javascript数组去重 - 效率测试
数组去重,前端面试酷爱的问题,问题简单而又能看出一个程序员对计算机程序执行过程的理解如何。
数组去重的方法有很多,到底哪种是最理想的,我不清楚。于是我测试了下数组去重的效率。测试二十万个数据,随着数据越多效率很明显的就体验了出来。
以下是我针对网上三种高效率方法总结与效率测试,不喜勿喷O(∩_∩)O~~
数组去重法1:
1 Array.prototype.unique1 = function(){ 2 console.time("数组去重法1"); //记录开始执行的时间 3 var arr = []; //创建一个临时数组 4 var obj = {}; //创建一个空对象 5 for(var i = 0; i < this.length; i++){ //遍历当前要去重的数组 6 if(!obj[this[i]]){ //判断obj对象中是否存有当前项,没有则执行 7 arr.push(this[i]); //将当前项push到临时数组中 8 obj[this[i]] = 1; //将当前项存入obj对象 9 } 10 } 11 console.timeEnd("数组去重法1"); //记录结束执行的时间 12 return arr; 13 }
数组去重法2:
1 Array.prototype.unique2 = function(){ 2 console.time("数组去重法2"); //记录开始执行的时间 3 var arr = []; //创建一个临时数组 4 for(var i = 0; i < this.length; i++){ //遍历当前要去重的数组 5 if(arr.indexOf(this[i]) == -1){ //判断临时数组中是否存有当前项,没有则执行 6 arr.push(this[i]); //将当前项push到临时数组中 7 } 8 } 9 console.timeEnd("数组去重法2"); //记录结束执行的时间 10 return arr; 11 }
数组去重法3:
1 Array.prototype.unique3 = function(){ 2 console.time("数组去重法3"); //记录开始执行的时间 3 var arr = [this[0]]; //创建一个临时数组,并将要去重数组的第一项存入临时数组 4 for(var i = 1; i < this.length; i++) { //从要去重数组第二项开始遍历 5 if (this.indexOf(this[i]) == i){ //判断临时数组中是否存有当前项,没有则执行 6 arr.push(this[i]); //将当前项push到临时数组中 7 } 8 } 9 console.timeEnd("数组去重法3"); //记录结束执行的时间 10 return arr; 11 }
效率测试方法:
1 var arr1 = []; //创建一个要去重的数组 2 for(var i = 0; i < 200000; i++){ //遍历200000个数据 3 arr1.push(parseInt(Math.random() * 10) + 1); //将所有数据返回为随机数(1-10之间)的数, 并push到要去重的数组中 4 } 5 6 console.log(arr1.unique1()); //打印数组去重法1的执行时间 7 console.log(arr1.unique2()); //打印数组去重法2的执行时间 8 console.log(arr1.unique3()); //打印数组去重法3的执行时间
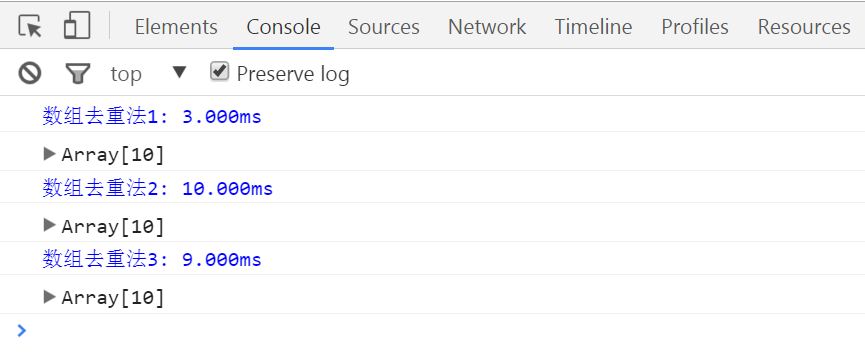
效率测试结果:

(完~~)




