CSS、JavaScript学习过程
初学JavaScript,通过博客记录自己学习过程中遇到的问题。(包含少量CSS)
零碎记录
JavaScript 输出
- type="text/javascript"
那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。现在已经不必这样做了。JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。 - 脚本位置
在 <head> 或者 <body> 的JavaScript外部脚本不能包含 <script> 标签。 - 输出数据
window.alert() 弹出警告框。
document.write() 方法将内容写到 HTML 文档中。
innerHTML 写入到 HTML 元素。
console.log() 写入到浏览器的控制台。 - 输出内容
使用 document.write() 向文档输出写内容。如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖 - 写到控制台(调试模式)
使用 console.log() 方法在浏览器中显示 JavaScript 值。F12 启用调试模式, 在调试窗口中点击 "Console" 菜单。
提示:JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
局部、全局变量
| 变量 | 含义 |
|---|---|
| 局部变量 | 在函数中通过var声明的变量 |
| 全局变量 | 在函数外通过var声明的变量 |
| 没有声明就使用的变量 | 默认为全局变量,不论这个变量在哪被使用 |
几种点击显示
- 直接在标签中添加onclick="function()"
input和button标签的使用,input中type为button时和button的显示是一样的。//body <button id="demo2" onclick="demo22()">click me!</button>//两者选其一 <input type="button" id="demo2" onclick="demo22()" value="clike me!">//两者选其一 <p id="demoadd2"></p>//script function demo22() { document.getElementById("demoadd2").innerHTML="hhh"; } - addEventListener("click", function(){})
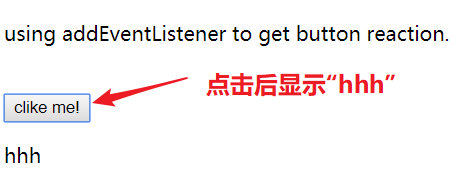
<input type="button" id="demo" value="clike me!"> <p id="demoadd"></p>
效果如下:document.getElementById("demo").addEventListener("click", function() { document.getElementById("demoadd").innerHTML="hhh"; });

常见HTML事件
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击HTML元素 |
| onmouseover | 在一个HTML元素上移动鼠标 |
| onmouseout | 在一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
shadow相关
box-shadow: 0 2px rgb(231, 106, 61);//前面的0表示了x和y的距离。即0 0 2px rgb();
outline
outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,起到突出作用。
可设置如下属性(不需要按顺序):
- outline-color
- outline-style
- outline-width
outline:none可用于清楚input输入框点击时外围的蓝色框。
p {
border:red solid thin;
outline:#00ff00 dotted thick;
}

transform
- -ms-transform:rotate(7deg); /* IE 9 */
- -webkit-transform:rotate(7deg); /* Safari and Chrome */
- transform:rotate(7deg);
- 还可以特定方向旋转变换:X、Y等。
更多骚气变换
type of
type of x 获得x的类型。
===
表示绝对相等,即数据类型与值都相等。
不包含类classname的元素item选择器
p:not(.classname)
HTML使用#符合设置固定链接(不是很懂?)
有时你想要在你的网站上添加一个 a 元素,但你还不知道将它链接到哪里,这时你可以使用固定连接。
当你使用 jQuery 更改链接的行为时,这也很方便,我们稍后将会了解。
把 a 元素的 href 属性的值替换为一个 # (# 也称为哈希符号),将其转换为一个固定链接。
六个getElement函数
getElementById(); //返回指定 ID 的元素
getElementsByTagName(); //返回指定标签的元素 +s
getElementsByName(); //返回指定name的元素 +s
getElementsByClassName(); //返回指定CLASS的元素 +s
getAttribute(); //获得属性值
setAttribute(); //设置属性值
方法getElementsByxx()与 getElementById() 方法相似,但返回值不同,因为一个文档中的 name 属性或标签或类可能不唯一(如 HTML 表单中的单选按钮通常具有相同的 name 属性),所有 getElementsByxx() 方法返回的是元素的数组,而不是一个元素。
