springboot开发之删除员工
接上一节。
1、在显示员工界面在点击删除按钮时也需要将员工id传进来。
2、同样的,要将post请求转换成delete请求,但是在这种情况下,我报了405错误,显示不支持post请求,即没有成功的将post请求转换成delete请求。此时,只好在主配置文件中手动打开HiddenHttpMethodFilter了。
spring.mvc.hiddenmethod.filter.enabled=true
3、相关java文件
EmployeeController.java
//员工删除 @DeleteMapping("/emp/{id}") public String deleteEmployee(@PathVariable("id") Integer id){ employeeDao.delete(id); return "redirect:/emps"; }
EmployeeDao.java
public void delete(Integer id){ employees.remove(id); }
在emp/list.html中,我们将delete按钮包装成一个form
<form th:action="@{/emp/}+${emp.id}" method="post"> <input type="hidden" name="_method" value="delete"/> <button type="submit" class="btn btn-sm btn-danger deleteBtn">删除</button> </form>
启动服务器:

点击删除最后一项:

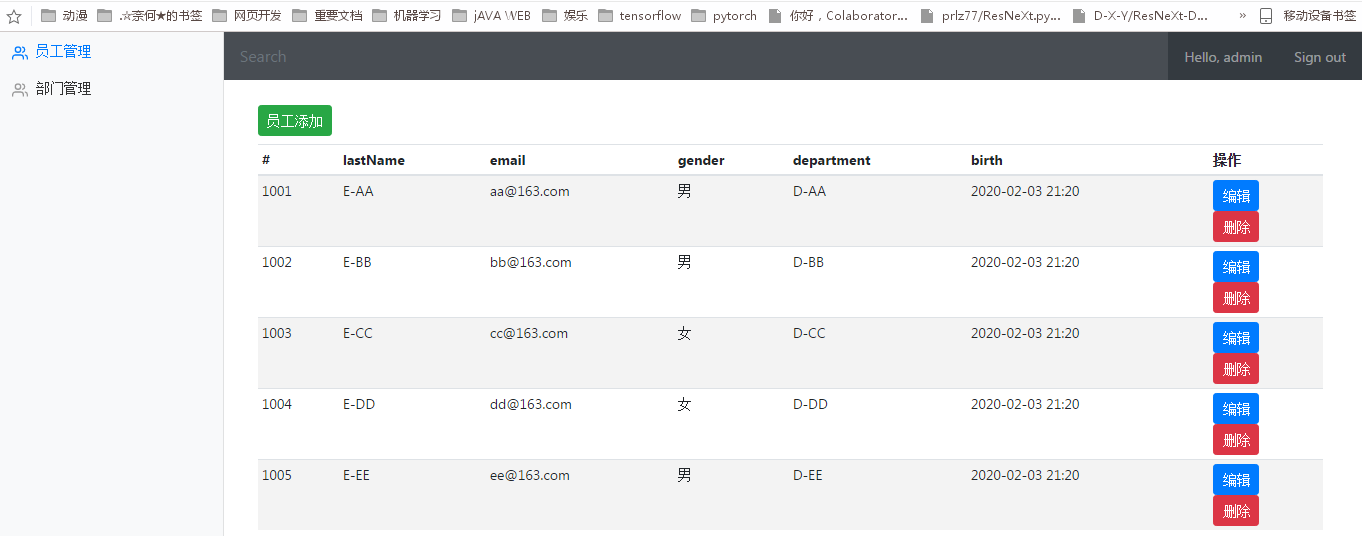
虽然删除成功了,但是我们发现编辑和删除按钮进行了变动,因为我们在删除那里加了个form,我们可以使用以下方式解决。
首先将form提取出来:
<form id="deleteEmpForm" method="post"> <input type="hidden" name="_method" value="delete"/> </form>
然后是删除按钮:
<button type="submit" th:attr="del_uri=@{/emp/}+${emp.id}" class="btn btn-sm btn-danger deleteBtn">删除</button>
最后是js代码:
<script> $(".deleteBtn").click(function(){ //删除当前员工的 $("#deleteEmpForm").attr("action",$(this).attr("del_uri")).submit(); return false; }); </script>
说明:点击class名为deleteBtn的删除按钮之后,会调用js代码,js代码会将del_uri的值给deleteEmpForm的action属性,然后进行提交。

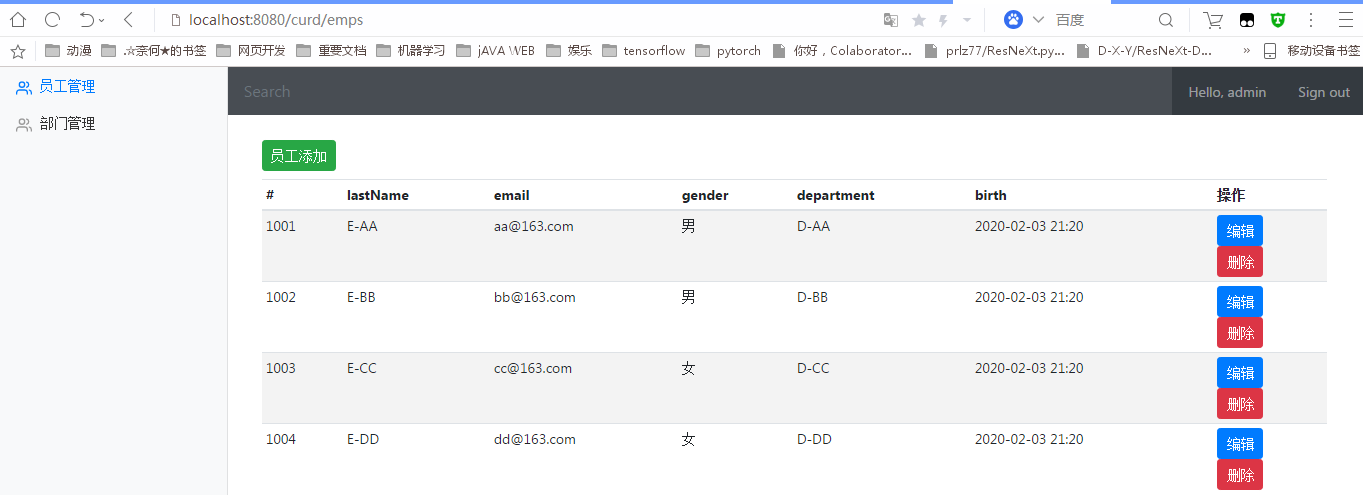
此时既能够进行删除操作,表格样式也变回来了。
至此增删改查都完成了、




