学成网练习
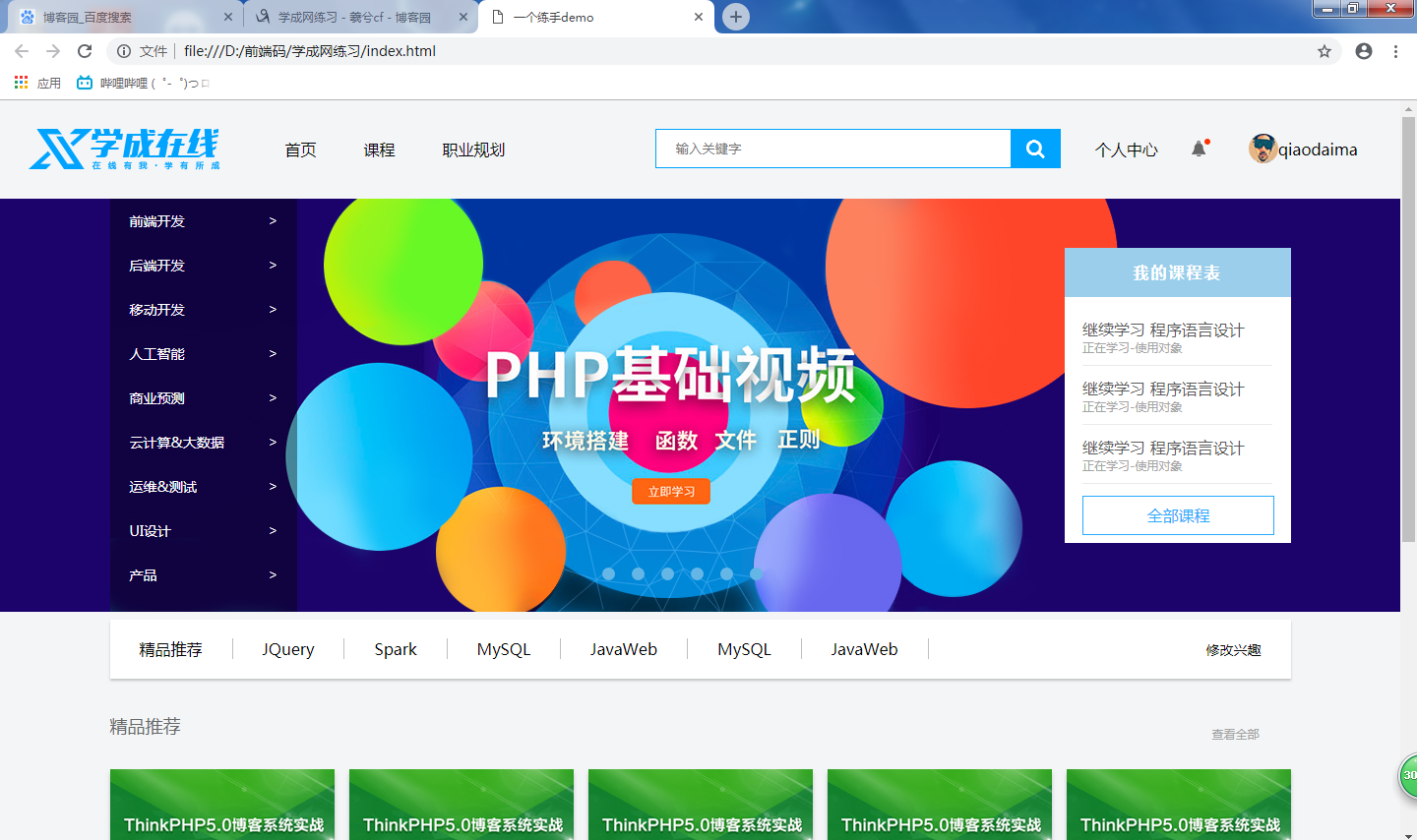
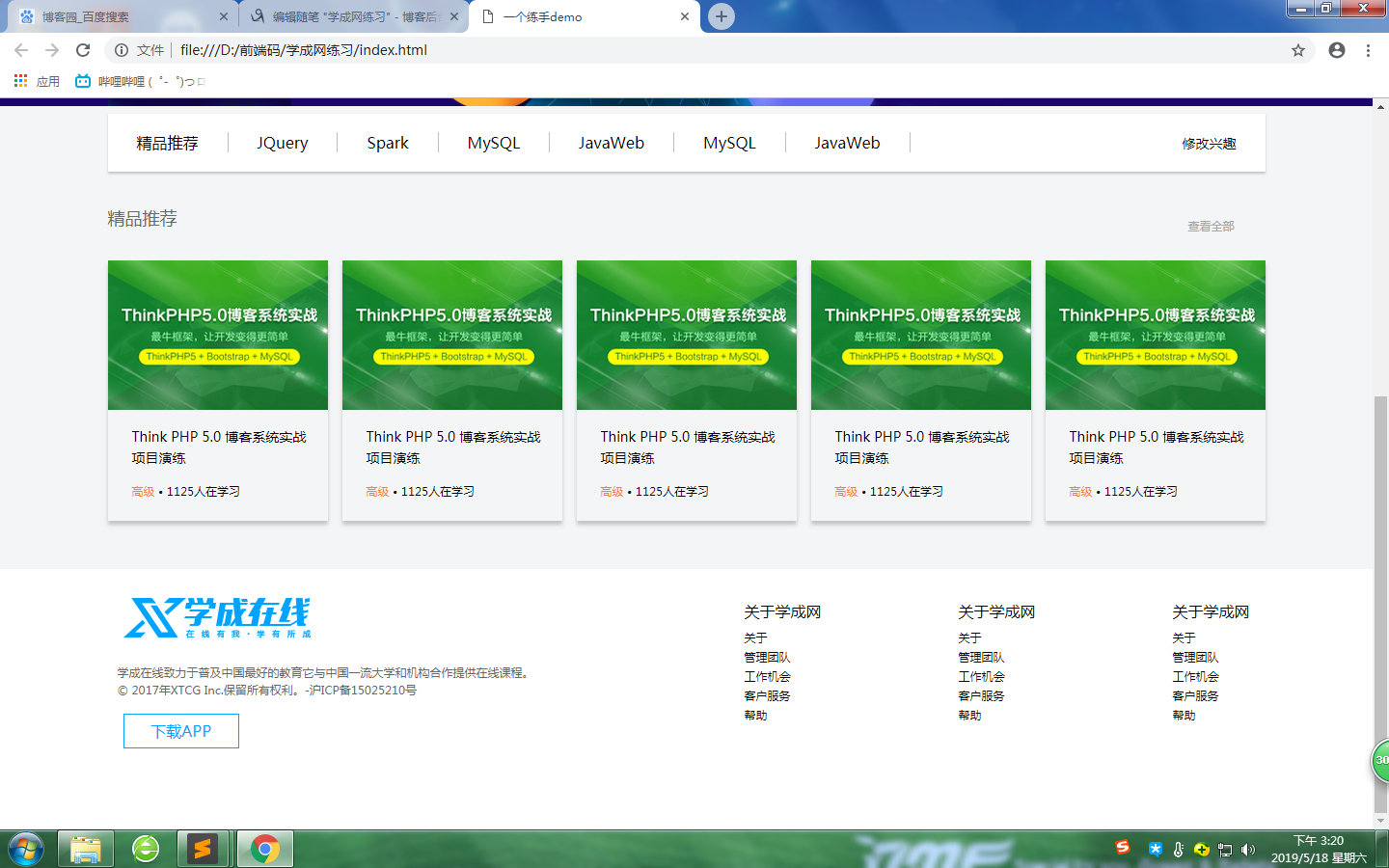
预览##


