JavaScript小练习2-网页换肤
题目



分析
三个皮肤切换按钮的选择
- 用li即可。
点击显示白点
- li中嵌套一个li,onclick时改变子元素li的css
onload
当页面加载完成后立即执行一段JavaScript代码。
onload 属性在对象已加载时触发。
onload 常用在"body"中,一旦完全加载所有内容(包括图像、脚本文件、CSS 文件等),就执行一段脚本。
在 HTML 中:
<body onload="SomeJavaScriptCode">
在 JavaScript 中:
window.onload=function(){SomeJavaScriptCode};
总结
在怎么显示三个并排的换肤按钮和点击显示白点这两块纠结很久,一方面想要更优雅的实现不想用嵌套div,一方面又想学习小练习1中的循环遍历思想,所以花了很久时间。其实思路很清晰,自己能力还是需要大大加强,多练习。
疑问
这里的onload不是很明白,代码中去掉onload显示是正常的,不知道这里的onload是否可有可无?
代码
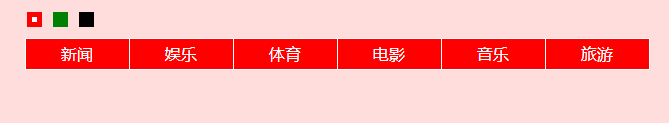
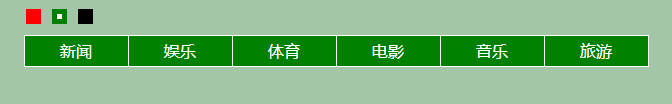
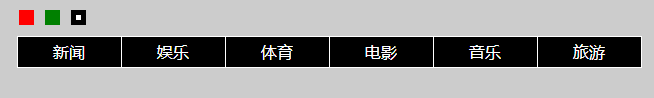
效果:网页换肤
<!DOCTYPE html>
<html>
<head>
<title>网页换肤</title>
<link rel="shortcut icon" href="../icons/project.jpg">
<style type="text/css">
body {
background-color: rgb(255, 221, 221);
}
.main {
width: 500px;
margin: 0 auto;
}
button {
width: 12px;
height: 12px;
margin: 2px;
padding: 0;
outline: none;
border: 0;
text-align: center;
}
#red {
background-color: red;
}
#green {
background-color: green;
}
#black {
background-color: black;
}
#content {
margin-top: 5px;
text-align: center;
border-collapse: collapse;
background-color: red;
}
#content td {
width: 600px;
height: 23px;
border: 1px solid white;
font-size: small;
color: white;
}
td:hover {
text-decoration: underline;
cursor: pointer;
}
li {
width: 4px;
height: 4px;
background-color: white;
list-style-type: none;
margin-left: 4px;
display: none;
}
</style>
</head>
<body>
<div class="main">
<button id="red" title="红色" class="current"><li></li></button>
<button id="green" title="绿色" ><li></li></button>
<button id="black" title="黑色"><li></li></button>
<table id="content">
<tr>
<td>新闻</td>
<td>娱乐</td>
<td>体育</td>
<td>电影</td>
<td>音乐</td>
<td>旅游</td>
</tr>
</table>
<p id="demotest"></p>
</div>
<script>
var setTacolor = function(ccolor) {
var ta = document.getElementById("content");
ta.style.backgroundColor = ccolor;
}
var setBacolor = function(ccolor) {
document.body.style.backgroundColor = ccolor;
}
var oTa = document.getElementById("content");
var baColor = ["rgb(255, 221, 221)", "rgb(163, 197, 168)", "rgb(204, 204, 204)"]
;
var taColor = ["red", "green", "black"];
var oBtn = document.getElementsByTagName("button");
var oLi = document.getElementsByTagName("li");
window.onload = function() {
for(var i = 0; i < oBtn.length; ++ i) {
oBtn[i].index = i;
oBtn[i].onclick = function() {
for(var j = 0; j < oBtn.length; ++ j) {
j != this.index && (oLi[j].style.display = "none");
}
oLi[this.index].style.display = "block";
setTacolor(taColor[this.index]);
setBacolor(baColor[this.index]);
}
}
}
</script>
</body>
</html>
初学前端,记录学习的内容和进度~



