vue-cli脚手架和webpack-simple模板项目
一、脚手架介绍
前端开发中提到的“脚手架”是一个形象的比喻,比喻各类语言的前期工作环境。
在软件开发中(包括前端开发)的脚手架指的是:有人帮你把开发过程中要用到的工具、环境都配置好了,让程序员可以方便地直接开始做开发,专注于业务,而不用再花时间去配置这个开发环境,这个开发环境就是脚手架。
比如vue.js就有个vue-cli脚手架,基于node.js的开发环境,作者将开发环境大部分东西都配置好,将脚手架下载下来就可以直接开发了,不用再考虑搭建这些工具环境。
1、Vue CLI 介绍
vue-cli 是一个官方发布 vue.js 项目脚手架,为单页面应用(SPA)快速搭建繁杂的脚手架。VueCLI官方地址
GitHub地址是:https://github.com/vuejs/vue-cli
2、Vue CLI 特性
- 通过 @vue/cli 搭建交互式的项目脚手架
- 通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发
- 运行时依赖(@vue/cli-service)。该依赖可升级;基于webpack构建,并带有合理的默认配置;可通过项目内的配置文件进行配置;可通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
3、Vue CLI 的组件
Vue CLI由几个独立的部分组成。在github仓库中同时管理了多个单独发布的包。
(1)CLI
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。
通过 vue create 快速创建一个新项目的脚手架,或者直接通过 vue serve 构建新想法的原型。也可以通过 vue ui 通过一套图形化界面管理你的所有项目。
(2)CLI服务
CLI 服务 (@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 @vue/cli 创建的项目中。
CLI服务构建于 webpack 和 webpack-dev-server 之上。包含如下功能:
- 加载其它 CLI 插件的核心服务;
- 一个针对绝大部分应用优化过的内部的 webpack 配置;
- 项目内部的 vue-cli-service 命令,提供 serve、build 和 inspect 命令。
(3)CLI插件
CLI 插件是向你的 Vue 项目提供可选功能的 npm 包,例如 Babel/TypeScript 转译、ESLint 集成、单元测试和 end-to-end 测试等。Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli-plugin-(社区插件) 开头,非常容易使用。
当你在项目内部运行 vue-cli-service 命令时,它会自动解析并加载 package.json 中列出的所有 CLI 插件。
二、vue-cli脚手架安装
vue-cli 是一个官方发布 vue.js 项目脚手架,为单页面应用(SPA)快速搭建繁杂的脚手架。VueCLI官方地址
它为现代前端工作流提供了 batteries-include 的构建设置。 使用 vue-cli 可以快速创建 vue 项目。只需要几分钟时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。
GitHub地址是:https://github.com/vuejs/vue-cli
1、安装Nodejs
首先需要安装Node环境,详见:
安装完成之后,可以在命令行工具中输入node -v 和 npm -v,如果能显示出版本号,就说明安装成功。
1 2 3 4 | MacBook-Pro:~ hqs$ node -vv6.10.3MacBook-Pro:~ hqs$ npm -v3.10.10 |
2、安装vue-cli
安装好node之后,我们就可以直接全局安装vue-cli:
1 2 3 4 5 6 7 8 9 10 11 12 13 | MacBook-Pro:~ hqs$ npm install -g vue-clinpm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)/usr/local/bin/vue-init -> /usr/local/lib/node_modules/vue-cli/bin/vue-init/usr/local/bin/vue -> /usr/local/lib/node_modules/vue-cli/bin/vue/usr/local/bin/vue-list -> /usr/local/lib/node_modules/vue-cli/bin/vue-list/usr/local/lib`-- vue-cli@2.9.6 +-- async@2.6.1 | `-- lodash@4.17.11 +-- chalk@2.4.1 | +-- ansi-styles@3.2.1 | | `-- color-convert@1.9.3 | | `-- color-name@1.1.3 |
