django实战(三)--删除和批量删除
上一节我们完成了带分页的模糊查询,本节我们继续删除操作。
同样的,先给出各个模块的代码(上一节的就不在贴出了):
urls.py
path('curd/delete/',views.curd_delete,name='curddelete'), path('curd/deleteall/',views.curd_delete_all,name='curddeleteall')
views.py
def curd_delete(request): #从前端(html)获取did数据 did=request.GET.get('did') if did: #找到该数据,将其删除 Book.objects.get(id=did).delete() #删除成功,返回显示页 return redirect('/curd/') def curd_delete_all(request): #先判断发过来的是否是post请求 if request.method=="POST": #得到要删除的id列表 values=request.POST.getlist('vals') for i in values: #如果id不为空,获取该字段,并将其删除,我们只删除book表,publisher表不变 if i != '': book_obj = Book.objects.get(id=i) book_obj.delete() #删除成功返回显示页 return redirect('/curd/')
curd.html
使用js前记得导入相应的文件,这里我使用的是百度源
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"> <script src="/static/bootstrap/js/bootstrap.js"></script> <script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script> <script src="/static/js/curd.js"></script> <style> .myul li{ list-style: none; margin-right: 4px; margin-bottom: 4px; float: left; } </style> <title>Document</title> </head> <body> <div style="width: 100%;"> <h3 align="center">书籍列表</h3> <table class="table" style="table-layout: fixed;"> <div> <div style="float: left"> <ul class='myul'> <li><a onclick="getValues()" href="" class="btn btn-danger input-sm">批量删除</a></li> <li><a href="" class="btn btn-info input-sm">添加</a></li> </ul> </div> <div style="float: right"> <form method="get" action="" > <input type="text" name="query"/> <input type="submit" value="查询" name="submit" class="btn btn-primary input-sm"/> </form> </div> </div> <tr> <th width="25"><input type="checkbox" id="checkAll" onclick="checkAll()"></th> <th>id</th> <th>title</th> <th>publisher</th> <th>introduce</th> <th>操作</th> </tr> <tr> {% for item in page%} <td><input type="checkbox" onclick="checkOne()" value="{{item.id}}" name="item"></td> <td>{{item.id}}</td> <td>{{item.title}}</td> <td>{{item.publisher}}</td> <td>{{item.introduce}}</td> <td><a onclick="return confirm('确认要删除?')" class="btn btn-danger input-sm" href="/curd/delete/?did={{item.id}}">删除</a></td> </tr> {% endfor %} </table> </div> <!--底部分页按钮显示--> <div style="position: absolute;top: 30 %;left: 44%"> <nav aria-label="Page navigation"> <div class="pagination"> <ul class="pagination" > {% if page.has_previous %} <li><a href="/curd/{{page.previous_page_number}}?query={{query}}" aria-label="Previous"> <span aria-hidden="true">«</span></a></li> {% endif %} {% for num in page.paginator.page_range%} {%if pindex == page.number%} <li><a href="">{{ num }}</a></li> {%else%} <li><a href="/curd/{{num}}?query={{query}}">{{ num }}</a></li> {%endif%} {% endfor %} {% if page.has_next %} <li><a href="{% url 'person:curdindex' page.next_page_number%}?query={{query}}" aria-label="Next"> <span aria-hidden="true">»</span></a></li> {% endif %} </ul> </div> </nav> </div> </body> </html>
curd.js
function checkAll() { var all = document.getElementById("checkAll"); if (all.checked == true) { var ones = document.getElementsByName("item"); for (var i = 0; i <= ones.length; i++) { ones[i].checked = true; } } else { var ones = document.getElementsByName("item"); for (var i = 0; i <= ones.length; i++) { ones[i].checked = false; } } } function checkOne() { var one=document.getElementsByName("item"); one.checked=true; } function getValues() { var valArr=[]; var ones=document.getElementsByName('item'); for (var i=0;i<ones.length;i++){ if (ones[i].checked==true){ valArr[i]=ones[i].value } } if (valArr.length!=0){ // var vals = valArr.join(','); // alert(valArr); $.ajax({
#地址一定要正确 url:"deleteall/",
#全部大写 type:'POST', contenType:'application/json',
#不加这个,ajax会将结果后边加个[],例如{'vals[]':[4,6,8]} traditional:true,
#不加这个,会报服务器终止了一个在运行的程序 async: false, data:{ 'vals':valArr }, success:function(){ alert("删除成功"); }, error:function(){ alert("删除失败"); } }) } else { var error_m="请选择数据"; alert(error_m); } }
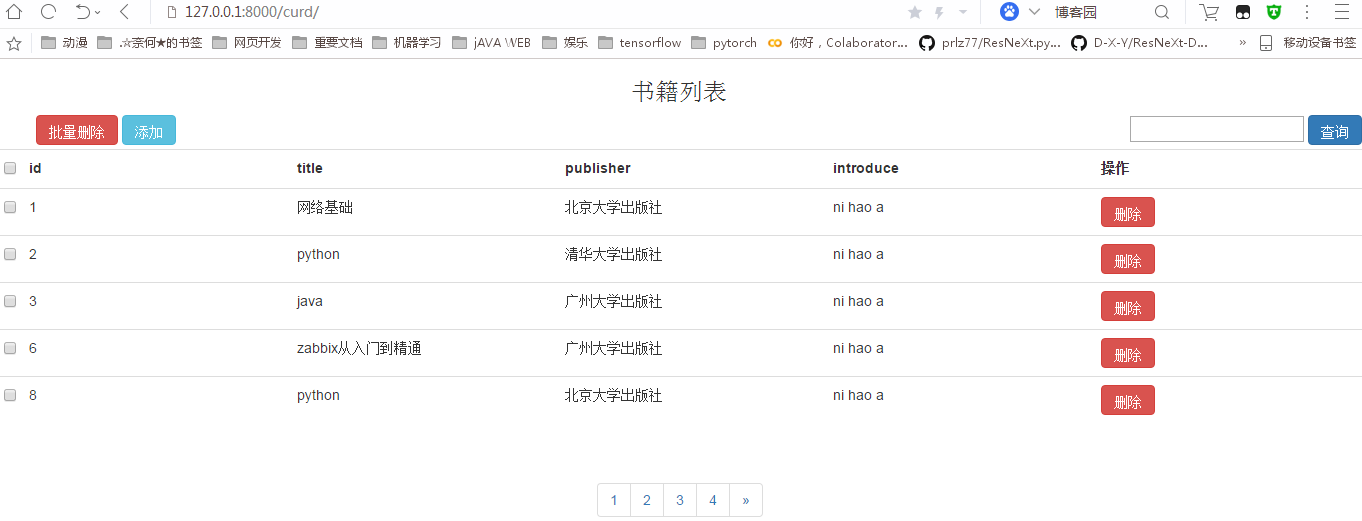
最后启动服务器:
我们跳转到最后一页,

