vuejs之vue.js+axios结合使用
看一个例子:
<html> <head> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <input type="button" value="获取笑话" @click="getJoke"> <ul> <li v-for="(item, index) in jokes"> {{item}} </li> </ul> </div> <script> var vue = new Vue({ el: "#app", data: { jokes: [] }, methods: { getJoke: function () { var that = this; axios.get('https://autumnfish.cn/api/joke/list?num=3') .then(function (response) { that.jokes = response.data.jokes; }, function (err) { }) } }, }) </script> </body> </html>
效果:

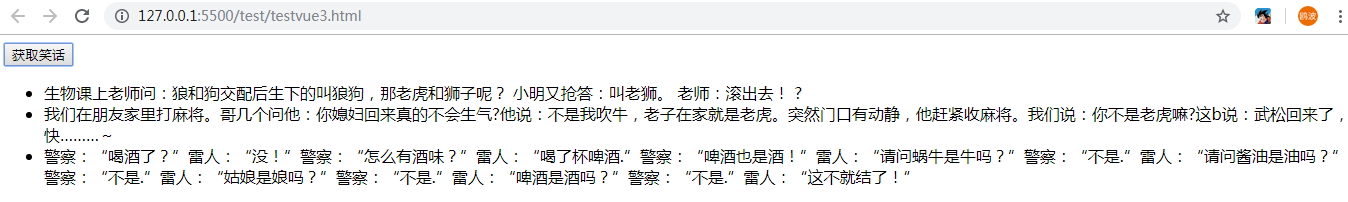
点击获取笑话:

获取了三条笑话。
说明:
需要引入:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
axios回调平函数中的this已改变,需要先存储vue中的this,才能进行下一步赋值。
和vue本地获取数据的最大区别就是改变了数据的来源。




