基于maven+ssm的增删改查之批量删除之全选全不选
首先是在Index.jsp中加入checkbox多选:
<thead> <tr> <th> <input type="checkbox" id="check_all"/> </th> <th>#</th> <th>epmName</th> <th>gender</th> <th>email</th> <th>deptName</th> <th>操作</th> </tr> </thead>
然后是在list.jsp中为每一条记录也加上多选:
//员工信息 function build_emps_table(result){ $("#emps_tables tbody").empty(); var emps = result.extend.pageInfo.list; $.each(emps,function(index,item){ var checkboxTd = $("<td><input type='checkbox' class='check_item'/></td>"); var empIdTd = $("<td></td>").append(item.empId); var empNameTd = $("<td></td>").append(item.empName); var genderTd = $("<td></td>").append(item.gender == "M"?"男":"女"); var emailTd = $("<td></td>").append(item.email); var deptNameTd = $("<td></td>").append(item.dept.deptName); var editBtn = $("<button></button>").addClass("btn btn-primary btn-sm edit_btn") .append($("<span></span>").addClass("glyphicon glyphicon-pencil")) .append("编辑"); //添加一个自定义的属性,表示当前员工id editBtn.attr("edit-id", item.empId) var delBtn = $("<button></button>").addClass("btn btn-danger btn-sm delete_btn") .append($("<span></span>").addClass("glyphicon glyphicon-trash")) .append("删除"); delBtn.attr("del-id", item.empId) var btnTd = $("<td></td>").append(editBtn).append(" ").append(delBtn); //alert(item.empName); $("<tr></tr>").append(checkboxTd) .append(empIdTd) .append(empNameTd) .append(genderTd) .append(emailTd) .append(deptNameTd) .append(btnTd) .appendTo("#emps_tables tbody"); }); }
最后就是在delete.js中加上逻辑:
//全选或全不选 $("#check_all").click(function(){ //prop获取原生的,attr获取自定义的值 //$(this).prop("checked"); $(".check_item").prop("checked",$(this).prop("checked")); }); //check_item,用于我们选中所有的之后,开头的check_all也被选中 $(document).on("click",".check_item",function(){ //判断当前选中元素是否为总个数,如果是,则将check_all也选上 var flag = $(".check_item:checked").length==$(".check_item").length; $("#check_all").prop("checked",flag); });
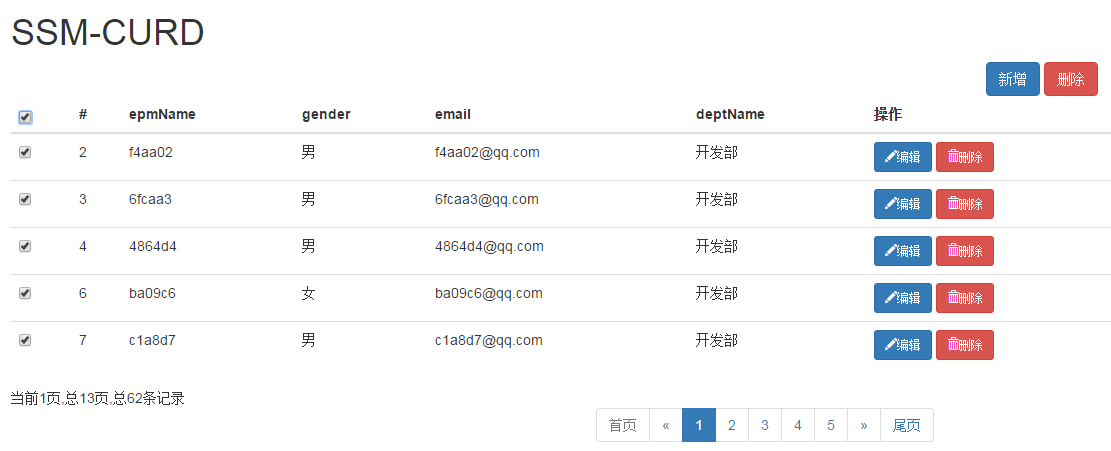
启动服务器看下效果: