JS事件流、事件监听、事件对象、事件委托
JS事件流:
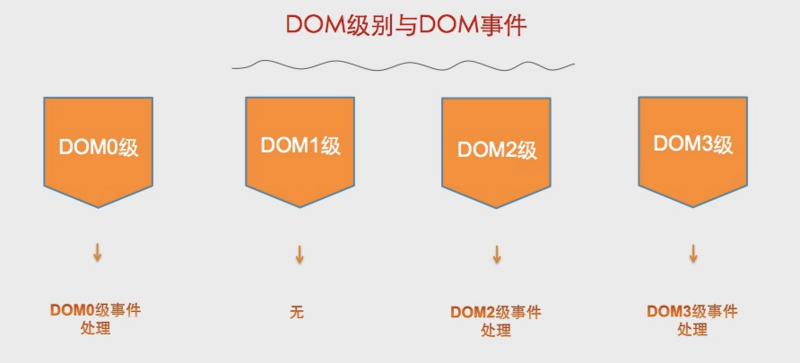
01、DOM级别和DOM事件

02、JS事件流:页面中接收事件的顺序
事件冒泡阶段-->处于目标阶段-->事件捕获阶段 (事件捕获总发生在事件冒泡前面)
03、捕获:从外向里;冒泡:从里向外。外window-Document-html-body-box1-box2...里
<div class="box" id="box1">
<div class="box" id="box2">
<div class="box" id="box3">
<div class="box" id="box4">
<div class="box" id="box5">
<div class="box" id="box6">
点击
</div>
</div>
</div>
</div>
</div>
</div>
04、事件处理程序:就是响应某个事件的函数。事件处理程序是以on开头的,事件没有on
HTML事件处理程序:<button onclick="alert('hello')"></button> --如果写函数就太麻烦了
DOM0级事件处理程序:btn.onclick=function(){} --不能给一个事件绑定多个函数,后面的函数替代前面的(和相同HTML代码覆盖前面一样)
DOM2级事件处理程序:btn.事件监听器(事件名,事件处理的函数,Boolean值:false默认冒泡 true捕获) 事件名无on ----绑定多个函数,但不支持IE
IE事件处理程序:btn.事件监听器(on事件处理函数名称,事件处理函数) 事件处理函数名称有on 更早的IE只支持冒泡,所以没有第三个参数 -----IE
跨浏览器的事件处理程序:(做兼容) -----兼容所有浏览器
兼容:
事件监听:btn.addEventListener()/btn.removeEventListener() IE:btn.attachEvent()/btn.deatchEvent()
05、事件对象:事件对象是用来记录事件发生时的相关信息的对象,只有在事件发生时才会产生,而且只能在事件处理函数中访问,事件触发完后就会销毁。
事件对象的属性和方法如图:

方法对IE不兼容:
兼容:
事件对象: event = event || window.event;
事件对象方法preventDefault(): IE:window.event.returnValue=false
事件对象方法stopPropagation():IE:window.event.cancelBubble=true
06、事件委托:原理就是利用事件冒泡,只指定一个事件处理程序,管理一类型的事件。核心是利用e.target属性
兼容:
事件对象target的接口: IE:event.srcElement
本文只涉及概念的理解部分,代码部分没怎么写。