使用这种方式可能会安装比较慢,推荐大家使用国内的淘宝镜像来安装。
cnpm install -g vue-cli
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存。
安装完成后,可以使用vue -V(大写的V)查看vue的版本,来验证vue-cli是否安装成功。
1 2 | MacBook-Pro:~ hqs$ vue -V2.9.6 |
3、同时安装Vue CLI 3.x版本和2.x版本
# 首先卸载已经全局安装了旧版本的 vue-cli (1.x或2.x): npm uninstall vue-cli -g # 安装 3.x 版本的 vue-cli 脚手架: npm install -g @vue/cli # 安装 2.x 版本的 vue-cli 脚手架: npm install -g @vue/cli-init
此时电脑上通过终端就可以使用2.x版本和3.x版本的脚手架工具了。
三、使用vue-cli 脚手架工具
在全局安装好vue-cli后,就可以在命令行中访问 vue 命令。
1、vue -help:查看脚手架命令和帮助信息
1 2 3 4 5 6 7 8 9 10 11 12 13 | MacBook-Pro:~ hqs$ vue -helpUsage: vue <command> [options]Options: -V, --version output the version number -h, --help output usage informationCommands: init generate a new project from a template list list available official templates build prototype a new project create (for v3 warning only) help [cmd] display help for [cmd] |
2、vue list 查看可用的官网模板
1 2 3 4 5 6 7 8 9 10 | MacBook-Pro:~ hqs$ vue list Available official templates: ★ browserify - A full-featured Browserify + vueify setup with hot-reload, linting & unit testing. ★ browserify-simple - A simple Browserify + vueify setup for quick prototyping. ★ pwa - PWA template for vue-cli based on the webpack template ★ simple - The simplest possible Vue setup in a single HTML file ★ webpack - A full-featured Webpack + vue-loader setup with hot reload, linting, testing & css extraction. ★ webpack-simple - A simple Webpack + vue-loader setup for quick prototyping. |
3、Vue模板介绍
Vue.js官方提供了两种类型的模板项目:
- 基于vue cli和browserify的项目模板
- 基于vue cli和webpack的项目模板
vue cli是Vue.js官方提供的命令行创建Vue.js项目脚手架的工具。这两种类型的项目模板分别提供了简单模式和完全模式。
简单模式仅包含基于vue.js开发必要的一些资源和包,可以快速地投入到开发。完全模式则还包括ESLink、单元测试等功能。
因为webpack比较厉害,在这里使用webpack的项目模板。
四、基于webpack的简单模板生成项目
1、切换到项目目录
首先一定要先使用命令行工具切换到项目当前的目录下。
1 2 | MacBook-Pro:vue_webpack_test hqs$ pwd/Users/hqs/PycharmProjects/vue_webpack_test |
2、初始化项目
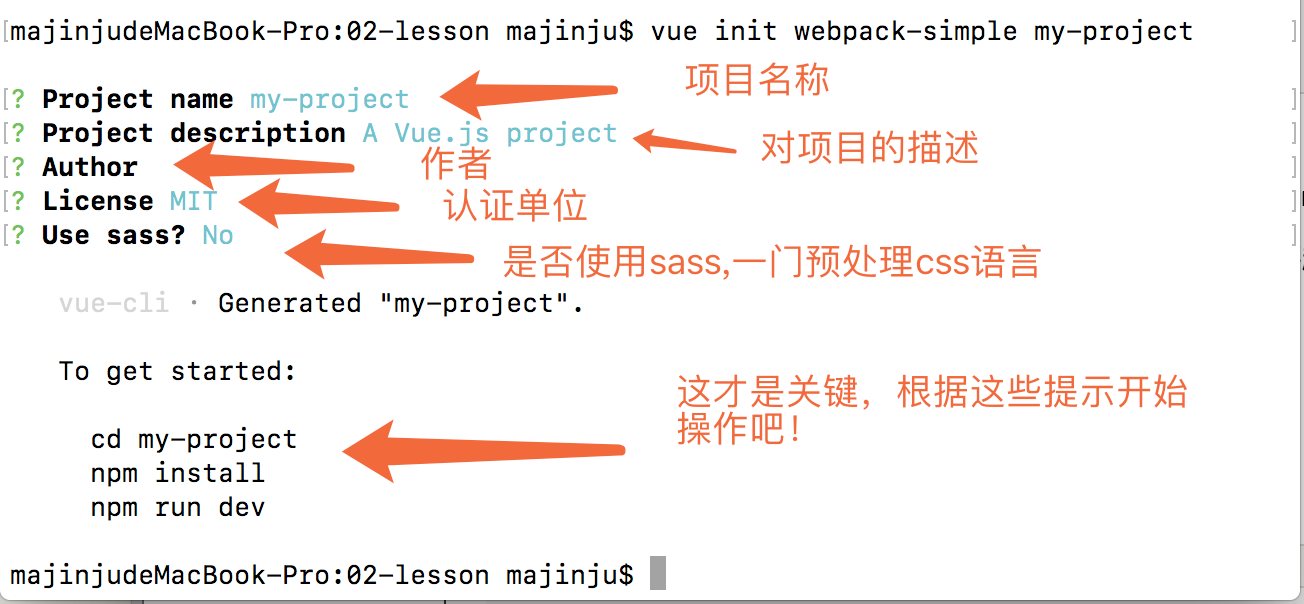
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | MacBook-Pro:vue_webpack_test hqs$ vue init webpack-simple my-project? Project name my-project? Project description A Vue.js project? Author hhh? License MIT? Use sass? No vue-cli · Generated "my-project". To get started: cd my-project npm install npm run dev |