input中placeholder和value的区别
placeholder中的内容显示在输入框中,点击输入框文字消失;
value中的内容同样显示在输入框中,点击输入框文字不消失。
innerHTML
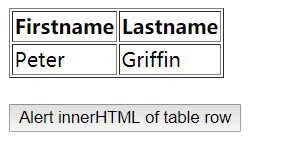
innerHTML属性设置或返回表格行的开始和结束标签之间的 HTML。
<html>
<head>
<script type="text/javascript">
function getInnerHTML()
{
alert(document.getElementById("tr1").innerHTML);
}
</script>
</head>
<body>
<table border="1">
<tr id="tr1">
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr id="tr2">
<td>Peter</td>
<td>Griffin</td>
</tr>
</table>
<br />
<input type="button" onclick="getInnerHTML()"
value="Alert innerHTML of table row" />
</body>
</html>


Date()
var n=new Date().getDay();//获取当前日期的星期,星期天为0,类推。
循环
包括for/while/dowhile/forin,其他都比较熟悉,这里只说for/in:
For/in 循环,循环遍历对象的属性。
var person={fname:"John",lname:"Doe",age:25};
for (x in person) // x 为属性名
{
txt=txt + person[x];
}
break和continue
标签使用:
- 标记JavaScript语句,在语句前加上冒号:
label: statements- break和continue使用标号:
break labelname;
continue labelname;
| 带不带标签 | 出现范围 |
|---|---|
| continue 语句(带有或不带标签引用) | 只能用在循环中 |
| break 语句(不带标签引用) | 只能用在循环或 switch 中 |
| break 语句(带标签引用) | 可用于跳出任何 JavaScript 代码块 |
typeof
typeof操作符检测变量的数据类型
在JavaScript中,数组是一种特殊的对象类型。 因此 typeof [1,2,3,4] 返回 object。
null和undefined
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
均可用来清空变量。
- null表空对象引用,用于清空对象。
- undefined是一个没有设置值的变量,任何没有设置值的变量的类型都是undefined,故任何值都可以用undefined清空,清空之后类型为undefined。
JavaScript数据类型
类型转换
- Number()
- String()
- Boolean()
5种数据类型:
- number
- string
- boolean
- object
- function
3种对象类型
- Date
- Array
- Object
2个不包含任何值的数据类型
- null
- undefined
注意
- NaN 的数据类型是 number
- 数组(Array)的数据类型是 object
- 日期(Date)的数据类型为 object
- null 的数据类型是 object
- 未定义变量的数据类型为 undefined
如果对象是 JavaScript Array 或 JavaScript Date ,我们就无法通过 typeof 来判断他们的类型,因为都是返回 object。但可以使用constructor判断,见下条。
constructor属性
constructor返回所有JavaScript变量的构造函数。
<p>判断是否为数组。</p>
<p id="demo"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = isArray(fruits);
function isArray(myArray) {
return myArray.constructor.toString().indexOf("Array") > -1;
//toString()方法将构造函数强制转换成string,indexOf("Array")查找字串中"Array"。
}
</script>
<p>判断是否为日期。</p>
<p id="demo"></p>
<script>
var myDate = new Date();
document.getElementById("demo").innerHTML = isDate(myDate);
function isDate(myDate) {
return myDate.constructor.toString().indexOf("Date") > -1;
}
</script>
Number类型
-
浮点数
保存浮点数值需要的内存空间是整数值的两倍,所以ECMAScript会不失时机地将浮点数值转换为整数值。
浮点数值计算会产生舍入误差的问题。最高精度为17为小数,但是在算数计算时精确度远远不如整数。例如,0.1+0.2的结果不是0.3,而是0.30000000000000004,这个小误差会导致无法测试特定的浮点数值。if (a+b==0.3) { alert("you got 0.3."); }测试将无法通过。因此,永远不要测试某个特定的浮点数值。
