vuex介绍和vuex数据传输流程
1、什么是vuex?
公共状态管理;解决多个非父子组件传值麻烦的问题;简单说就是多个页面都能用Vuex中store公共的数据
a、并不是所有的数据都要放在Vuex中,只有各个组件公用的一些数据会放在Vuex当中
b、Vuex是一个公共状态管理模式 并不是数据库 所以不可能持久保存一些数据
当用户刷新浏览器的时候那么数据就有可能消失
c、Vuex主要应用在大型的单页面开发中
2、vuex的特点
1、遵循单向数据流
2、Vuex中的数据是响应式的
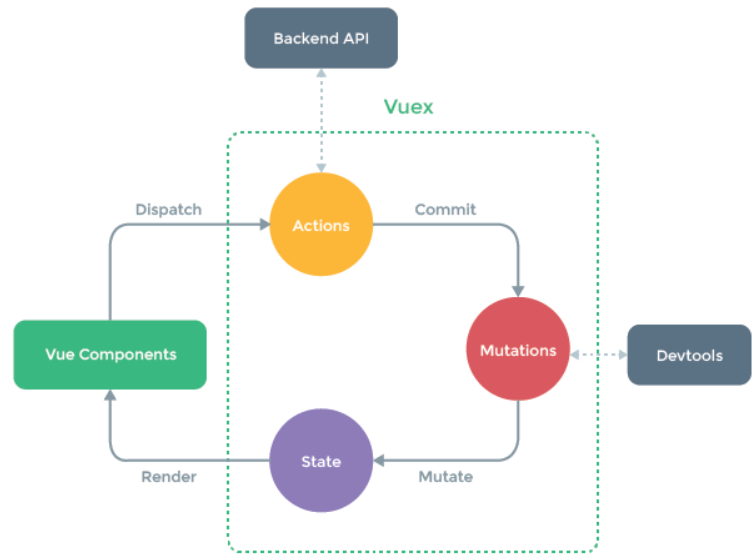
3、vuex的流程图:

4、vuex的具体使用:
一、 使用vuex:
1、安装: yarn add vuex
2、使用插件(创建仓库): 存放所有组件内的数据(传的值)
新建index.js:
import Vue from "vue"; import Vuex from "vuex"; import axios from "axios"; Vue.use(Vuex); const store = new Vuex.store({ //配置项(vuex中5个属性,这里只说三个) //公共仓库,储存数据 state:{ n:10 }, //处理异步函数和业务逻辑,里面的参数都是函数 actions:{ }, //主要用来修改state中的数据 mutations:{ } }) export default store;
3、将仓库挂载到vue的实例身上:
main.js: import store from "./store/"; new Vue({ el: '#app', router, store, components: { App }, template: '<App/>' }) //挂载完成后,vue实例中增加了$store,即可通过this.$store来访问store对象的各种属性和方法 这个可以拿到store中数据,就可以在组件中进行页面的渲染 {{this.$store.state.n}} //100
--->state--->components
二、vuex数据传递流程:
如果组件中想要修改state中数据的值: <template> <div class="hello"> <h2>home</h2> <h3>{{this.$store.state.n}}</h3> <button @click="handleClick()">修改</button> </div> </template> 你可能会想到在methods:{}中写handleClick函数修改,但这样是不行的。 原因:违反了vuex单向数据流的特点。 在当前组件中修改公共仓库state的值后,所有组件页面上的值都改变了, 如果程序出现错误,错误会无法捕获。 所以要遵循vuex的特点数据传递流程进行修改。
---> components--->actions methods:{ handleClick(){ this.$store.dispatch("handleAdd") //通过dispatch调用actions里的方法 } } actions:{ handleAdd(){ console.log("actions里的方法被调用了") } }
---> actions ---> mutations actions:{ handleAdd({commit},params){ //第一个参数是个对象,解构赋值拿到对象中的commit;第二个参数是传递给mutations的参数 commit("handlMutationseAdd") //通过commit调用 mutations里的方法 } } mutations:{ handlMutationseAdd(state,params){ //vuex中state属性 params:commit触发时,传递过来的数据 console.log("mutations被调用了",params) state.n++; console.log(state.n) } } 到此组件修改state中的数据完成,点击一次修改按钮n加1 接着页面上的数据重新进行了渲染----符合了vuex的特点数据是响应式的
5、总结下vuex数据传输流程
1、通过new Vuex.Store()创建一个仓库 state是公共的状态,state--->components渲染页面
2、在组件内部通过this.$store.state.属性 来调用公共状态中的state,进行页面的渲染。
3、当组件需要修改数据的时候,必须遵循单向数据流。通过this.$store.dispatch来触发actions中的方法
4、actions中的每个方法都会接受一个对象 这个对象里面有一个commit方法,用来触发mutations里面的方法
5、mutations里面的方法用来修改state中的数据 mutations里面的方法都会接收到2个参数 一个是store中的state
另外一个是需要传递到参数
6、当mutations中的方法执行完毕后state会发生改变,因为vuex的数据是响应式的 所以组件的状态也会发生改变
在技术路上探索的菜鸟,如有不足,欢迎大佬们指正!