(1)命令参数
- init :初始化项目。
- webpack-simple:使用的哪个模板,这里选择使用webpack-simple(简单配置的webpack模板)。
- webpack:复杂的webpack模板,包含单元测试、ESLint(代码校验)、热承载等功能。
- my-project:表示我们项目的名字,这名字可以自己命名,但不要起成系统软件的一些名字,比如vue,node,npm等
(2)执行中填写的信息详解

3、下载依赖包及启动项目
(1)切换到当前项目
1 2 3 4 5 6 | MacBook-Pro:vue_webpack_test hqs$ cd my-project/MacBook-Pro:my-project hqs$ lsREADME.md package.json webpack.config.jsindex.html srcMacBook-Pro:my-project hqs$ pwd/Users/hqs/PycharmProjects/vue_webpack_test/my-project |
(2)下载当前项目依赖包
MacBook-Pro:my-project hqs$ npm install
(3)启动当前项目
1 2 3 4 5 6 7 8 | MacBook-Pro:my-project hqs$ npm run dev> my-project@1.0.0 dev /Users/hqs/PycharmProjects/vue_webpack_test/my-project> cross-env NODE_ENV=development webpack-dev-server --open --hotProject is running at http://localhost:8080/webpack output is served from /dist/404s will fallback to /index.html |
项目启动后,自动弹出如下页面,如此证明项目启动成功了。

4、项目中使用vue的API
App.vue是入口组件,但是在入口组件中会有多个a标签,每个a标签渲染对应的一个子组件并放在对应的文件夹(src/components)下。
(1)Home组件
在components/Home/目录下创建Home.vue组件。
<template>
<div class="home">
我是首页
</div>
</template>
<script>
export default {
name: "Home",
data(){
return{
};
},
};
</script>
<style scoped>
</style>
(2)App.vue中挂载子组件
<template>
<!-- 组件的页面结构 -->
<div id="app">
<h3>{{msg}}</h3>
<div v-html="title"></div>
<ul>
<!-- key绑定key的时候,如果数据中有id就绑定id,没有id绑定index -->
<li v-for="(item, index) in datas" :key="index">{{item}}</li>
</ul>
<!-- 引入首页 -->
<Home/>
</div>
</template>
<script>
// 导入
import Home from './components/Home/Home.vue'
// 组件内部的业务逻辑
export default {
name: 'app',
data () {
return {
msg: '来开始学习vue-cli脚手架项目',
title: "<h3>皇家骑士</h3>",
datas: [
'抽烟','喝酒','烫头','泡妞'
]
}
},
components:{
Home // 挂载home组件
}
}
</script>
(3)显示效果如下所示

5、使用props从父组件往子组件传值
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。
将父组件的内容传递到子组件:
- 子组件在 props中创建属性,用于接收父组件传递的值;
- 父组件中需注册子组件;
- 子组件标签中添加子组件props创建的属性;
- 把需要传给子组件的值赋给该属性。
(1)将App.vue做如下修改
将要传递给子组件的值进行v-bind动态绑定。
<template>
<!-- 组件的页面结构 -->
<div id="app">
<h3>{{msg}}</h3>
<div v-html="title"></div>
<ul>
<!-- key绑定key的时候,如果数据中有id就绑定id,没有id绑定index -->
<li v-for="(item, index) in datas" :key="index">{{item}}</li>