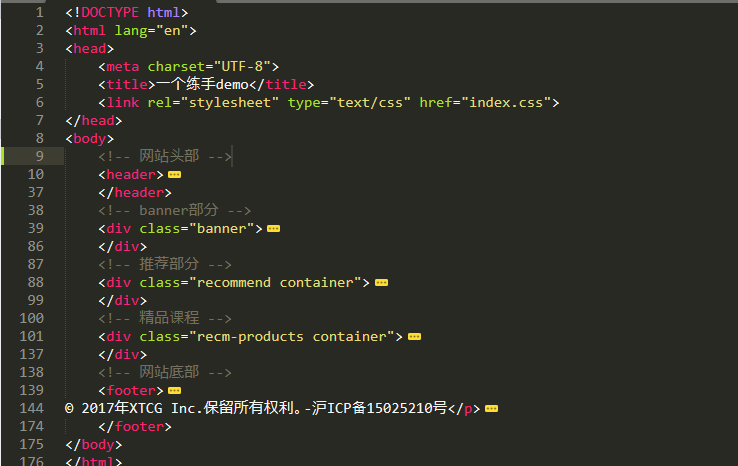
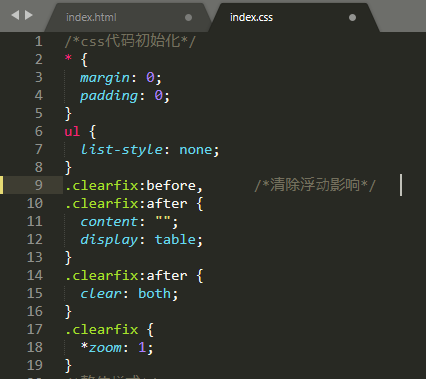
代码##
html结构####

css初始化####

body {
background-color: #f3f5f7;
}
a {
color: #050505;
text-decoration: none; /*清除链接文字样式*/
}
input {
border: 0; /*所有表单边框为0*/
box-sizing: border-box; /*css3盒子模型 border和padding都包含在width里面,防止撑开盒子*/
}
.container { /*版心公共类*/
width: 1200px;
margin: 0 auto;
}
header###
- li和a做导航栏
<nav>
<!-- logo部分 -->
<div class="logo">
<img src="images/logo.png">
</div>
<!-- 导航栏部分 -->
<div class="navbar">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 个人中心部分 -->
<div class="personal">
<a href="#">个人中心<img src="images/dang_03.png" id="dang"></a>
<a href=""><img src="images/tou_03.png" id="tou">qiaodaima</a>
</div>
<!-- 搜索框部分 -->
<div class="search">
<form>
<input type="text" placeholder="输入关键字"> <!-- 预显示文字 -->
<input type="submit" value="">
</form>
</div>
</nav>





