vue实现动画和css3动画属性

在过渡钩子函数中使用 JavaScript 直接操作 DOM
可以配合使用第三方 JavaScript 动画库,如 Velocity.js
我们今天不说利用第三方动画库,自己手动利用css3 实现简单动画功能
二、动画的类名
动画的类名分为6个
入场动画
<name>-enter 入场前
<name>-enter-active 入场持续的过程
<name>-enter-to 入场后
出场动画

通过css代码,实现具体的动画效果,本案例实现的是对盒子进行放大的动画。
用animation做动画时,把效果给<name>-enter-active <name>-leave-active
或name>-enter-to<name>-leave-to都可以

四、css3
CSS3属性中有关于制作动画的三个属性: Transition(过渡),Transform(转换),Animation(动画)
1、transtion:
transition-property 需要过渡的样式 (all || [attr] || none)默认是 all
transition-duration 运动时间 默认是 0 s
transition-delay 延迟时间 默认是 0
transition: (过渡样式、运动时间、延迟时间)
transition-timing-function 运动形式 默认是 ease
ease:(慢速开始,然后变快,然后慢速结束) linear:(匀速) ease-in:(加速)
ease-out:(减速)
ease-in-out:(先加速后减速)
cubic-bezier 贝塞尔曲线( x1, y1, x2, y2 )
steps 实现一个关键逐帧动画画的功能
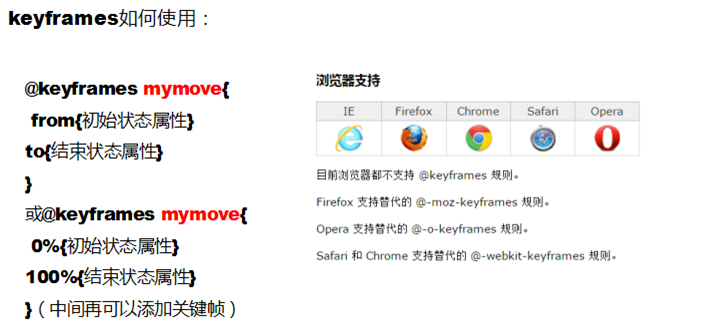
2、animation: 定义动画之前先定义关键帧keyframes


animation和transition的区别?
相同点:都是随着时间改变元素的属性值。
不同点:
transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性;
而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果。