</ul>
<!-- 引入首页, -->
<Home :text="text" />
</div>
</template>
<script>
// 导入
import Home from './components/Home/Home.vue'
// 组件内部的业务逻辑
export default {
name: 'app',
data () {
return {
msg: '来开始学习vue-cli脚手架项目',
title: "<h3>皇家骑士</h3>",
datas: [
'抽烟','喝酒','烫头','泡妞'
],
text: "我是父组件的内容"
}
},
components:{
Home // 挂载home组件
}
}
</script>
(2)子组件Home.vue接收传值
子组件在props中创建一个属性,接收父组件传递的值。
<template>
<div class="home">
我是首页===={{text}}
</div>
</template>
<script>
export default {
name: "Home",
data(){
return{
};
},
props:['text']
};
</script>
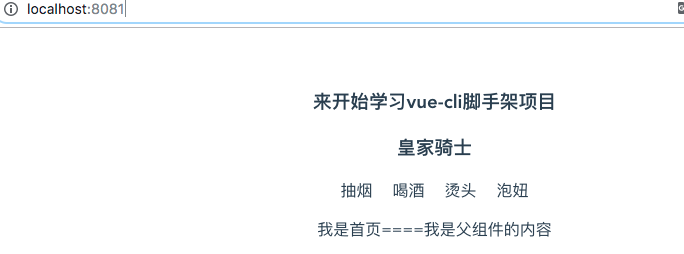
(3)传值成功显示效果

6、使用$emit从子组件往父组件传值
子组件向父组件传值:
- 子组件中需要以某种方式(点击事件等)来触发一个自定义事件;
- 将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法;
- 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听;
(1)在子组件中创建按钮,给按钮绑定一个点击事件
Home.vue内容如下所示:
<template>
<div class="home">
我是首页===={{text}}
<button @click="addHandler">触发</button>
</div>
</template>
<script>
export default {
name: "Home",
methods:{
addHandler(){
this.$emit('add', '哈哈哈')
}
},
data(){
return{
};
},
props:['text']
};
</script>
在点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数,这里传递的是:“哈哈哈”。
(2)父组件中子标签监听该自定义事件
App.vue内容如下所示:
<template>
<!-- 组件的页面结构 -->
<div id="app">
<h3>{{msg}}</h3>
<div v-html="title"></div>
<ul>
<!-- key绑定key的时候,如果数据中有id就绑定id,没有id绑定index -->
<li v-for="(item, index) in datas" :key="index">{{item}}</li>
</ul>
<!-- 引入首页, -->
<Home :text="text" @add="addHandler"/>
</div>
</template>
<script>
// 导入
import Home from './components/Home/Home.vue'
// 组件内部的业务逻辑
export default {
name: 'app',
data () {
return {
msg: '来开始学习vue-cli脚手架项目',
title: "<h3>皇家骑士</h3>",
datas: [
'抽烟','喝酒','烫头','泡妞'
],
text: "我是父组件的内容"
}
},
components:{
Home // 挂载home组件
},
methods:{
addHandler(data){
console.log(data);
}
}
}
</script>
除了监听该自定义事件外,还添加了一个响应该事件的处理方法。
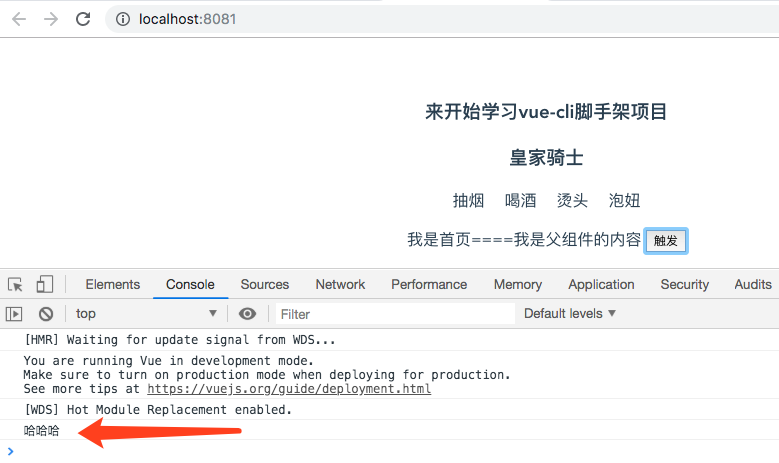
(3)点击按钮查看显示

五、vue-cli脚手架项目中组件的使用
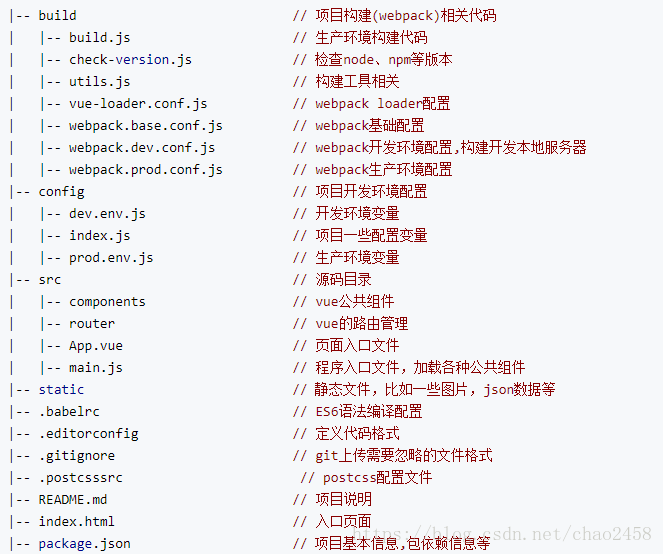
1、vue-cli项目目录介绍

build 文件夹:用于存放 webpack 相关配置和脚本。开发中仅 偶尔使用 到此文件夹下 webpack.base.conf.js 用于配置 less、sass等css预编译库,或者配置一下 UI 库。
config 文件夹:主要存放配置文件,用于区分开发环境、线上环境的不同。 常用到此文件夹下 config.js 配置开发环境的 端口号、是否开启热加载 或者 设置生产环境的静态资源相对路径、是否开启gzip压缩、npm run build 命令打包生成静态资源的名称和路径等。