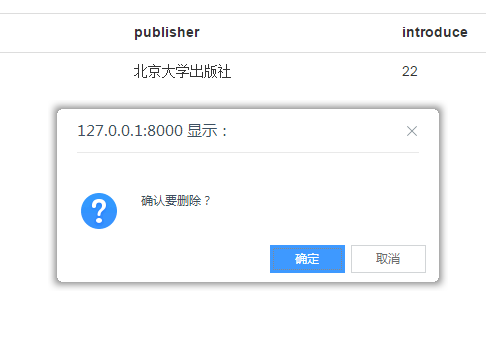
点击删除:

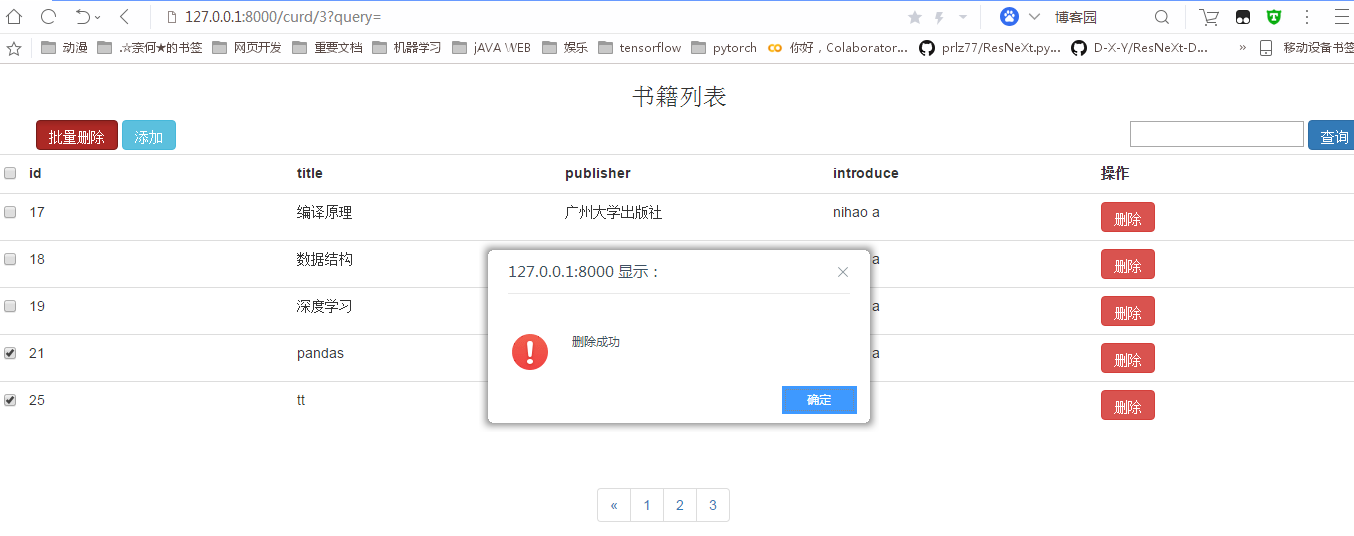
点击确定。这一条数据就被删除了。总共就只有三页数据了,我们仍然跳转到最后一页:选择21,25,点击批量删除:(也可以点击id前面的多选框,实现全选)
具体流程:点击多选框--调用onclick中的函数(位于js)--得到要删除的id列表--将数据封装并通过ajax请求传给后端--后端接受请求并解析数据,对每一个id所在数据进行删除--删除成功返回显示界面。

删除成功后:

技术总结:一步一步的进行实现,首先是单条记录的删除,这还挺简单,将每条记录的id传给url地址,然后后台利用get请求获取即可。批量删除就比较麻烦了,从多选框的加入-->(全选和全不选-->部分选取(这两部分用js即可))-->如何将js中的值传给后端(利用ajax发送请求(期间也遇到不少问题))-->后端得到值并进行删除-->返回给前端。一步一步的走过来,总会遇到不少坑(我都会慢慢总结在另一篇博客《django勘误中》)。总而言之,遇到问题不要慌张,多百度,查找解决问题的方法,另外,有的问题或者方法不可能和自己的完全一样,要学会变通。
从html-css-js-ajax-django,学得越多,越是理解知识的界限是无穷的。
下一节:对数据进行编辑。




