AJAX-快速上手(四个步骤)
## 1, ajax
ajax是使用js进行在不重新加载页面的情况下,使得页面局部刷新。而传统的页面加载即需要,重新加载整个页面。它的加载是异步进行的,即在加载的同时,页面的其他部分可以正常使用,不会出现卡顿的情况。例如qq动态加载。
在此之前,我们可以通过以下几种方式让浏览器发出对服务端的请求,获得服务端的数据:
- 地址栏输入地址,回车,刷新
- 特定元素的 href 或 src 属性
- 表单提交
这些方案都是我们无法通过或者很难通过代码的方式进行编程(服务端发出请求。接受服务端返回的响应)
对于Form表单的提交,一旦用户点击“Submit”按钮,表单开始提交,浏览器就会刷新页面,如果不幸由于网络太慢或者其他原因,就会得到一个404页面。(因为传统的http请求的实现得到的是一个页面的响应)。
## 2,ajax使用的四个


上述对应的time.php如下:::

注意:respone:XMLHttpRequest()对象的 响应 response 会根据 responseType 变化而变化。
responeText:返回的永远是一个响应体字符串。
**********************************************************************************************************************
###2,遵守HTTP
本质上 XMLHttpRequest 就是 JavaScript 在web 平台上发送http请求的一种媒介。所以发出去的依然是 HTTP 请求。同样符合http的数据格式。
可以通过代码编程修改请求头,请求体等等

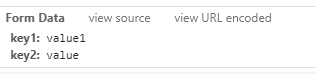
设置 Content-Type: application/x-www-form-urlencoded后。请求体数据格式如下:

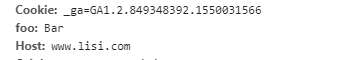
设置请求头后,请求头中多出如下:

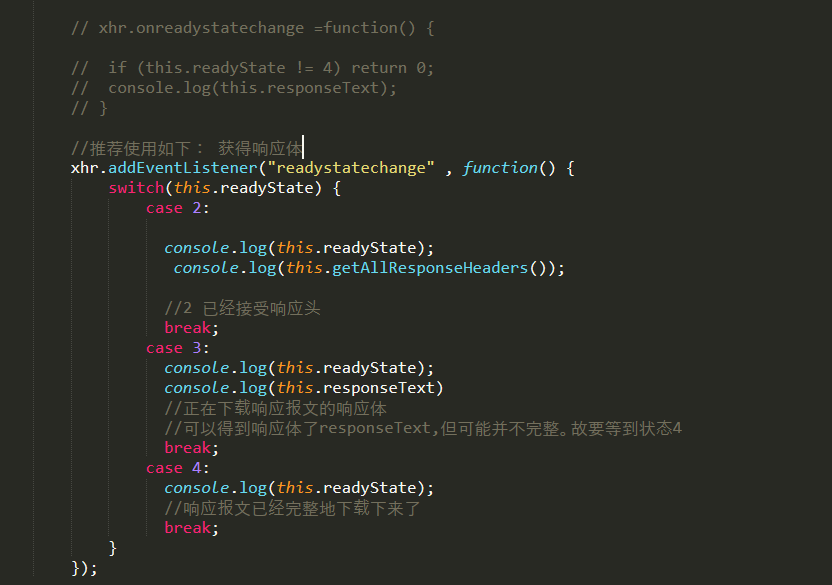
##3,Ajax发送请求时的各个状态以及各 状态 对应 请求和响应 内容的关系。

###4, 额外知识点补充
1,同步模式下要注意事件的注册时机,send() 发送完成后,this.readyState 已经为 4 ,所以已经得到响应体 responseText,不需要 onreadystatechange事件触发了。
2,响应数据格式 json 和 XML 。分别获取 responseText 和 responseXML;
3,调试工具控制台 console.log() 时,变量数据会在点开时即时更新 (对象, 数组类型)
*************************************************************************************************************************
###5,Ajax 基本封装
<script type="text/javascript">
//封装的套路
//1,写一个相对完善的用例
//2,写一个空函数,没有形参,将刚刚的用例直接作为函数的函数体
//3,根据使用过程中的需求抽象参数
//version 4.0
function ajax(method,url,params,callback) {
var xhr = new XMLHttpRequest();
if(typeof params === 'object') {
var templ = [];
for( var key in params) {
var value = params[key];
//往数组里面添加元素
templ.push(key + '=' + value);
}
params = templ.join('&');
}
if(method == 'GET') {
url += '?' + params;
}
xhr.open(method,url);
var data = null;
if (method == 'POST') {
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');
data = params;
}
xhr.send(data);
xhr.onreadystatechange = function() {
if (this.readyState == 4) {
//1,不应该在封装函数中主观处理响应结果
//2,无法在内部的函数通过 return 返回结果
//3,由于异步模式下,代码执行会执行外面的 return 此时并没有得到结果。所以两个 return 也不行,响应结果都会是 undefined
// var res = null;
// res = this.responseText;
console.log(this.readyState);//4
console.log(this.responseText);
// return res;
var result = this.responseText;
callback(result);
}
}
// console.log(xhr.readyState);//1
// return xhr.onreadystatechange();//undefined
}
// ajax('GET','time.php')
// ajax('GET', 'time.php','id=1');
// ajax('POST','time.php','key=value&key2=value2');
ajax('POST','time.php',{"key":"value","ky1":"va"},function(result) {
alert(result);
} );
// ajax('GET','time.php');
</script>
服務端代碼:
<?php
echo "获取数据成功";
注:个人学习笔记