dist 文件夹:默认 npm run build 命令打包生成的静态资源文件,用于生产部署。
node_modules文件夹:存放npm命令下载的开发环境和生成环境资源包。
src文件夹:存放项目源码及需要引用的资源文件。
src/assets文件夹:存放项目中需要使用的静态资源文件。
src/componnents文件夹:存放vue开发的公共组件。
src/router文件夹:vue-router vue路由的配置文件。
src/App.vue文件:使用标签<route-view></router-view>渲染整个工程的.vue组件。
src/main.js文件:vue-cli工程的入口文件。
index.html文件:项目的承载文件(首页文件)。
package.json文件:node_modules资源部署、启动、打包项目的npm命令管理。
(1)上传github忽略配置文件——.gitignore
1 2 3 4 5 6 7 8 9 10 11 12 | .DS_Storenode_modules/dist/npm-debug.logyarn-error.log# Editor directories and files.idea*.suo*.ntvs**.njsproj*.sln |
(2)编辑配置文件——.editorconfig
编写代码tab默认缩进为2个空格,indent_size = 4就是tab缩进的大小,默认是2,将其修改为4。
1 2 3 4 5 6 7 8 9 | root = true[*]charset = utf-8indent_style = spaceindent_size = 4end_of_line = lfinsert_final_newline = truetrim_trailing_whitespace = true |
2、简单项目目录结构及项目访问流程
在终端中执行 npm run dev,会找到package.json中的scripts配置里的"dev"关键字对应的内容。
(1)npm生成的依赖包文件——package.json
package.json文件中,dependencies是当前项目必须依赖的模块;而devDependencies是通过脚手架搭建后必须依赖的包,开发环境依赖。
需要注意的是json文件是不能用//或者/**/来添加注释的。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | { "name": "my-project", "description": "A Vue.js project", "version": "1.0.0", "author": "hhh", "license": "MIT", "private": true, "scripts": { // npm run dev "dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot", // webpack打包用的东西 "build": "cross-env NODE_ENV=production webpack --progress --hide-modules" }, "dependencies": { // 项目依赖 "vue": "^2.5.11" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ], "devDependencies": { // 开发依赖 "babel-core": "^6.26.0", "babel-loader": "^7.1.2", "babel-preset-env": "^1.6.0", "babel-preset-stage-3": "^6.24.1", "cross-env": "^5.0.5", "css-loader": "^0.28.7", "file-loader": "^1.1.4", "vue-loader": "^13.0.5", "vue-template-compiler": "^2.4.4", "webpack": "^3.6.0", "webpack-dev-server": "^2.9.1" }} |
找到dev命令下的webpack-dev-server工具后,默认打开配置文件webpack.config.js。
(2)webpack配置文件——webpack.config.js
