同步响应式的
变化; 当model发生数据改变,view层会自动同步,同理当view操作数据改变后,model层也会同步!
其实,MVVM设计模式中,只是把controller层弱化了,交给viewmodel处理.这样做的优点:
开发者不用再关心DOM更新同步和状态变化同步到数据库问题. 只需要关心业务逻辑.
而把状态管理交给viewmodel.
MVVM设计模式:实现view model同步的原理:
Object.defineProperty()定义的set和get函数


在技术路上探索的菜鸟,如有不足,欢迎大佬们指正!



