Sublime Text 3编辑器安装
一、安装Sublime Text 3
到Sublime Text 3官网下载最新版本:http://www.sublimetext.com/3
一路Next下去即可完成安装。安装完Sublime Text 3后,在安装路径..\Sublime Text 3\Packages下默认会安装好一些附带的安装包。
二、安装Sublime Text的安装包管理工具 - Package Control
通过安装Package Control,可以轻松安装、升级和卸载 Package。到 https://packagecontrol.io/installation 可以看到 sublime Text 3 中的安装方式:
- 调出Python控制台(通过快捷方式Ctrl + `或菜单->View->Show Console);
- 粘贴以下代码并回车;
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
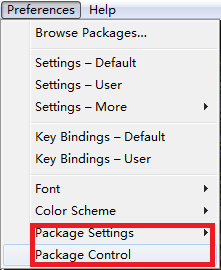
- 重启Sublime Text3。(打开sublime text 3编辑器,在菜单->Preferences下会多出Package Settings和Package Control两个选项,就说明安装Package Control成功了。)

三、使用Package Control安装Package插件的方法
- 调出命令面板(Ctrl+ Shift + P或菜单->Tools->Command Paletter);
- 选择“Package Control:Install Package”(在输入框输入install或pcip,会自动提示Install Package选中并回车);
- 选择插件并回车即可完成安装。
四、推荐一些常用的插件
初次安装Sublime Text可以参考下PackageControl官方推荐的热门插件:https://packagecontrol.io/browse/popular
以下简单推荐下好用的插件。
1.ConvertToUTF8
安装好此安装包可解决打开GBK编码格式下的中文乱码问题。
2.SublimeGit
进行版本管理。
有关git插件的介绍,以及如何安装它的更多信息,可查看维基 https://github.com/kemayo/sublime-text-git/wiki。
3.Emmet
一个网络开发的工具包,可以根据缩写输入自动补全输出,大大提高了HTML和CSS的工作流程。
emmet的的缩写语法及操作用法可参考官方文档:http://docs.emmet.io/
emmet常见的缩写触发词:http://docs.emmet.io/cheat-sheet/
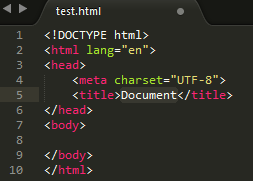
比如:HTML中的省事的触发词-“!”-(新建一个后缀为.html的文件,打开文件输入i + Tab快捷键,得到如下图的html基本框架)

4.SublimeLinter
代码的语法检查,用于高亮提示用户编写的代码中存在的不规范和错误的写法,支持 JavaScript、CSS、HTML、Java、PHP、Python、Ruby 等多种开发语言的语法检错。
sublimelinter的配置及使用见官方文档:http://sublimelinter.readthedocs.org/
5.Alignment
自动对齐,快速整齐的对齐选中的目标代码。
快捷键:Windows---Ctrl + Alt + A
6.BracketHighlighter
括号高亮匹配。
brackethighter的使用见官方文档:http://facelessuser.github.io/BracketHighlighter/
7.Can I Use
查询CSS属性的兼容性。
8.Color Picker
写css配色时,无需离开Sublime,通过快捷键调出拾色器,选取好需要的颜色。点击pick按钮,该颜色随即转化为十六进制颜色格式被插入到文本中。
快捷键:Windows---Ctrl + Shift + C
9.Color Highlighter
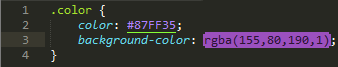
当你选中文本中的十六进制颜色格式或RGB颜色格式时,可以预览到对应的颜色。


10.View In Browser
作为一个web开发人员,不仅需要在自己的PC上安装多个浏览器,同时需要在多个浏览器上测试自己的工作。当你在Sublime中打开一个写好的网页,只需按下快捷键即可在浏览器中浏览写好的网页。
快捷键:Windows---Ctrl + Shift + V
11.CSScomb
写css时,选中要排序的CSS代码,按Ctrl+Shift+C,即可按照一定的CSS属性排序规则,将杂乱无章的CSS属性进行重新排序。
快捷键:Windows---Ctrl + Shift + C
CSScomb的使用见官方文档:https://github.com/csscomb/CSScomb-for-Sublime