webpack.config.js是webpack默认的配置文件名,webpack默认会去寻找根目录下的webpack.config.js文件。如果要指定webpack取读取配置文件,只需添加 --config 参数指定即可。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | module.exports = { entry: './src/main.js', // 进入入口 output: { // 输出入口 path: path.resolve(__dirname, './dist'), publicPath: '/dist/', filename: 'build.js' }, module: { // loader rules: [ { test: /\.css$/, use: [ 'vue-style-loader', // 让组件支持样式加载 'css-loader' // css支持 ], }, { test: /\.vue$/, loader: 'vue-loader', options: { loaders: { } // other vue-loader options go here } }, { test: /\.js$/, loader: 'babel-loader', // 支持ES6语法 exclude: /node_modules/ }, { test: /\.(png|jpg|gif|svg)$/, loader: 'file-loader', // png、jpg等文件支持打包 options: { name: '[name].[ext]?[hash]' } } ] }, resolve: { alias: { // 为vue/dist/vue.esm.js起别名:vue$ 'vue$': 'vue/dist/vue.esm.js' }, extensions: ['*', '.js', '.vue', '.json'] // 文件后缀名为js/vue/json的,可以省略不写 }, devServer: { historyApiFallback: true, noInfo: true, overlay: true }, performance: { hints: false }, devtool: '#eval-source-map'} |
(3)项目入口文件——main.js文件
由配置文件中 entry 配置找到项目入口文件 src 目录下的 main.js 文件。
main.js是整个项目的入口启动文件。
注意导入npm下载的模块和导入自己编写模块的方式是不一样的。不同之处在于:npm下载的 from 后面不加路径直接写名称;自己编写的组件,from 后面需要使用相对路径引入。
import Vue from 'vue' // 引入vue的文件,这是npm下载的文件。from 后面的字符不要加路径
import App from './App' // 引入自定义的组件
new Vue({
el: '#app',
// DOM直接渲染
// appendChild()
render: h=>h(App)
})
render: h->h(App):这是es 6 的语法,是如下内容的缩写:
render: function (createElement) { return createElement(App); }
表示Vue 实例选项对象的 render 方法作为一个函数,接受传入的参数h 函数,返回h(App)的函数调用结果。然后Vue在创建 Vue 实例时,通过调用 render 方法来渲染实例的 DOM 树。最后在调用render方法时,传入一个createElement函数作为参数。
createElement 函数的作用就是生成一个 VNode节点,render 函数得到这个 VNode 节点之后,返回给 Vue.js 的 mount 函数,渲染成真实 DOM 节点,并挂载到根节点上
(4)项目中App.vue文件
App.vue是项目的主组件,所有页面都在App.vue下进行切换
<template>
<div id="app">
<img src="./assets/logo.png">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
3、一个.vue文件就是一个组件
在webpack-simple模板中,包括webpck模板。一个.vue文件就是一个组件。
为什么会这样呢?因为webpack干活了!webpack的将我们所有的资源文件进行打包。同时webpack还能将我们的html(template)、css、js文件通过模板编译的方式将这些文件打包成一个.vue的文件。
App.vue代码 有三部分,template标签中就是我们要写的组件结构,script标签中就是我们要写的业务逻辑,style标签中就是我们要写的该组件的样式。这三部分,我们通过vue-loader这个插件,将这三部分共同组合成了一个.vue文件。我们称这种.vue的文件就是一个组件。
另外上面的代码,我们发现有个export default语法,其实呢,这个东西,跟我们的python模块化有点类似。在es6 Module中,webpack这个工具通过babel-loader这个loader将我们的es6 Module语法进行解析,从而让我们的export default语法和import 'xxx'语法在浏览器中识别。
总结:export default xxx 就是抛出一个模块(一个js文件就是一个模块), import 'xxx' from 'aaa'就是从刚刚抛出的文件路径中,导入此模块。有import就一定有export default.