-
数值范围
ECMAScript能够表示的最小数值保存在Number.MIN_VALUE中;
最大数值保存在Number.MAX_VALUE中。
若超过了JavaScript数值范围的值,就自动转换成特殊的Infinity值,负数为-Infinity,正数为Infinity。
如果某次计算返回了正或负的无穷值,就无法继续下一步计算,因为Infinity不是能够参与计算的值。
isFinite()函数用来确定参数位于最小和最大数值之间,返回true/false。 -
NaN
NaN是一个特殊的数值。(infinity和NaN都是number类型)
任何涉及NaN的操作都会返回NaN。
NaN与任何值都不相等,包括NaN本身。alert(NaN==NaN) //falseisNaN()函数将不是数值的参数转换为数值,不能转换的返回true,帮助我们判断这个值是否“不是数值”。
-
数值转换
| 函数 | 含义 | 不同 |
|---|---|---|
| Number() | 将任何类型转换为十进制数值 | 字符串包含非数字,则返回NaN;空字串返回0 |
| parseInt() | 将字符串转换为数值 | 空子串->NaN,第二参数为进制数;返回字符串前面数字部分 |
| parseFloat() | 将字符串转换为数值 | 没有第二参数,只能解析十进制数;返回字符串前面浮点数字部分 |
switch语句
switch语句中可以使用任何数据类型,包括字符串、对象等,case值也不一定是常量,可以是变量、表达式。
switch("hello world!") {
case "haha":
alert("haha");
break;
case "hello" + "world!":
alert("bingo!");
break;
}
var num=25;
switch(true) { //每个case值都是一个布尔值,与true比较
case num<0:
alert("num<0");
break;
case num>25:
alert("num>25");
break;
case num==25:
alert("num=25");
}
switch语句在比较值时使用的是全等操作符===,即类型和数值都要比较。
函数
理解参数
- ECMAScript函数没有签名(参数类型和个数)。也就是说,即便定义的函数只接受两个参数,在调用这个参数时也未必一定要传递两个参数,可多可少。
- 参数可以在函数体内通过arguments对象来访问参数数组,从而获取传递给函数的每一个参数。
- 事实上,arguments对象只是与数组相似(它并不是Array的实例),因为可以通过方括号语法[num]访问每一个元素,用length属性确定传递进来多少个参数。
- arguments[n]会和第n个参数的值同步,修改arguments[0],则第一个参数的值也被修改,但它们的内存空间是独立的,读取这两个值不访问相同的内存空间。没有传递值的命名参数将自动被赋予undefined值。
开发人员可以利用length属性让函数能够接收任意个参数并分别实现适当功能(算不上完美的重载,但也足够弥补ECMAScript没有重载的遗憾了),例如:
function getN() {
switch(arguments.length) {
case 0:
alert("no arguments");
break;
case 1:
alert("1 arguments");
break;
case 2:
alert("2 arguments");
}
}
getN(2,2);
getN();
getN(1);
没有重载
- 没有函数签名,真正的重载是不可能实现的。
- 如果定义了两个名字相同的函数,则该名字只属于后定义的函数。后定义的函数覆盖了先定义的函数。
实例
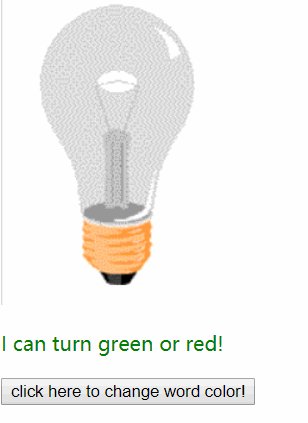
- 点击控制灯泡亮暗&点击改变字体颜色
<script type="text/javascript">
function change() {
image=document.getElementById("bulb");
if (image.src.match("1")) {
image.src="2.png";
}
else {
image.src="1.png";
}
}
function changeColor() {
word=document.getElementById("demo");
if (word.style.color=="red") {
word.style.color="green";
}
else
word.style.color="red";
}
function alertdemo() {
x=document.getElementById("inputdemo").value;
if (x==""||isNaN(x)) {
alert("It's not a numer!");
image.src="1.png";
}
else {
// alert("right!");
image=document.getElementById('bulb');
image.src="2.png";
}
}
</script>
<img src="1.png" onclick="change()" id="bulb">
<p id="demo" style="color: red;" onclick="changeColor()">I can turn green or red!</p>
<button type="button" onclick="changeColor()">click here to change word color!</button><br><br>
<input id="inputdemo" type="text">
