vue中如何开发插件
1、vue中提供了install方法用来开发插件
官方:Vue.js 的插件应该有一个公开方法 install。这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象。
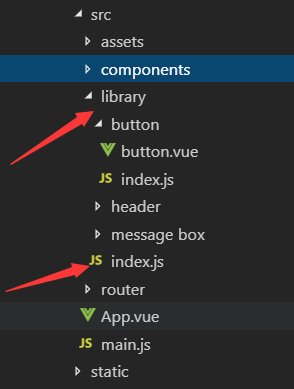
2、我的插件目录如下

button.vue用来书写插件的具体实现代码; button/index.js用来局部创建组件; library用来全局创建组件
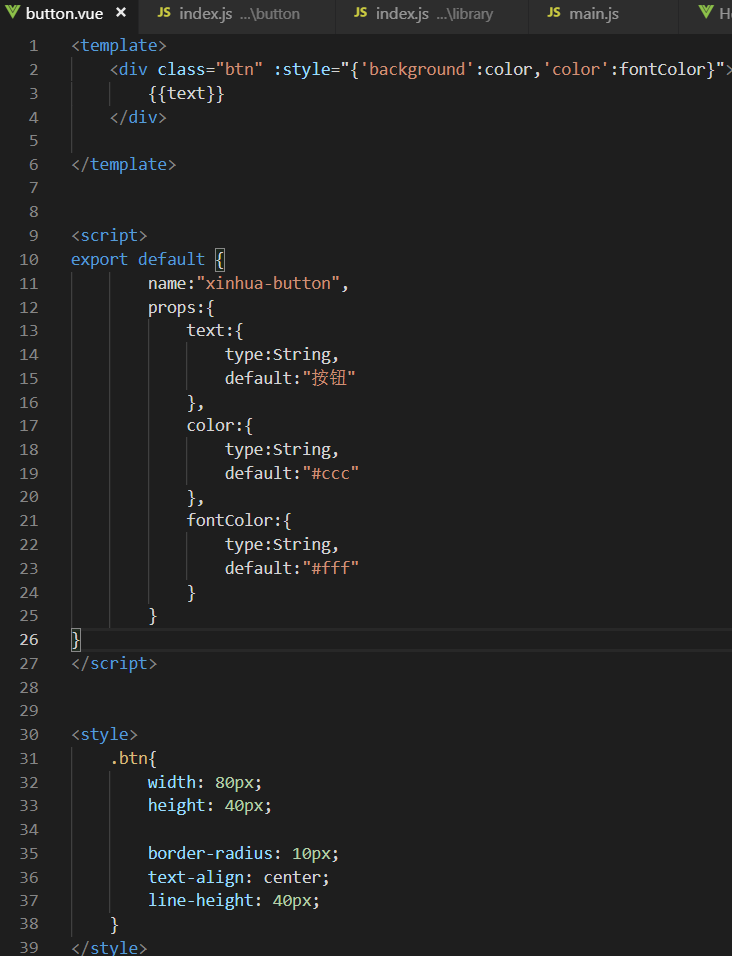
3、button.vue文件

4、局部引入插件
import ButtonCom from "./button.vue"; //创建button这个插件 ButtonCom.install = (Vue)=>{ Vue.component(ButtonCom.name,ButtonCom) } //vue中有install方法用来开发插件,第一个参数为Vue构造器,第二个参数是一个可选的选项对象 export default ButtonCom;
5、全局引入插件

6、main.js引入使用插件:
import Vuez from "./library";
Vue.use(Vuez);
最后,在页面中使用我们开发的插件;
<template>
<div class="hello">
<xinhua-button text="点击" fontColor="green" color="#c33"/>
</div>
</template>
其实插件传值的过程,就是父子传值的过程。只不过属性前没有:
在技术路上探索的菜鸟,如有不足,欢迎大佬们指正!