4、重写App.vue加深理解
(1)一个组件由三部分组成:template、script、style
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <template> <!--页面的结构--> <div class=""></div></template><script> // 页面的业务逻辑,注意这里并不是js,不要添加type='javascript'</script><style> /*该组件的样式属性*/</style> |
(2)export default语法
export default xxx 就是抛出一个模块(一个js文件就是一个模块),import App from './App.vue' 就是从刚刚抛出的文件路径中,导入此模块。有import就一定有export default.
因为在main.js中有:
import App from './App.vue'
所以,我们必须在当前组件中写入export default,那么后面的书写就是用到了咱们之前的学习的语法。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <template> <!--页面的结构--> <div class="app"> <h3>{{msg}}</h3> </div></template><script> // 页面的业务逻辑,注意这里并不是js,不要添加type='javascript' export default { // 抛出来一个对象 name: 'App', // 代指组件名字 data(){ // 数据属性 return { // 必须是一个函数,要有返回值,返回空对象也是有返回值 msg:'hello 组件' } } }</script><style> /*该组件的样式属性*/</style> |
(3)启动项目页面显示
1 2 3 4 5 6 | MacBook-Pro:my-project hqs$ npm run dev> my-project@1.0.0 dev /Users/hqs/PycharmProjects/vue_webpack_test/my-project> cross-env NODE_ENV=development webpack-dev-server --open --hotProject is running at http://localhost:8080/ |
页面效果显示如下:

那么接下来我们就可以在App.vue组件中将我们之前学习到的知识运用进来。
5、多组件解耦构建页面
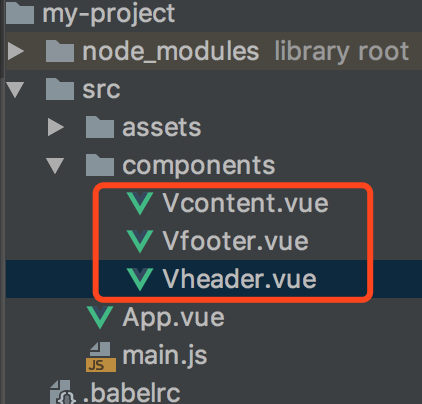
(1)构建各组件
首先创建/src/components文件夹。再创建页首、页中、页脚三个组件:

编辑各组件代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | ############Vheader.vue###########<template> <header class="nav"> 我是header </header></template><script> export default { name: "vheader", data(){ return { } } }</script><style scoped></style>############Vcontent.vue###########<template> <div class="wrap"> 我是中心内容 </div></template><script> export default { name: "vcontent", data(){ return { } } }</script><style scoped></style>############Vfooter.vue###########<template> <footer class="foot"> 我是footer </footer></template><script> export default { name: "vfooter", data(){ return { } } }</script><style scoped></style> |
(2)在父组件App.vue中引入子组件并挂载
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <template> <!--页面的结构--> <div class="app"> <h3>{{msg}}</h3> <p>嘿嘿</p> <Vheader></Vheader> <Vcontent></Vcontent> <Vfooter></Vfooter> </div></template><script> // 在父组件中引入子组件 import Vheader from './components/Vheader.vue' import Vcontent from './components/Vcontent' import Vfooter from './components/Vfooter' // 页面的业务逻辑,注意这里并不是js,不要添加type='javascript' export default { // 抛出来一个对象 name: 'App', // 代指组件名字 data() { // 数据属性 return { //必须是一个函数,要有返回值,返回空对象也是有返回值 msg: 'hello 组件' } }, components:{ // 挂载组件 // Vheader:Vheader Vheader, Vcontent, Vfooter } }</script><style scoped> /*该组件的样式属性*/</style> |
(3)页面显示

(4)style样式解耦——scoped
写每个组件style都要加 scoped ,当前的样式属性仅对当前的标签结构起作用,与其他组件无关。对样式完成解耦。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术