<button type="button" onclick="alertdemo()">alert if what you input isn't a number.</button>
效果图:

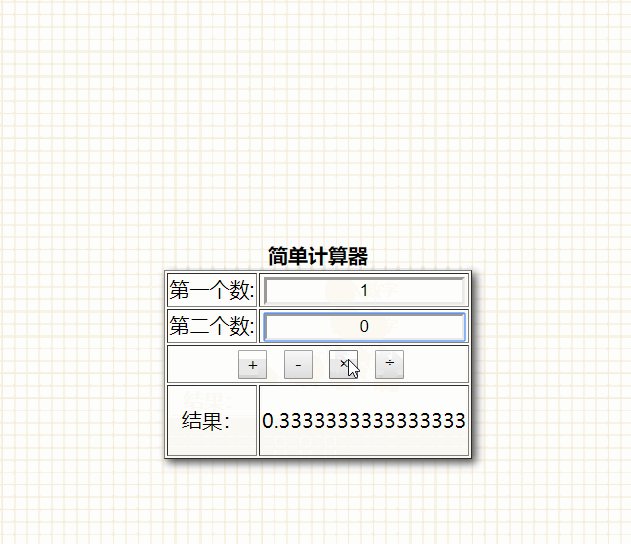
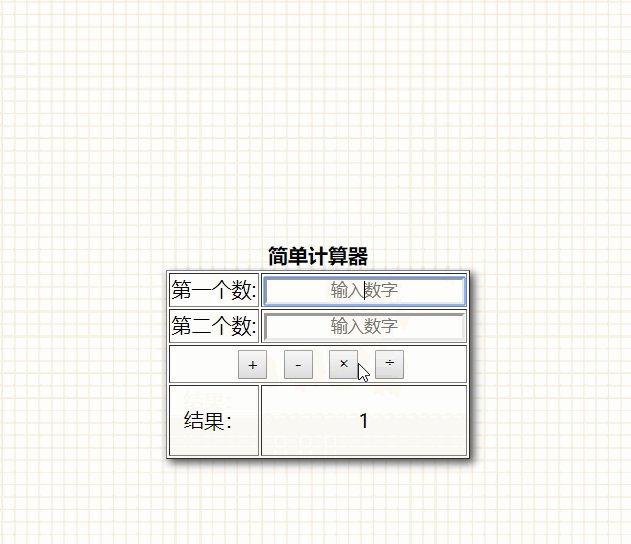
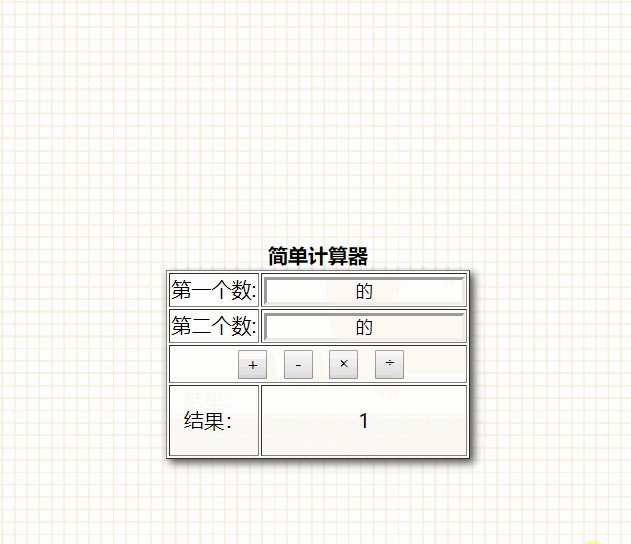
- 实现简单计算器
//完整代码
<!DOCTYPE html>
<html>
<head>
<title>简单计算器</title>
<link rel="shortcut icon" href="../icons/project.jpg">
<style type="text/css">
table {
margin: 200px auto;
text-align: center;
background-color: rgb(251, 249, 242);
box-shadow: 3px 3px 10px #555;
}
body {
background: url("../background/ridwhite.png");
}
input {
background-color: rgb(251, 249, 242);
text-align: center;
vertical-align: middle;
}
button {
width: 23px;
height: 23px;
padding: 0;
margin: 2px;
vertical-align: middle;
}
</style>
</head>
<body>
<table border="1">
<caption style="padding: 2px"><b>简单计算器<b></caption>
<tr>
<td>第一个数:</td>
<td><input id="firstNum" placeholder="输入数字"></td>
</tr>
<tr>
<td>第二个数:</td>
<td><input id="secondNum" placeholder="输入数字"></td>
</tr>
<tr>
<td colspan="2">
 <button onclick="add()">+</button>
 <button onclick="subtract()">-</button>
 <button onclick="multiple()">×</button>
 <button onclick="devide()">÷</button>
</td>
</tr>
<tr>
<td>结果:</td>
<td>
<p id="result"></p>
</td>
</tr>
</table>
<script>
var result=new Number; //static value
function add() {
var a=document.getElementById("firstNum").value;
var b=document.getElementById("secondNum").value;
if (a==""||b==""||isNaN(a)||isNaN(b)) {
sendNum("no");
return;
}
result=Number(a)+Number(b); //Number(x) turn var x into number x.
sendNum(result);
}
function subtract() {
var a=document.getElementById("firstNum").value;
var b=document.getElementById("secondNum").value;
if (a==""||b==""||isNaN(a)||isNaN(b)) {
sendNum("no");
return;
}
result=Number(a)-Number(b); //Number(x) turn var x into number x.
sendNum(result);
}
function multiple() {
var a=document.getElementById("firstNum").value;
var b=document.getElementById("secondNum").value;
if (a==""||b==""||isNaN(a)||isNaN(b)) {
sendNum("no");
return;
}
result=Number(a)*Number(b); //Number(x) turn var x into number x.
sendNum(result);
}
function devide() {
var a=document.getElementById("firstNum").value;
var b=document.getElementById("secondNum").value;
if (a==""||b==""||isNaN(a)||isNaN(b)) {
sendNum("no");
return;
}
else if (b=="0") {
sendNum("no_devide");
return;
}
result=Number(a)/Number(b); //Number(x) turn var x into number x.
sendNum(result);
}
function sendNum(re) {
if (re=="no")
alert("请输入数字!");
else if (re=="no_devide")
alert("分母不能为0!");
else
document.getElementById("result").innerHTML=re;
}
</script>
</body>
</html>

- 改进界面的计算器
源代码上传github